On one fine day, people from a well reputed Non-Governmental Organization (NGO) contacted us about how we can locate slum areas. This NGO works for social welfare activities such as food, clothes, water supply, drainage, etc. for the people who live in slums. They basically wanted a web map for slum locations where they can provide the above social services and keep track of various details to those locations through visualization and spatial analysis.
The use of GIS technology is advancing in the field of data science and information technology as demand for maps and geospatial analysis became important in both public and private sectors. There is limited GIS software that provides services in both creating maps and hosting them on websites. MAPOG gives powerful tool sets to create interactive maps of locations and geospatial features associated with applications based on social services, business analysis, scientific research etc. Using the tools of IGISMap, we can manage, analyze, and visualize slum areas where monitoring and management is required. IGISMap is a web platform providing multiple GIS applications that are most important in the field of geospatial analytics. GIS tools of IGISMap application allows users to Add Data, Create Data, Map Data, Style Data, Process Data, Analyze Data and also help users to Share Data privately or publicly.
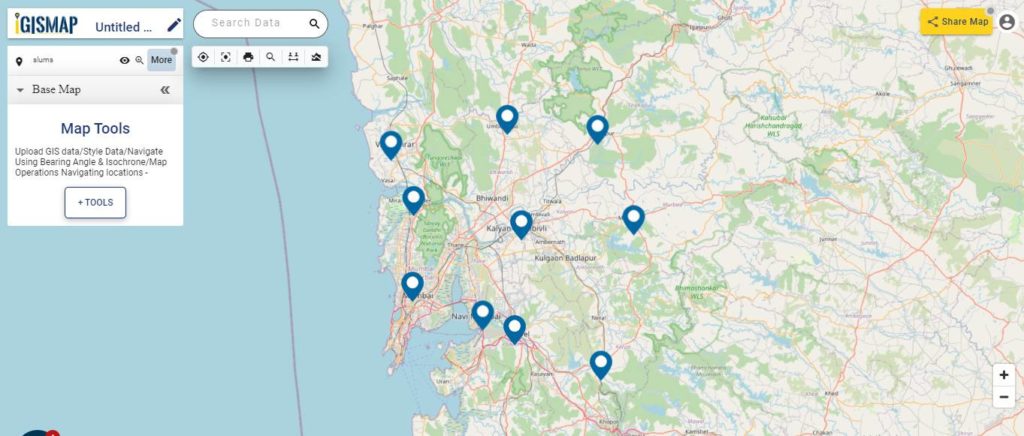
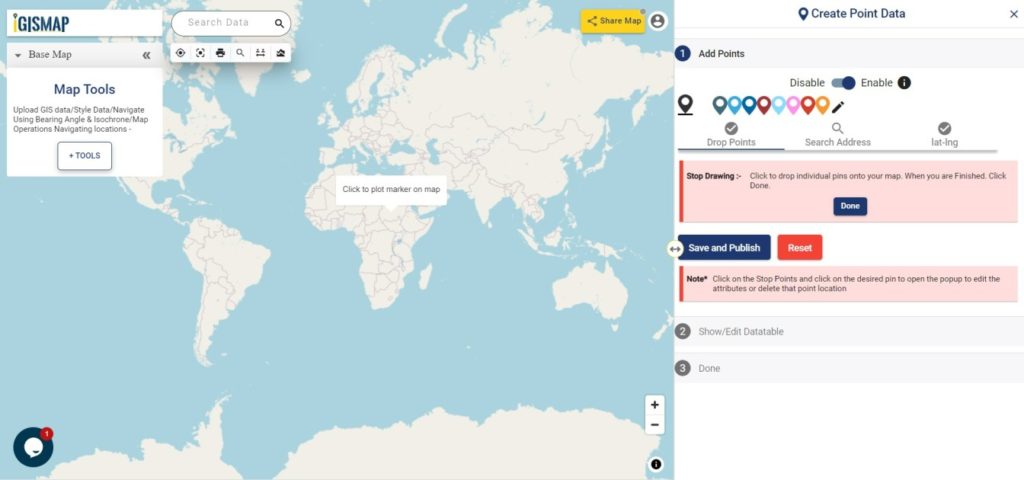
IGISMap application has Create Point Data tool which can be used to plot locations and point objects as point vector data model. By using the Create Point Data tool let’s discuss how we can map the slum locations like the following.

