ESRI shapefile are the binary vector data storage format for storing the location, shape, and attributes of geographic features. It is stored as a set of related files and contains one feature class. Whereas TopoJSON (topological geospatial data) is an extension of GeoJSON that encodes topology. The necessity of conversion is to reduce the size of data. While using Shapefile, you have to take care of all its mandatory files such as .shp, .shx, .dbf, .prj etc. Whereas GeoJSON and TopoJSON formats are single file formats.
There are many online and desktop application based solutions to do this conversion. But the method everyone looking forward is an easy way to convert a file to a preferred format. In this article we will see how easy is IGISMAP for the conversion process. Following are the methods to convert Shapefile to TopoJSON using IGISMAP Converter tool.
Use Online Converter Tool – Shapefile to TopoJSON MapOG
IGISMAP (Now MAPOG) to Convert Shapefile to TopoJSON
Go to MAPOG Converter Tool, after logging in with your registered email and password. If you are a new user, click the Sign Up button in the Login popup and register to IGISMAP by filling the details.
There are three main steps for using GIS Converter:
- Upload the data
- Choose the format to which it should be converted
- Download the converted file.
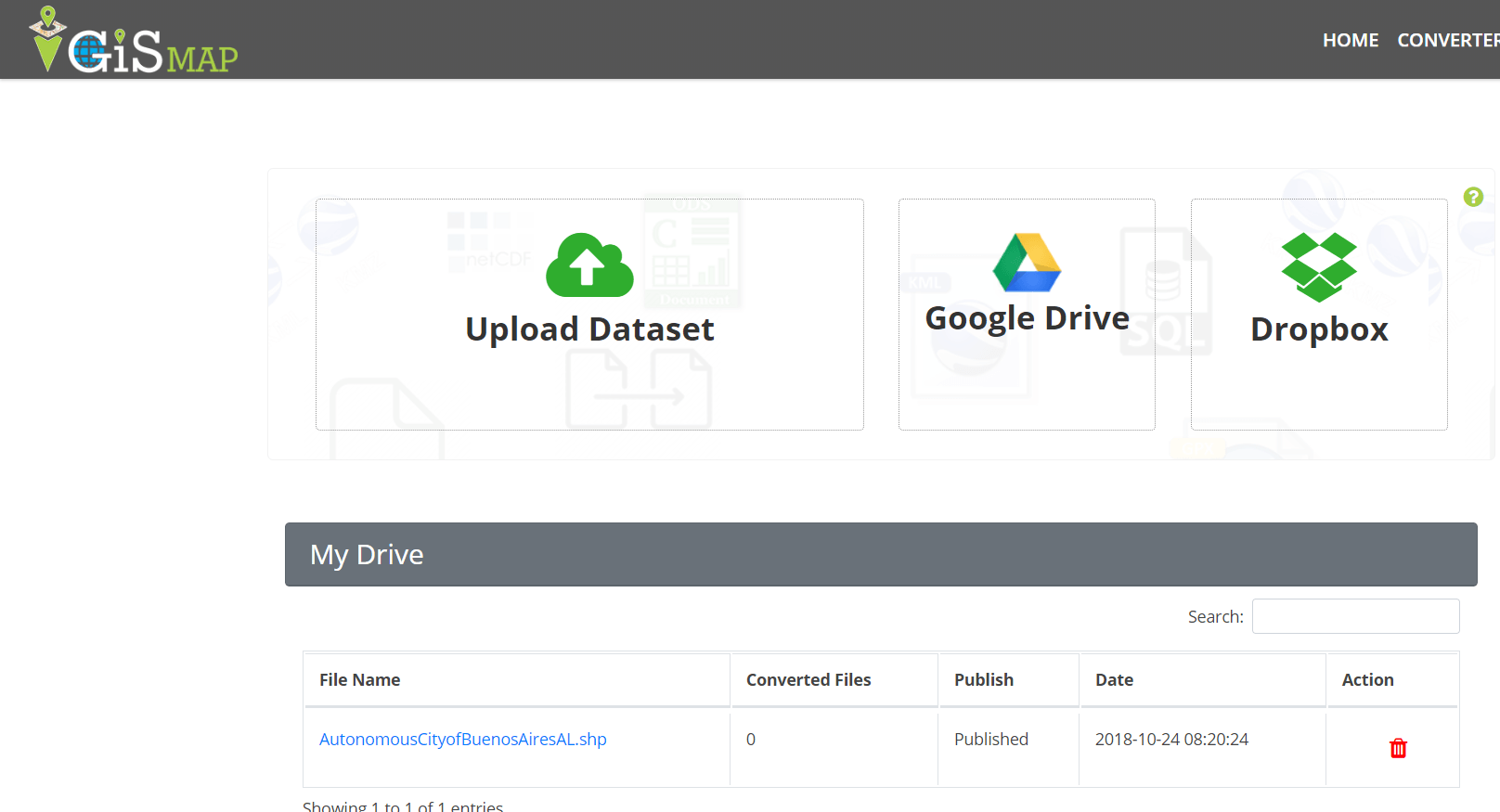
