Embed Google map with 2 or more Markers in html or for Web pages. Embedding a Google map in html is direct method, where you can directly find the link from Google Maps. Embedding map iframe links are useful in business websites, or locate branches location which can be directly featured and accessed through ones websites.
Embedding Google Map doesn’t means a whole HTML file or long scripts or using Google Map API. Instead it is just <iframe> tag. This means that it is not a image on a web page or application, but instead an interactive map which can be zoomed in or out and drag accordingly. On your website, you can embed a map, Street View image, driving directions, or search into your website or blog. On your computer, phone, or tablet you can share a location or map with others over email, Google+, Facebook, Twitter, or text.
Steps to Embed Google map with 2 or more Markers for Web pages
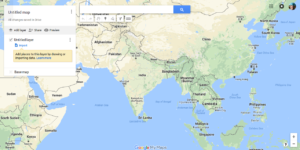
Step 1: Navigate yourself to https://www.google.com/maps link.
Step 2: sign in with Google account.

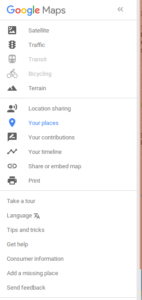
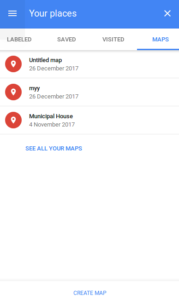
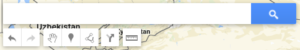
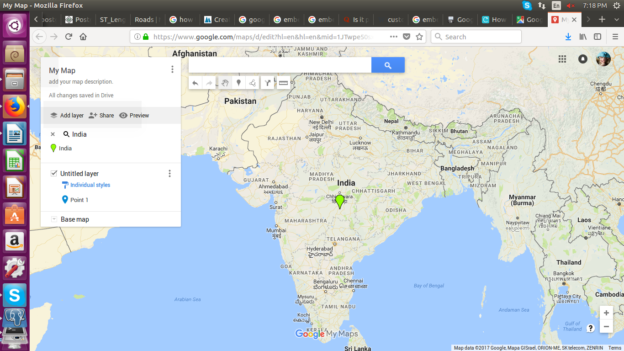
Step 3: Click option menu and Navigate to Your places-> maps-> create a map in bottom. A new window will open in new tab.


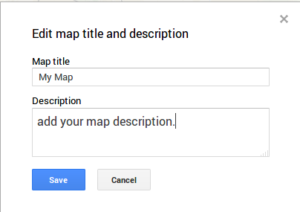
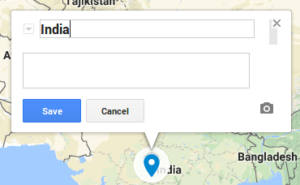
Step 4: Now Click on Untitled Map, Write a title and description then hit to save button.

Step 5: You have two ways to add markers on map:
A.) You can directly choose marker option and place them on map, wherever you need.


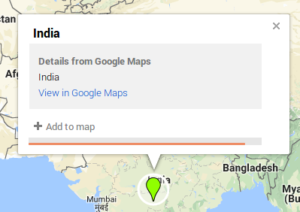
B.) You can specify the location by providing location address.

After adding markers on map you must save the locations.
Step 6: Repeat step 5 to add multiple markers.
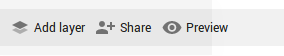
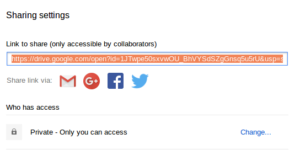
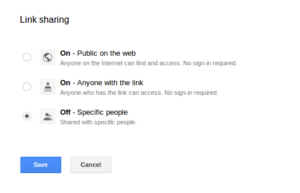
Step 7: Now click to share option and set the privacy setting to “public on web” or you can choose people who can view and access the map.

Then save the details and click to done.


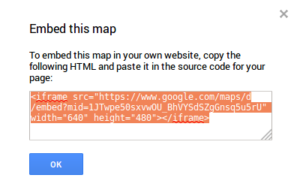
Step 8: Then Click to option menu on title window and hit to embed on my site.

This will provide you a link containing <iframe> tag. By using this code you can easily Embed Google map with 2 or more Markers for Web pages.

this is a great blog to embed google map with markers
Thank you Dude!
Thank you for writing this! I followed these steps and it worked. Definitely saved me time and headaches from having to figure it out on my own! lol.
Thank you. This is very useful to display map with multiple markers without the use of API.
One thing I noticed was when I click on the markers, a side panel with the details shows up instead of the traditional popup or info window. How can I have the marker not display a side panel when clicked on?
A big thank you for this! Made it easy to embed all the maps I needed 🙂
Thanks, man!
how to remove black box when we hover on pin location
Hello All,
It worked well, but it’s showing a fixed bar notifications,
Need your help how can i hide the lines and that fixed area”This map was made with Google My Maps. Create your own.”
any one has suggestion pls help me?
Thank you!
Great Man! Big Thanks!!
The interface doesn’t look like this when I tried it. In particular I could not find any “Save” buttons. I could not add markers and have them stick.
how can i make the maker draggable please on this map
I need to disable the ability for users to see actual addresses, and maybe have the markers appropriately sized so that you can not see the actual location exactly.