Click https://story.mapog.com/ to open Create Point Data tool
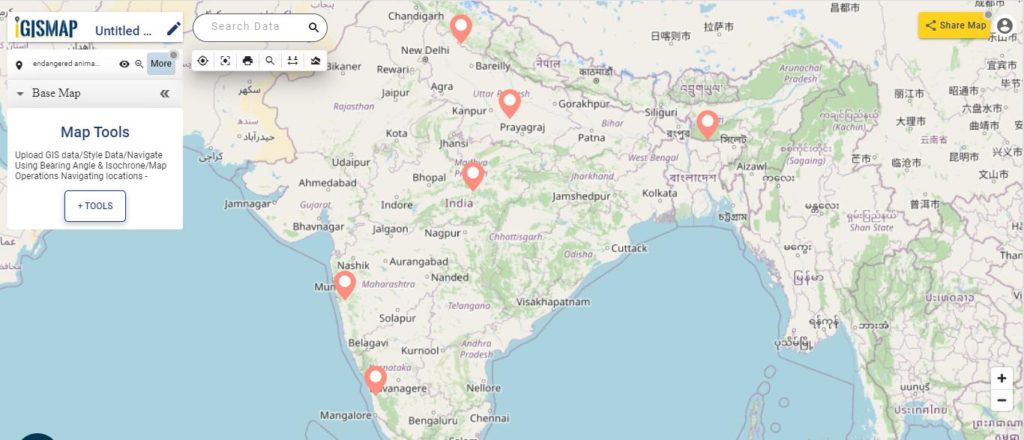
Start plotting points for the slum locations
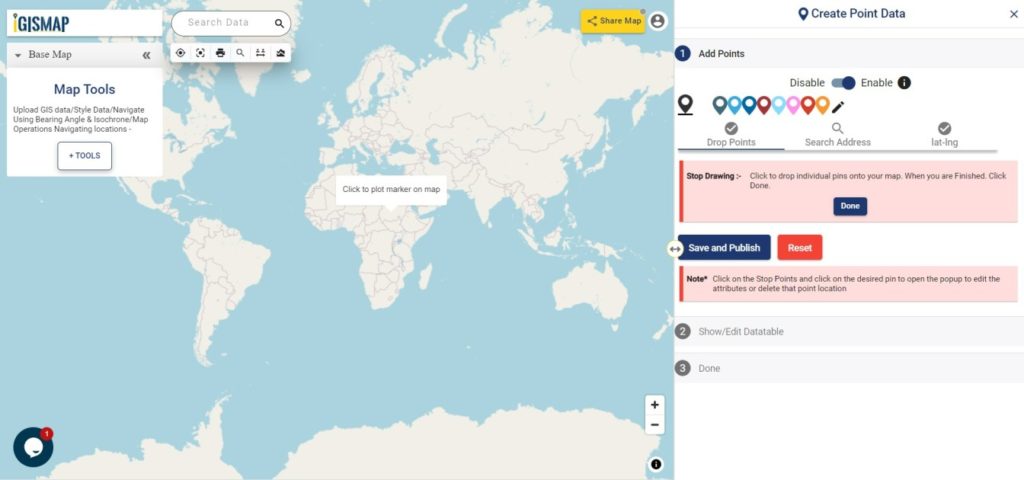
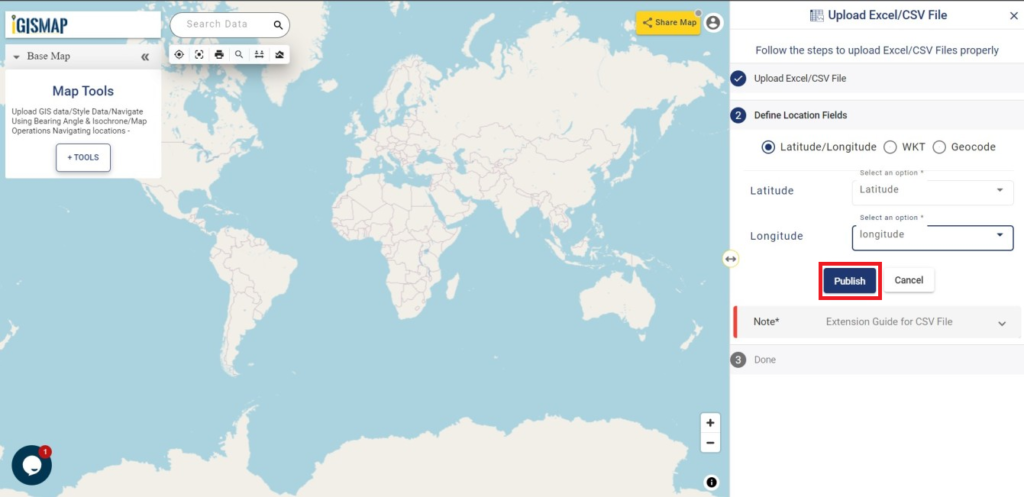
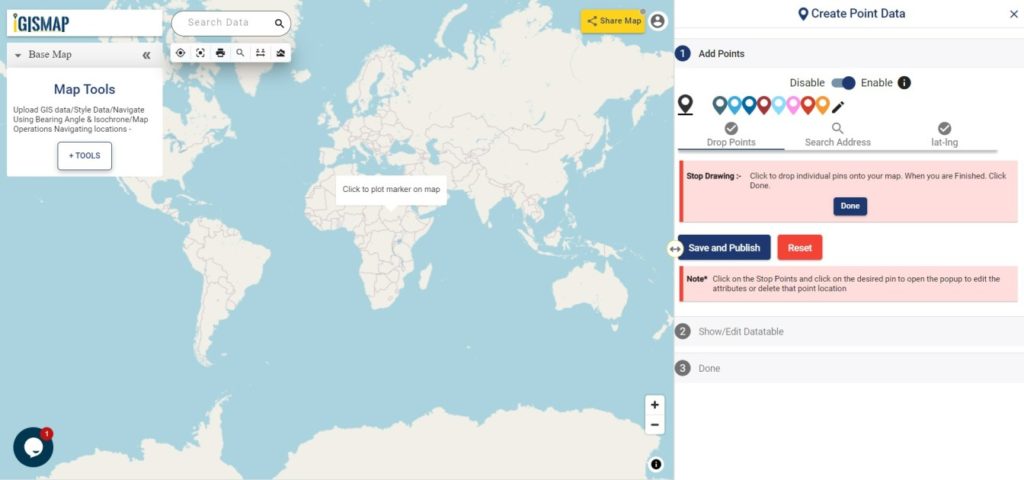
