In this blog post we describe a detailed overview of Real Estate Web App GIS tool’s Requirement, Time, Technology and functionality. All of the required features and requirements of Real Estate web app GIS tools are going to be described in this post in details.
Why one should Build Interactive Real Estate Web App GIS tool:
For showing properties and features of your site to client:
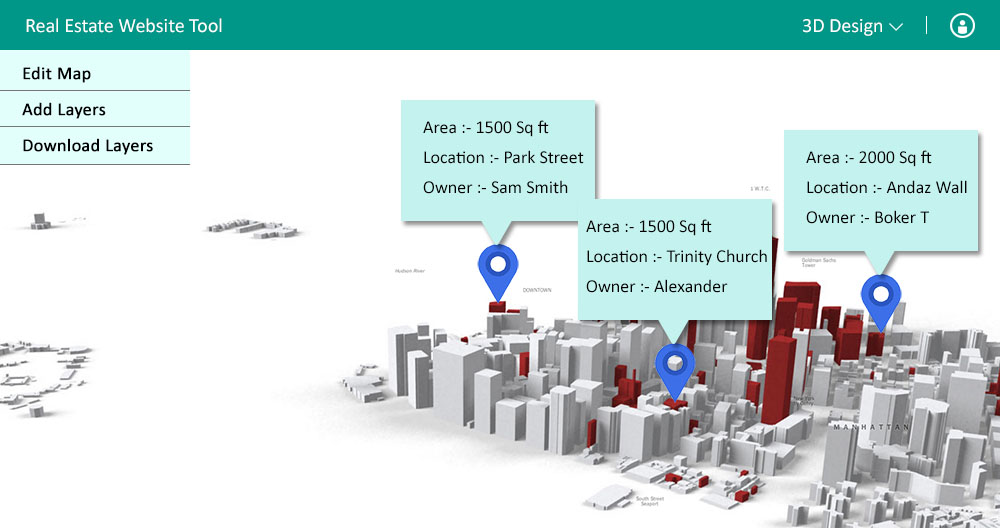
- 3D Map Designs: In this digital era of the century, the Real Estate Web App GIS tool showcase your real estate properties in rich map visualization and 3D designs to your client with an interactive website to help you stand out from the crowed. Now, with 3D maps of buildings and 2D maps of interior spaces or floor plans, your client can easily access its facility information and get impressed. The 3D designs can be very helpful in enhancing communication across clients and the property which helps you get to profit the business.

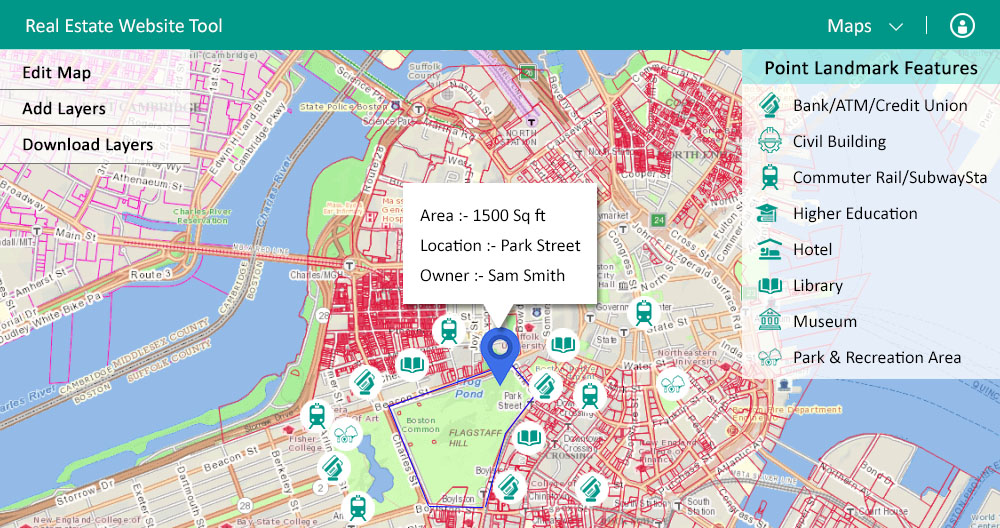
- Amenities and Nearby places visualization -attracts customers : Real Estate Web App GIS Tool helps in showing the amenities and nearby places of the real estates property to the clients. The Client can see and get all the information about the nearby schools, hotels, subway locations and the amenities provided at the campus in the maps. Your best properties with map visualizations and persuasive location-based collateral helps creating the compelling marketing strategy for the clients that helps in closing the deal without even taking to real location.

- Digital Marketing: Real Estate Web App GIS Tool has features that provides the direct link to available location that client asked for via text, whatsapp or any social network.
- 3D Map Designs: In this digital era of the century, the Real Estate Web App GIS tool showcase your real estate properties in rich map visualization and 3D designs to your client with an interactive website to help you stand out from the crowed. Now, with 3D maps of buildings and 2D maps of interior spaces or floor plans, your client can easily access its facility information and get impressed. The 3D designs can be very helpful in enhancing communication across clients and the property which helps you get to profit the business.
