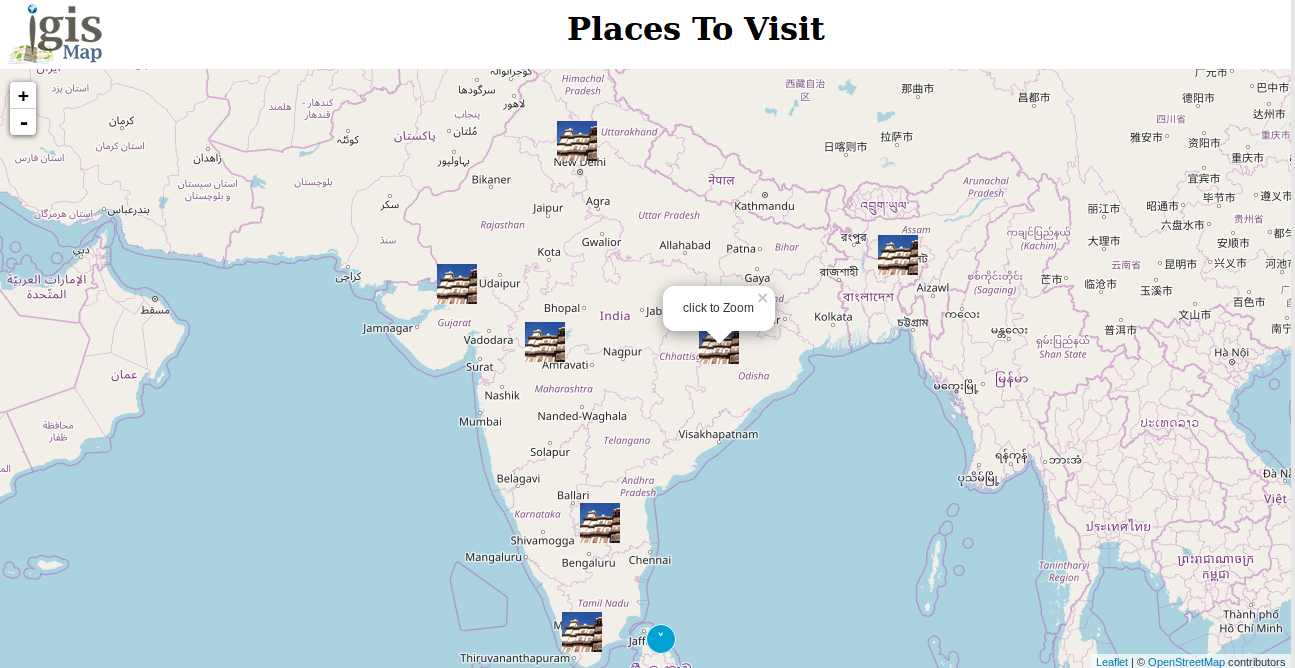
Places to visit in India:
In India there are many beautiful places to visit. Some of them are used here as information on map. In this demo we have shown only famous place in states but we have also show banks, hotels, companies or hospitals etc. and can have their information. This demo gives information of availability of sources around us.
Data Preparation:
Very first task to prepare any map is the data preparation. This demo shows various places in various state in India. For that we downloaded the data from various sites, arranged the images in folders with states name. Prepared one table with column names as States name, Place Name, Latitude, Longitude and Description. The folder name is same as first column of the table. All image names are same as second column of table. This is done so that data can be used in effective way.
Also can check Leaflet Js Plugin Basics Tutorial
Map Preparation:
Map has been shown using Leaflet java Script library. For using MarkerCluster in article added the leaflet Marker cluster plugin, which can be downloaded from https://github.com/Leaflet/Leaflet.markercluster website. getAllChildMarkers returns the array of total markers contained within that cluster.
<script src="leaflet.markercluster-src.js"></script> <link rel="stylesheet" href="MarkerCluster.css" />
var map = L.map('map').setView([23.259933,77.412615],3);
var searchLayer ;
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href=”http://osm.org/copyright”>OpenStreetMap</a> contributors'
}).addTo(map);var markers = L.markerClusterGroup({
maxClusterRadius: 120,
iconCreateFunction: function (cluster) {
var markers = cluster.getAllChildMarkers();
var n = 0;
for (var i = 0; i < markers.length; i++) {
n += markers[i].number;
}
//console.log("done");
return L.divIcon({ html: n, className: 'mycluster', iconSize: L.point(40, 40) });
}
});
for (var i = 0; i < addressPoints.length; i++) {
var a = addressPoints[i];
var s=a[0];
//console.log(a);
var n=a[1];
var gcon = L.icon({iconUrl: 'image/'+s+'/'+n+'.JPG', iconSize: [40,40]});
var title = a[4];
var marker = L.marker(new L.LatLng(a[2], a[3]),{ icon: gcon });
marker.bindPopup('<h2>'+n+'</h2><strong>'+s+'</strong><br><img src="image/'+s+'/'+n+'.JPG" height="150" width="300"><br>'+title);
markers.addLayer(marker);
}
map.addLayer(markers);
markers.on('clustermouseover', function(c) {
var popup = L.popup()
.setLatLng(c.layer.getLatLng())
.setContent('click to Zoom')
.openOn(map);
})If you need to add any images or style in cluster icon so you should not add the default CSS. Add the MarkerCluster.css file in your document. Here in popup we have shown place name, image with description.
So its all about Markercluster with Leaflet if you face any problem in implementing this then comment below.
Furthermore, you can check :