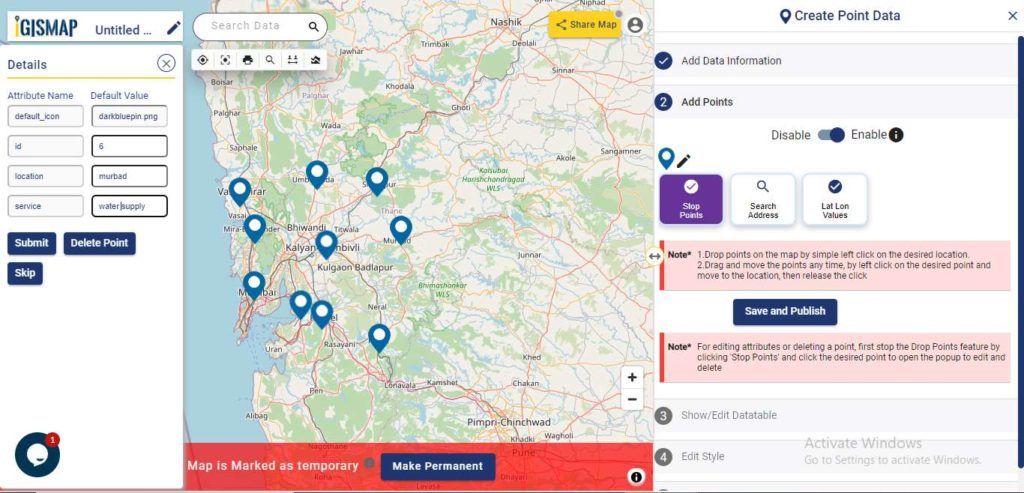
In Create Point Data tool, first step is to Add Points, where we can start plotting the slum locations as points, in the form of pins. IGISMap provides you with three features for plotting points: Drop Points, Search Address, and Lat Lon Values.