For Real Estate Employer and Employees:
- Manage your properties on interactive map : You can manage your properties on the maps according to your wish. you can handle the location details, description, availability and rates of every site/property as according to your strategy by using the tool.
- Market analysis: An Interactive Real Estate web app GIS tool’s maps and spatial data analysis exposes the marketing patterns that helps in improving the execution strategy of corporate deals. It lets you find the obscure insights and use that knowledge to delight your customers and maximize return on investment. With market analysis you can turn your understanding of competition, supply and demand into profits. This tool helps you to identify market gaps and its spatial data analysis help identifying investment properties which bring the best return for the client.
Scope:
Sites, Buildings, Plots etc these are the entities that makes Real Estate but there is only one thing that matters in each one of them i.e. ‘Location’. Location is always one of the determining factors influencing property value in Real Estate Business. They say to get success in Real Estate you should know how to apply both of your financial and geographic expertise.
As of Real Estate, location is the origin of geographic data for GIS users. The accuracy of location decides the value and importance of data and how it will be used. As we see location is the common focus point for both, GIS can be used as a valuable tool in many different conventions of real estate. And here we have the perfect tool which allows you to use insight, creativity and objectivity to work out the best deal for the company and their clients and take marketing and profits to the next level.
Real Estate Web App GIS tool has the range of functions which allows the use of psychographic data and spatial analysis to deliver clients the highest possible return on their site selection strategy. This system allows you to integrate a large variety of data into one into one place i.e. Map, where you can present your clients with an infographic (visual representation of information that use designs to display information content) representation affecting the desirability and value of a property can give a far more accurate picture of a property’s suitability to their needs.
We provide simple and versatile Real Estate Web App GIS tool which is backed up by live support. We upsurge your business with the sharpest technology and outstanding features.
Now you can have more time with your client then sitting in front of a computer.
Requirement Gathering:
What do client require?
We have an absolute idea of our client’s needs for the Website tool in their business, so here is a list of some main requirements we think that every client would want in their Real Estate Web App GIS tool.
- Communicate assessment information with maps
- communicate data quickly and clearly
- express complex data simply and enhances understanding and comprehension
- self-contained summery of sites that the client needs or value
- presenting cause and effect insights in impactful ways
- summarized and interpretive conveying of statistical data
- Logically grouping of quantitative sales data and presenting them as structured information through charts/reports/maps.
- Escalating market knowledge with the location based data to help better understands factors that drive growth for the business and uncovering hidden opportunities for a competitive advantage.
- More accurately estimating the impact of location on property value
- Performing better market analysis with spatial analysis and powerful decision-making insight.
- With location-based data transforming the reports into data-driven decisions that expands marketing and site selections.
- Getting professional work of captivating maps, reports and interactive web portal which distinguish us from competition.
Software Requirement:
These are some software requirements for the implementation of the Real Estate Web App GIS tool:
- Server: We can use any server for this Website tool but we prefer these two servers to be precise that we will be working on:
- NGINX Server – Nginx is an open source web server which can handle a website with a huge amount of traffic. It is a high performance web server developed with an intention to handle websites with large number of users. Its speciality is that it can run on a minimal amount of resources and handle a large number of requests.
- Digital Ocean Server – Digital ocean server or ‘droplets’ is a cloud server which is designed to store and server massive amount of data while making it easy and cost effective. Digital ocean server use KVM as hyperviser and can be created in various sizes. It helps in build deploy and scale cloud application faster and more efficient
We personally recommend using Digital Ocean Server, as it is much faster, easy and cost efficient.
- Converter: Converter can be used to convert the information data file of one format to another format. There are many converters available online you can use any one of them but we prefer IgisMap Converter which converts any type of raster or vector data file into another format.
- Leaflet: With leaflet you can compute the features bounding box, create a layer group, remove or add as many marker or different layer as you want on a map. Adding vector layers, raster layers, adding wms or wfs layer (can be used to serve and render geoserver or map server layers), selecting and hovering over lat-long are some of the functionality which can be easily grabbed by leaflet js map library.
- Database: We will be using this database for storing the Real Estate data :
- PostGIS/PostGreSQL : PostGIS is an open source software program that adds support for geographic objects to the PostgreSQL object-relational database. PostGIS follows the Simple Features for SQL specification from the Open Geospatial Consortium (OGC).
- Mapping Systems: This is the main software component of the Real Estate Web App GIS tool. This whole system is dependent on the web mapping of the data. For mapping the data we can use any of these two Mapping systems.
- Google Maps: Google Maps is the tool which is used to display geographical information on a map which is in a widely accepted standard format for digital maps.
- OSM (Open Street Map): OSM is the software that creates and distributes the open source graphic data of the world. OSM has no restriction of technical or legal type. It allows free access to its map images and underlying map data. All the Real estate data locations can be found here with the nearby entities as well.