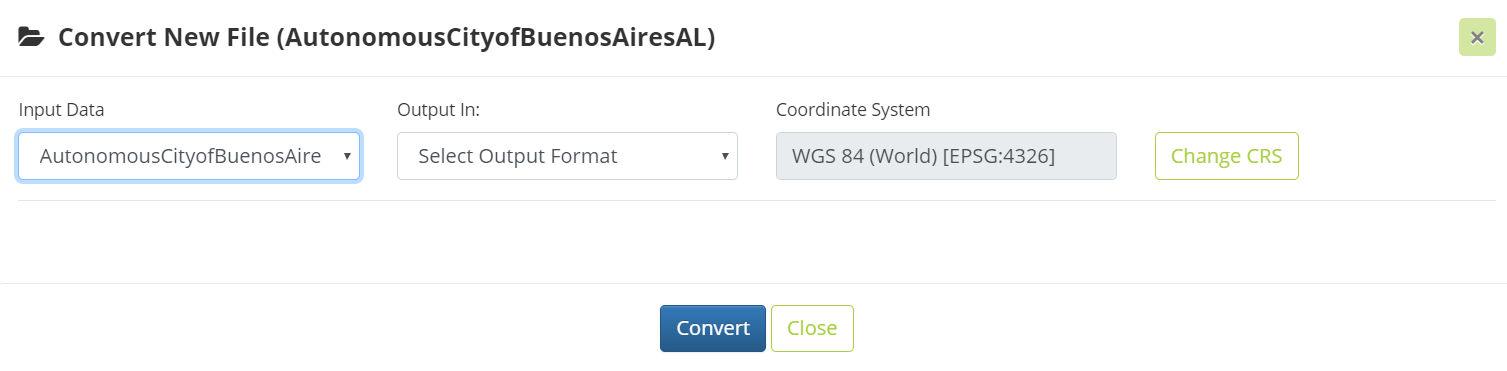
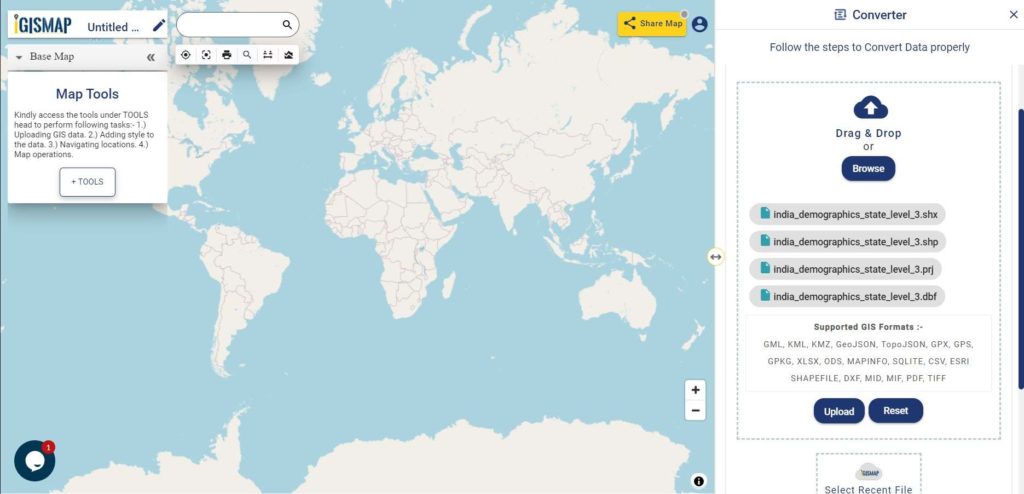
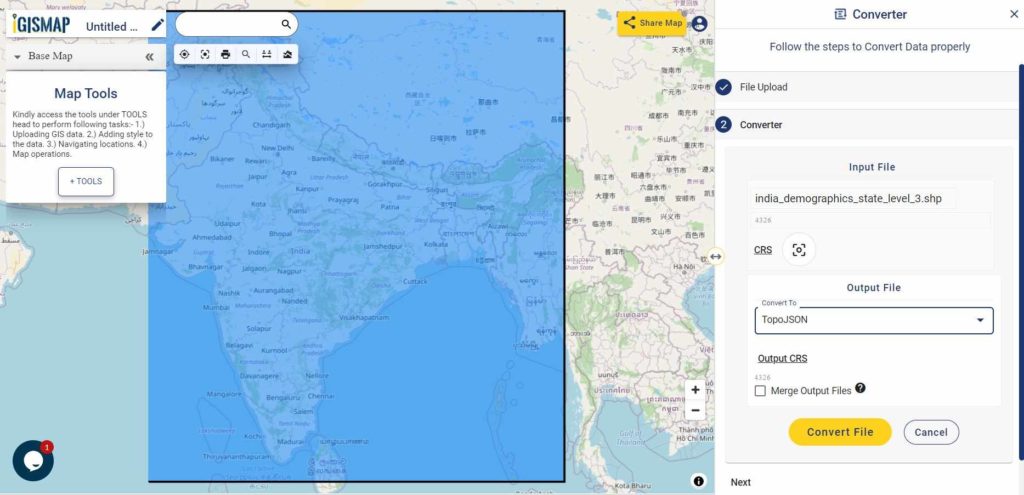
Step one is to upload your Shapefile which you want to convert. You can upload the file from your system or select from the Recent Files.

Here we using the Shapefile of India state level boundaries with demographic information. You can find this data in IGISMAP GIS Data Collection –
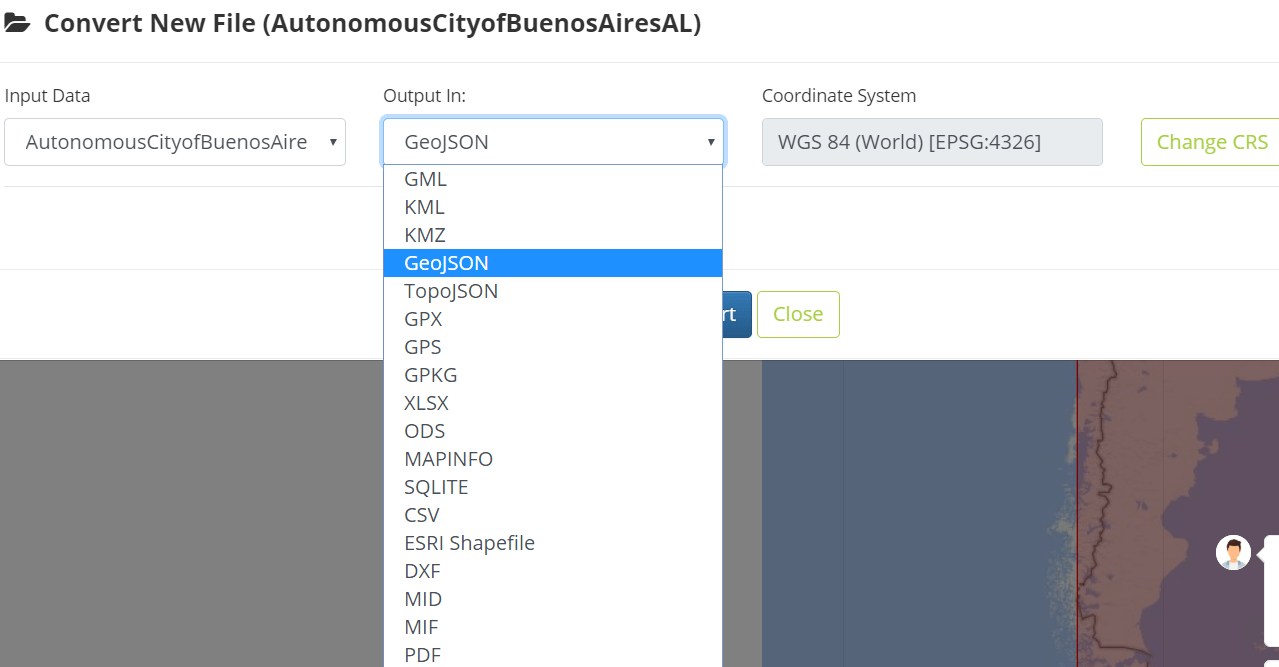
Step two is to select choose the output format of the converted file, in this case its TopoJSON. You can also set the Coordinate Reference System of your preference. As a default CRS will set to WGS 84 (World) [EPSG:4326]. Click on the Convert File button.