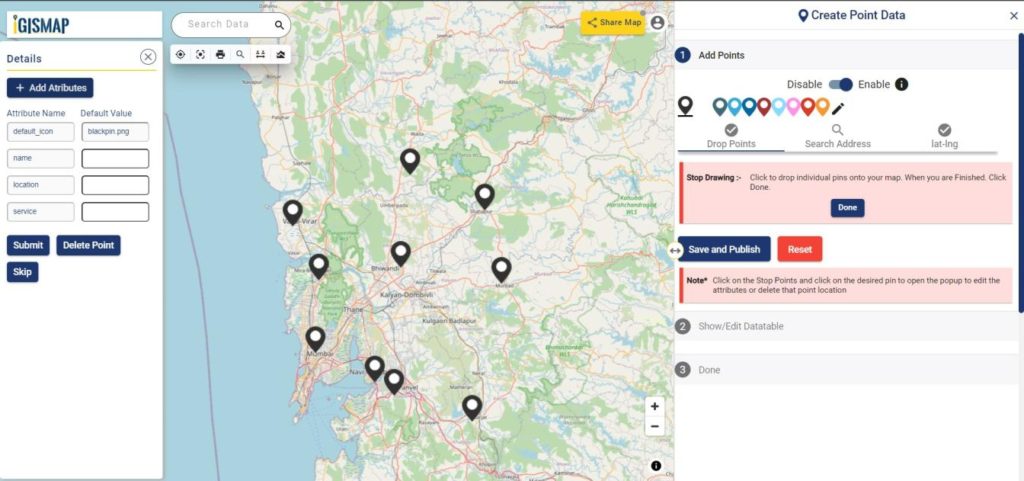
- Drop points let us drop a pin at the desired location on the map. Zoom to the location of the slum and click to add the pin.

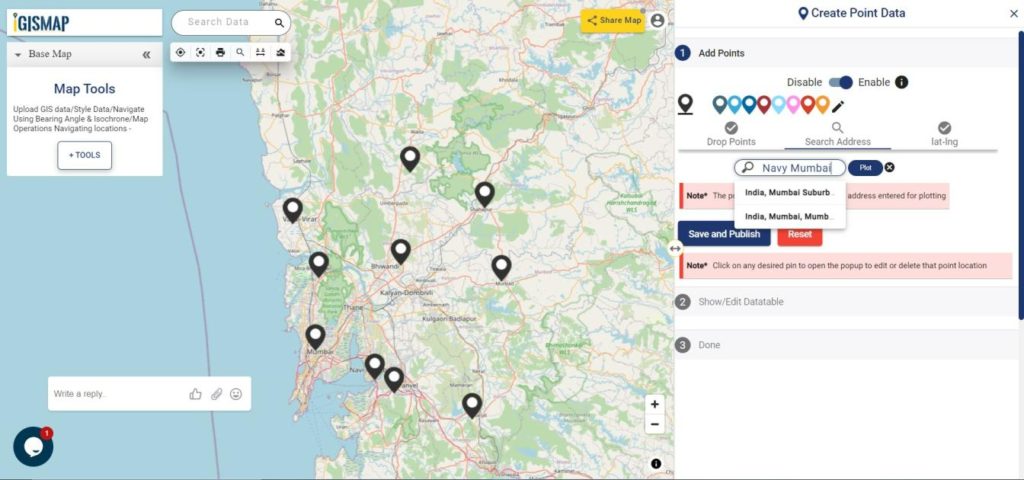
- Search Address option opens a search address box, where you can enter an address and choose the right option from the dropdown list, then click the Plot button to plot a point on that location.