Features:
Easy data uploading:
We are providing a direct interface for uploading the spatial data to generate the maps. You can just upload the real estate locations spatial data into the database which will present the infographic representation of the data i.e. maps. You can upload any type of data and if you have data in spreadsheet you can open our other tool IgisMap Converter and convert your data into the spatial data format and then upload it.
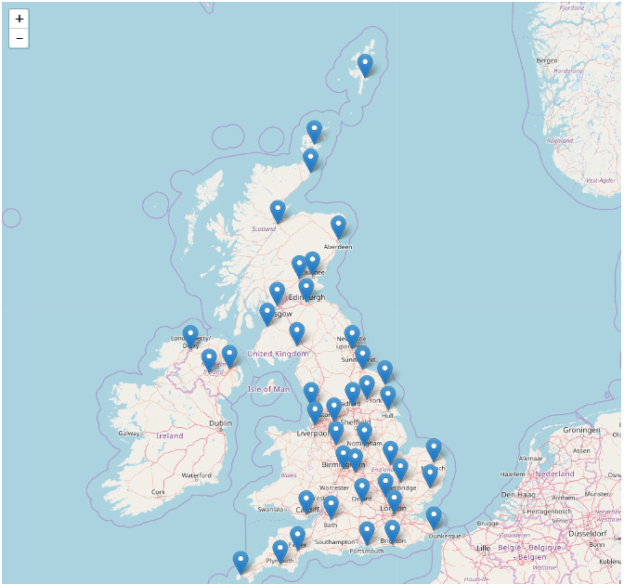
Web Mapping:
Real Estate Web App GIS tool represents the real estate location spatial data as infographic data/web maps via leaflet. The company can present data from all over the world with as much properties into the map. Real estate professionals can target properties to match exact specifications and deliver the answers needed to make the most intelligent choices with the web maps. This data facilitates better decision making and tells a compelling story that illustrates the ways in which the proposed development will be an attractive investment for both the developer and the neighborhood residents.
Customizing Maps:
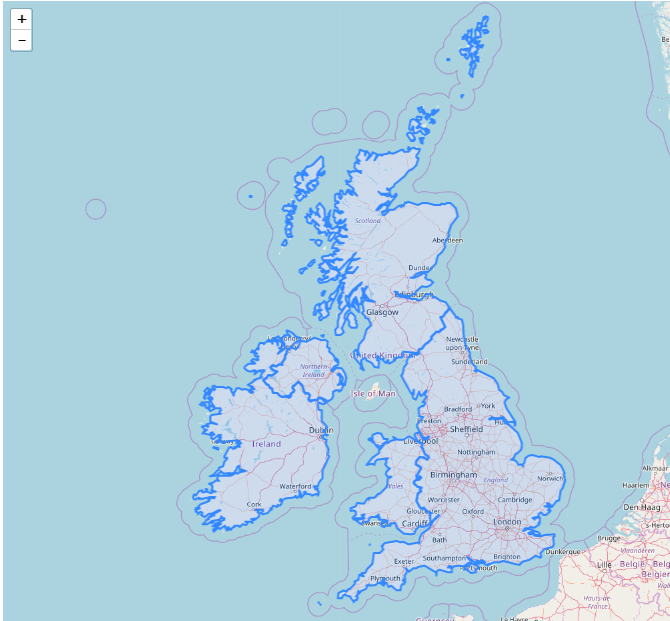
The maps can be customized in whatever way the client wants them to be. Company can style the map according to their wishes or the client. In styling the color, popup details, markers can be changed or customized. Specific areas of City/County/colony can be filtered with the help of Polygon and then the real estate data will be presented. Think about how companies handle their customer relationship management (CRM) data. Managing or customizing your location data map requires a similar approach if you want to leverage its value. Doing so will ensure that your teams and their clients have the most accurate and timely data in their hands.
Web 3D Map:
Map with third dimension on Web gives you a new way to visualize reality. Isn’t that cool if you get to know building level detail, analyze the surface by getting elevation detail and get the actual visualization to some extent even without visiting the area. Adding third dimension to a map is an add-on for geographers, government bodies and to every individual for proper understanding the geographic area. Real Estate can take advantage of Web 3D Map with existing GIS database knowledge. As it can get their clients introduced to a new place or building before taking a tour to an unknown area.
Analytic reports:
Companies or Builders can use analysis to compare the desirability of locations can help ensure fair and equitable valuation of property. Spatial analysis gives the client, and ultimately the seller, the ability to more easily showcase the subject property’s characteristics and advantages with respect to its location. As the ability to see a property overlaid by school districts, aerial photography, shopping access, and utility services gives the Client an immediate sense of place for their possible new home. You can shift your strategy to provide new, compelling, and original information to your clients which can pay off in many ways. Better analytics, efficient data management, and relevant information products result in real return on investment. Analytics reports can be generated in any format and you can download it to use it further.
Cost:
Contact us at our mail or put a comment below to discuss the expected cost.