Leaflet is small open source Javascript library to create a customised mapping solution. Leaflet plugin supports many types of map layer. In this article we have map layers as Google map, Open street map, Stamen map, Here map and Bing map layer. What is plugin? Plugin is software that is installed onto a program, enabling it to perform additional features. Similarly here we can download library or access API or can add its link in our document. Lets find how to add different base map layer using leafletjs. If you are new to Leaflet you may look over a simple article explaining details about leaflet along with getting started and describing method to add GeoJSON layer in leaflet as point, polyline or polygon.
Different base map layers using leaflet js:
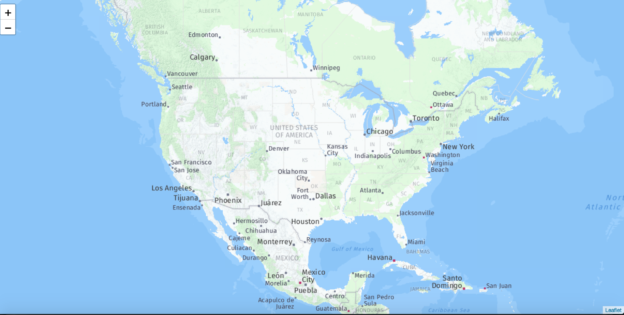
Google Map Base Layer using LeafletJs:
To add Google map with leaflet in your document you need to add the links:
<link rel=”stylesheet” href=”http://cdn.leafletjs.com/leaflet-0.3.1/leaflet.css” />
<script src=”http://cdn.leafletjs.com/leaflet-0.3.1/leaflet.js”></script>
<script src=”http://maps.google.com/maps/api/js?v=3.2&sensor=false”></script>
<script src=”http://matchingnotes.com/javascripts/leaflet-google.js”></script>
The first two links are for leaflet JavaScript library and last two for Google map. Leaflet plugin that enables the use of Google Map tiles. To download Google API you can visit https://gist.github.com/crofty/2197042 . Then add the <div> HTML tag as a container for map and set the centre and zoom level. After this you are allowed to use Google() function by which you can add map to your document.
var googleLayer = new L.Google(‘ROADMAP’);
map.addLayer(googleLayer);
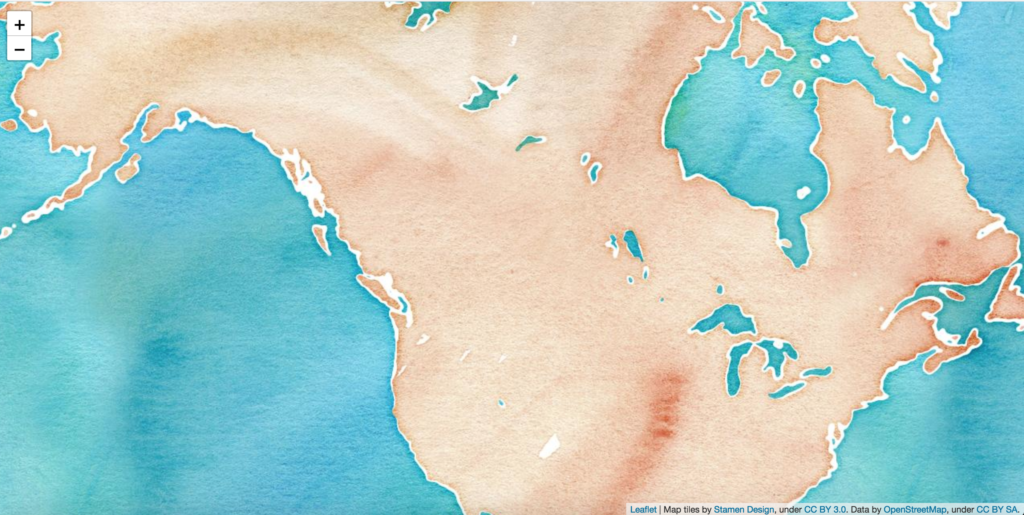
Stamen Map Layer using leafletjs:
To show this map on browser you need to use the leaflet and stamen API. The leaflet JavaScript library you can download from http://leafletjs.com/download.html or can add the two links as shown above. To use stamen API add the given link in head tag of your html document.
<script type=”text/javascript” src=”http://maps.stamen.com/js/tile.stamen.js?v1.2.3″></script>
or you can download the zip file from https://github.com/stamen/maps.stamen.com.
To show map on browser a container is required which is given by <div> HTML tag and its styling can be done in CSS.
html : <div id=”map”></div>
css : #map { position: absolute; top:0; bottom:0; right:0; left:0; }
Now to add division with leaflet and set its latitude longitude of centre, map() and setView() methods have used.
javascript : var map = L.map(‘map’).setView([39, -97.5], 4);
As we have used stamen API in document so now we can use its method StamenTileLayer() to use stamen map.
javascript :
var stamenLayer = new L.StamenTileLayer(“watercolor”);
map.addLayer(stamenLayer);
There are other types of map also available like terrain, toner and watercolor world widely. Some maps like Burning map or mars map etc. can be used with webGL.