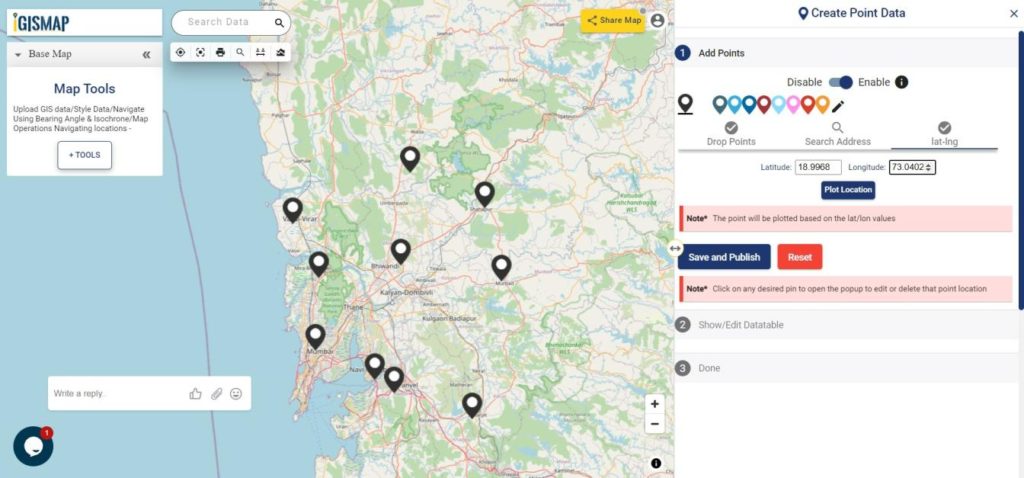
- Lat Lon Values will open two boxes to enter latitude and longitude values of the location you want to plot, Plot Location button in this option will plot a pin at the location you have entered.

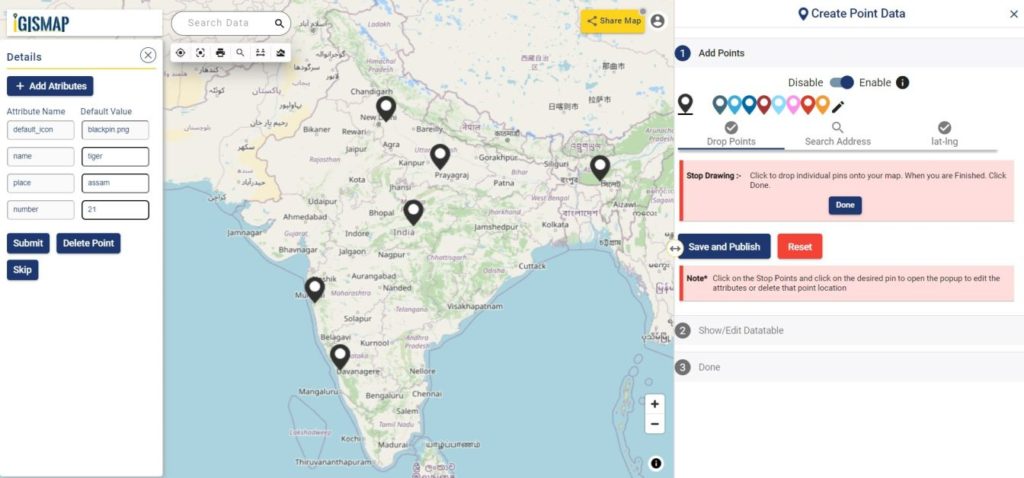
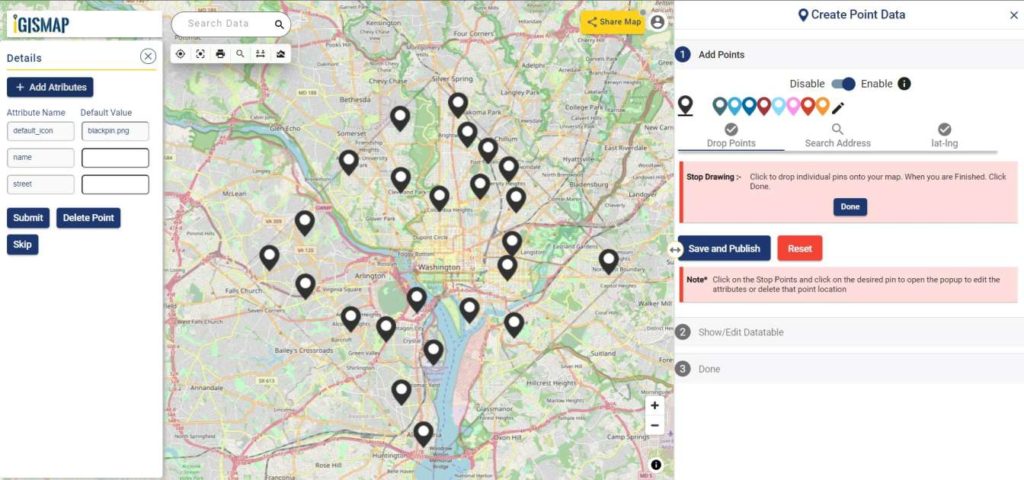
Add Attributes popup will appear every time you plot a point. Using this popup, you can add the attribute fields and values. Click the