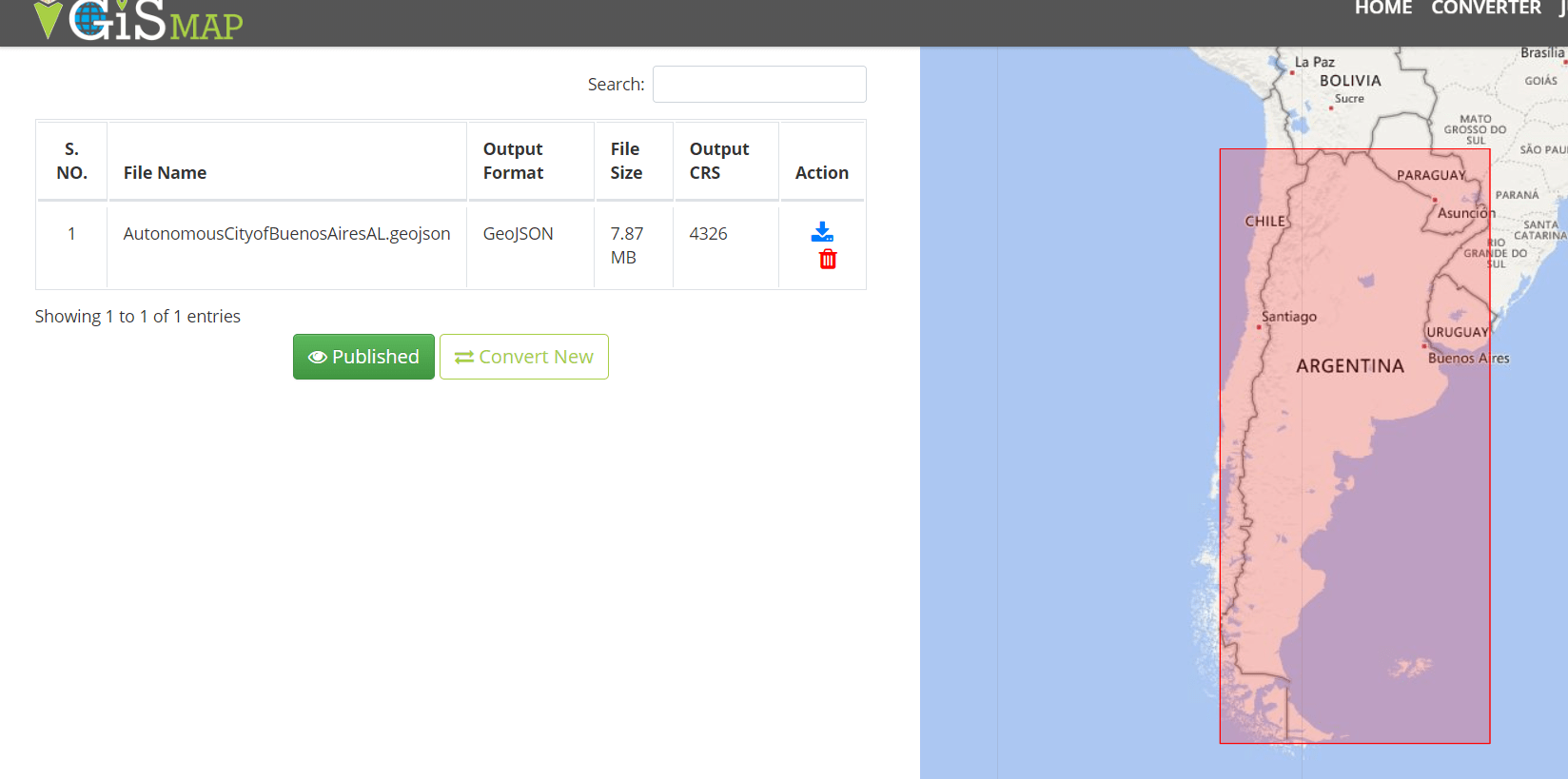
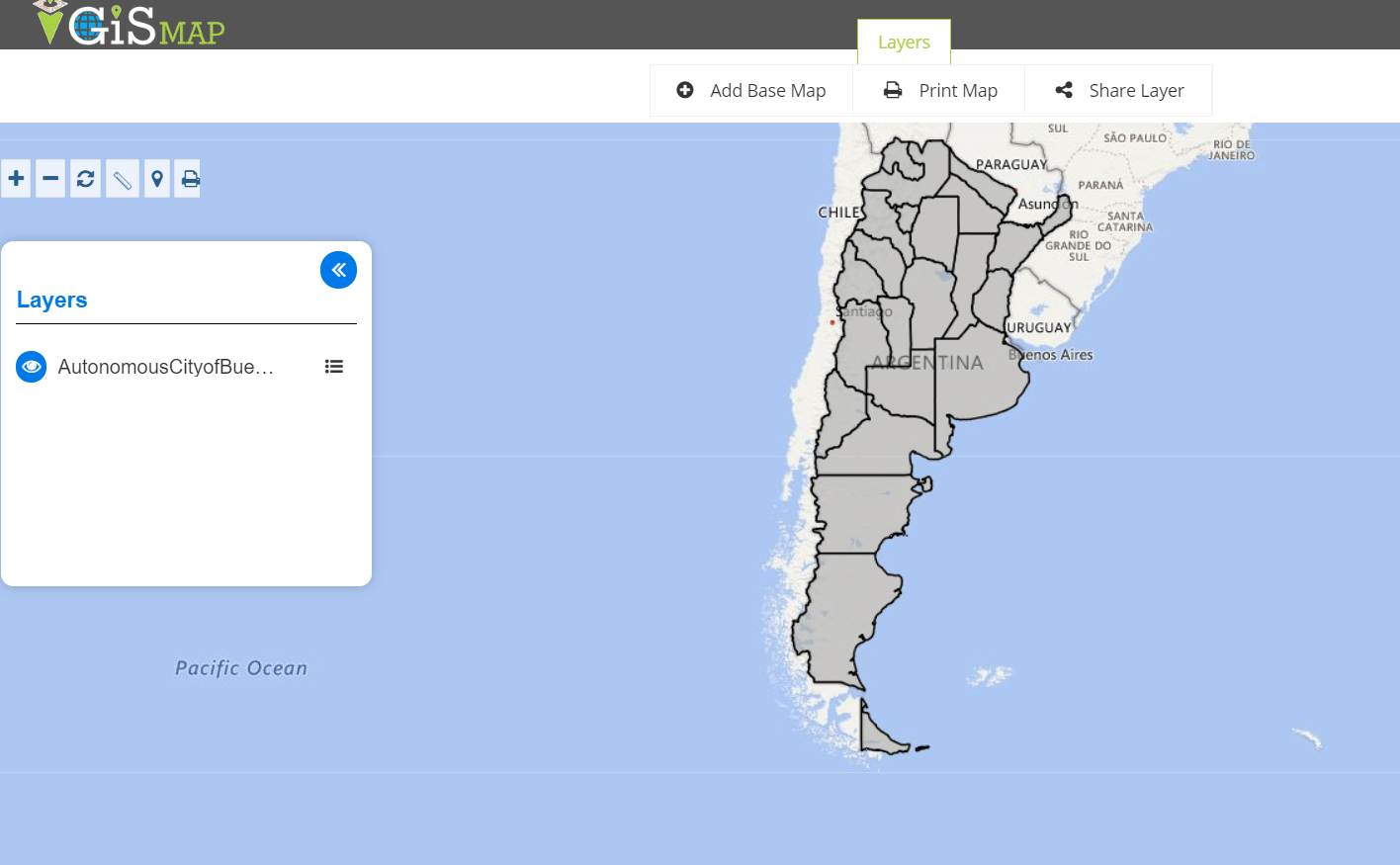
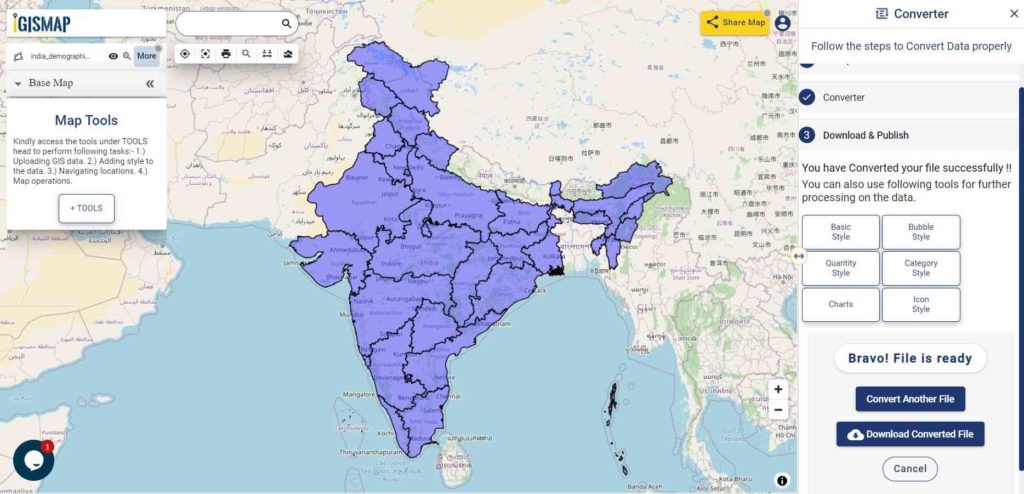
Your Shapefile will then get converted to TopoJSON file after a few seconds and will be published in the map canvas. You can download the TopoJSON file of New York state boundary by clicking the Download Converted File button.

You can also choose to style the layer or continue with further conversion process by clicking the Convert Another File button.
Converted Files section from the dashboard contains the list of the details of all the conversion done in your account, providing both input and output data available for download their corresponding formats.
IGIS Map Converter Tool provides many benefits other then just conversion of data. This tool provides us to generate this published map in PDF or as image format.
Info GIS Map supports most of the commonly used GIS or AutoCAD files like Shapefile SHP, KML, KMZ, CSV, TopoJSON, GeoJSON, GML, DXF, GeoTIFF, NetCDF, GRIB, HDF5, OSM, PBF, and many more raster and vector files, along with that it support more than 4000 Coordinate Reference System.
Here are other two ways to convert shapefile to topojson