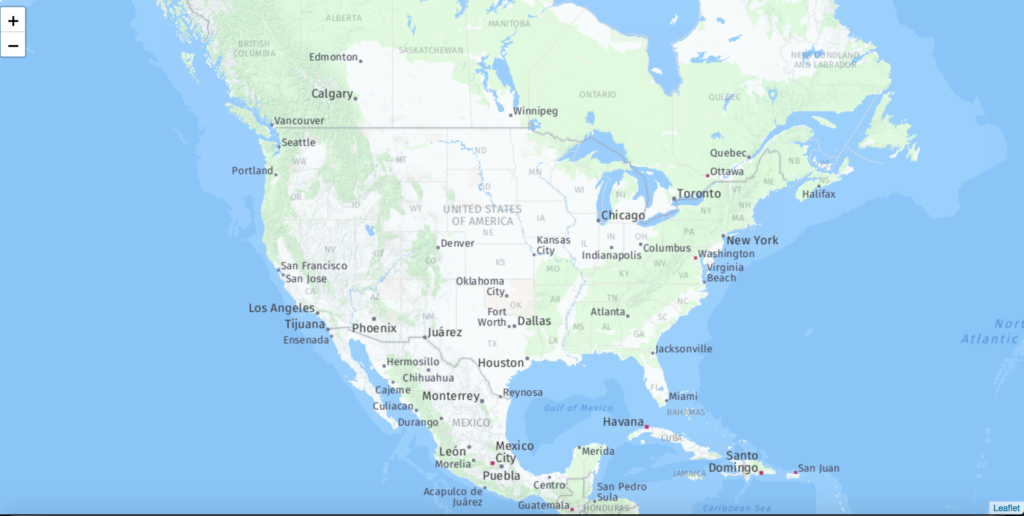
Add Here Map Layer using leaflet:
To add Here Map in your document you don’t need to download API or add any link. But you need API id and code which is available https://developer.here.com you can register and get the API id and code to start coding. As we are using this with leaflet, its library has to be link with our document then a container should be present to attach map. After getting API id and code you can run this statement
var layer = L.tileLayer(“http://1.base.maps.cit.api.here.com/maptile/2.1/maptile/newest/normal.day/{z}/{x}/{y}/256/png8?app_id=OO3n6HayrdDH6DhkxRgG&app_code=MZQ6Zn6zc1s5Psz92GMMxw”).addTo(map);
The line shows that you need to add the Map tile then API id and code.

Add Bing Map base Layer :
For adding Bing map we have downloaded Leaflet-Bing-Layer.js file and place it with downloaded leaflet library. To download Leaflet-Bing-Layer.js file you can visit https://github.com/digidem/leaflet-bing-layer here. Now we can add the Leaflet-Bing-Layer by using this <script src=”leaflet-bing-layer.js”></script>
To any Bing map you need to have a key which is available https://www.bingmapsportal.com/Application
Bing map depends on Promises which needs a polyfill for older browsers by adding this script to your html <head>:
<script src=”https://cdn.polyfill.io/v2/polyfill.min.js?features=Promise”></script>
After having that key, take it into a variable and add a map container in your code with centre and zoom level. Now you can use the bing() method present inside the tileLayer class then add key as parameter.
var BING_KEY = ‘AvxUyTMNAOEAsT4pw2SiUhwIBxrNJxwfjHTCNN64QWIjmiRbAr1HZWANY6U2Tg3’
var map = L.map(‘map’).setView([51.505, -0.09], 13)
var bingLayer = L.tileLayer.bing(BING_KEY).addTo(map)
Finally use addTo() to add map to the container.
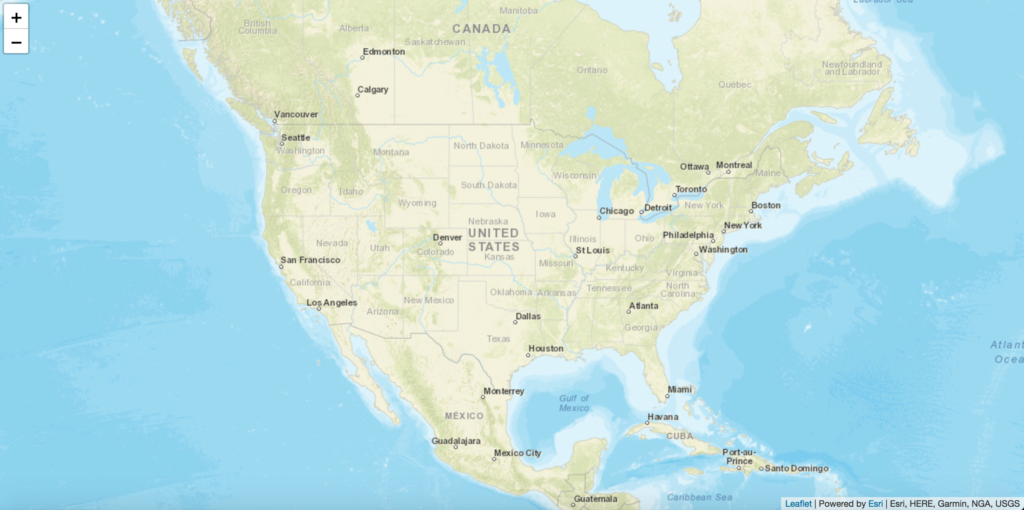
ESRI ArcGis Map Layer:
To use ESRI ArcGIS map you can download plugin from https://esri.github.io/esri-leaflet/download or can add this link into your document
<script src=https://unpkg.com/esri-leaflet@2.1.1/dist/esri-leaflet.js”</script>.
After adding and styling container you can use L.esri.basemapLayer(‘Streets’) this command. Here street is parameter, there are some other parameter too that you can use in place of street. The parameters are “Streets”, “Topographic”, “Oceans”, “OceansLabels”, “NationalGeographic”, “Gray”, “GrayLabels”, “DarkGray”, “DarkGrayLabels”, “Imagery”, “ImageryLabels”, “ImageryTransportation”, “ShadedRelief”, “ShadedReliefLabels”, “Terrain”, “TerrainLabels” or “USATopo”. After that addTo() method is used to add map to the container.
L.esri.basemapLayer(‘Streets’).addTo(map);

There are many mapping service company which provide base layer either for free or for some cost. Leaflet provide a convenient method to add different base map layers. I hope this article helped you in rendering base map layer. If you find any difficulty in implementing the same, do let us know by commenting below.