In this article we will see how data can query in Postgres and store and view at Geoserver and Leaflet i.e GIS Web Development with PostGIS, Geoserver and Leaflet. For this you will require setup of all three. You can visit our tutorial to install Geoserver For Linux or geoserver install in windows, Postgres and Postgis installation for Ubuntu 16.04. and a basic of Leaflet Js Javascript Library. If you are done with intial setup, then we can first start with to adding Shapefile in postgres by creating database in database.
PostGIS, Geoserver and Leaflet | GIS Web Development – Steps
Step 1: After installing Geoserver and Postgress postgis in your system you need to download dataset. The data we are using is shapefile for this tutorial, which you can download from the sources given in this post. The shapefile can be administrative boundary or road network etc. For any region. This website will help you to download zip file as well, which will have all supporting file for shapefile.
Step 2: Now you need to open Postgres, add database, table and add shape file using shp2pgsql. This all has been explained in our tutorial.
Step 3: Start Geoserver by running shell file provided in bin folder of geoserver. That can be run by executing the given command on terminal.
cd <path to Geoserver/bin> sh startup.sh
Then Open browser and type
http://localhost:8080/geoserver
and login by using your credentials. Generally its admin as username and password as geoserver.
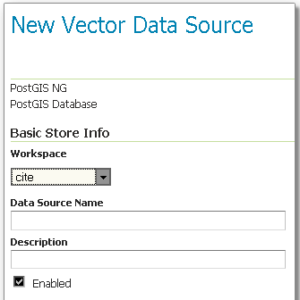
Step 4: Now create a new workspace on Geoserver. Now Move to workspace option in data section by providing required information. Create new store as PostGIS and provide information required. Here you need to give workspace name and data source name you created. If you want you can write the description about your data.

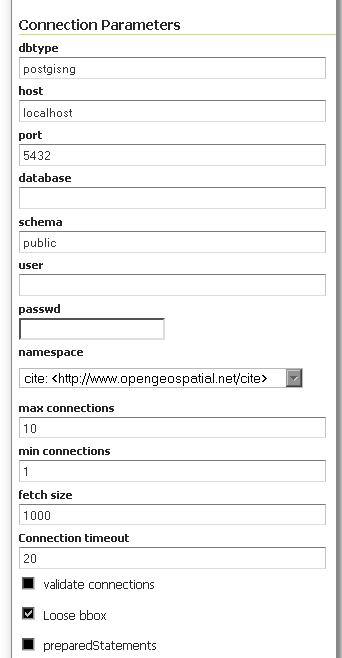
Now you need to provide connection parameter.

Dbype is the type of database, you can leave it as default or can specify your database type. Host and port: these are the parameter, which help geoserver to connect with postgres. The Host is space where database exist. The port to connect with postgres host, you can provide if you have set any otherwise make it as 5432.
Database: this is the database, which you have created using postgis. You are not sure about the name you can check it on pgAdmin or in terminal.
\l : this will provide you the list of available database. For this you must work with proper user-name.
Schema: to know your table, which you have created in database you can execute \d as this will provide you list of table associated database with their schema.
User and Password: this the USER with whom you have created database. In postgres you can create a new user with proper password.
Namespace: Namespace to be associated with the database. This field is altered by changing the workspace name. Remaining option you can leave as it is. And save the information.
Stpe 5: Now open the Layer option in data section, searched for your workspace and publish the layer.
Stpe 6: Here you will see tabs as data and publishing. In data tab you need to provide the reference coordinate system (CRS) by clicking on compute from data or compute from native bounds. After this you can save this layer with default styling. If you want to style your layer, which includes color, symbols etc. You can visit our tutorial styling vector data.
Step 7: Now moving to layer preview option in same data section. Here you can see your shape file.
Step 8: The shape file now can be render on map using leaflet javascript library.
For that you need to create HTML file, add leaflet library. After this create a div, which will contain map. Using L.map() and initialize the map and set view using setView() this takes center latitude longitude and zoom as arguments. You can check how to load a layer of polygon, point or polyline in leafletjs.
After that the shape file using L.TileLayer.WMS() , provide the base WMS URL, and specify whatever WMS options you need. The option can be layer, transparent and format etc. After this use addTo() function to add layer to initialized map. Open that HTML file on browser to see the map with rendered shapefile.
Hope this PostGIS, Geoserver and Leaflet | GIS Web Development helped you in creating a map layer of shapefile which is loaded in postgis, and added the wms layer from geoserver which is then served as map in browser with leafletjs. If you find any problem in understanding the same, do let us know by commenting below.

How could I do a search for elements in a geoserver layer from leaflet?