Use Online Converter Tool – Shapefile to TopoJSON MapOG
Offline Method : Convert Shapefile to topojson through GDAL and then through geo2topo tool npm:
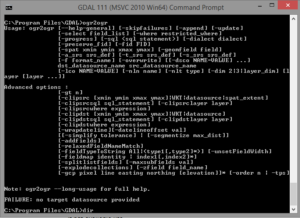
To convert shape file to topojson format offline you need to download GDAL and Node.js. First step is to convert shapefile to geojson data format, which is done by using ogr2ogr command available in GDAL package. After successful installation check ogr2ogr availability by typing ogr2ogr in command prompt or by typing dir that will show all available directories.

Now you can convert shapefile to geojson data format by using given command
- Ogr2ogr –f Geojson file_name.json input.shp
Here –f option is used to shows the file format, which shows output file format is geojson. GDAL takes name of output file prior to input file.
Convert geojson to topojson:
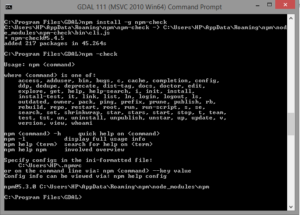
Now to convert geojson data to topojson data format you have to download node.js which is available https://nodejs.org/en/ here. After successful installation you need to check npm availability using command
- npm –check.

If not available use
- npm install -g npm-check
After this you need to install topojson-server for conversion of data that can be done by using
- npm install topojson-server command
Now all setup is ready
Use geo2topo command to convert geojson data to topojson data
- geo2topo –o geo.json topo.json
Here –o option is used to give the output. If command doesn’t run and gives error as no such file or directory. Then specify full path for file for both input and output. The older versions were having topojson as a command to convert geojson data format to topojson data format. Topojson is named as geo2topo command in new version.
Convert Shapefile to TopoJSON – Online Method
Mapshaper is an online tool that converts shape file to topojson data format directly. You only need to drag the shape file to http://mapshaper.org/ site. Then use export option to convert this data into topojson format. In Mapshaper there are many option are available to simplify the geometry, which you can explore.

You may also look over converting kml to shapefile and shapefile to kml conversion.
I hope this article helped you in converting the file from Shapefile to TopoJSON. If you find any problem in performing operation do let me know by commenting below.