Submit button to Submit the save the attribute entries. You can choose to delete the point you plotted by clicking the Delete Point button. You can disable this popup anytime using the following toggle button.
But we can open this popup anytime while plotting, by simply clicking on an existing pin.
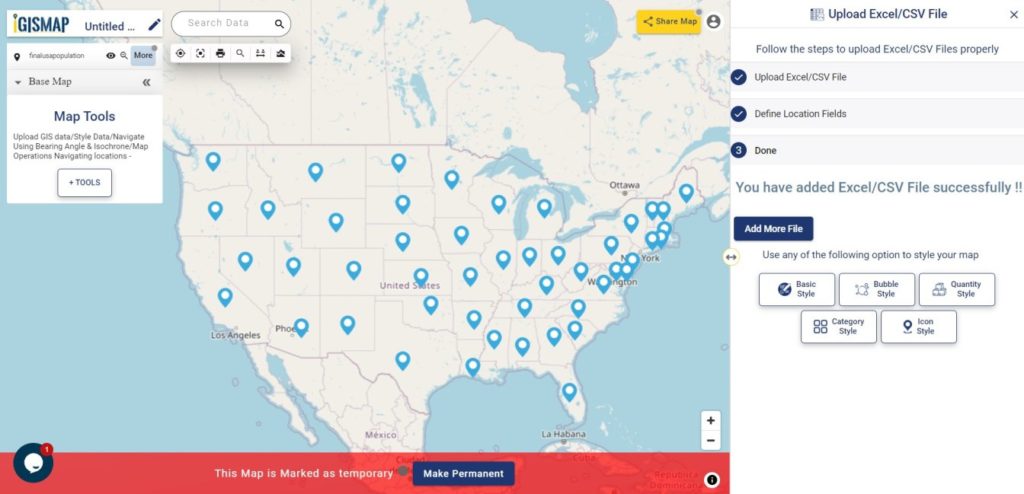
After plotting every desired location for our data, click the Save and Publish button to publish your data in the map.
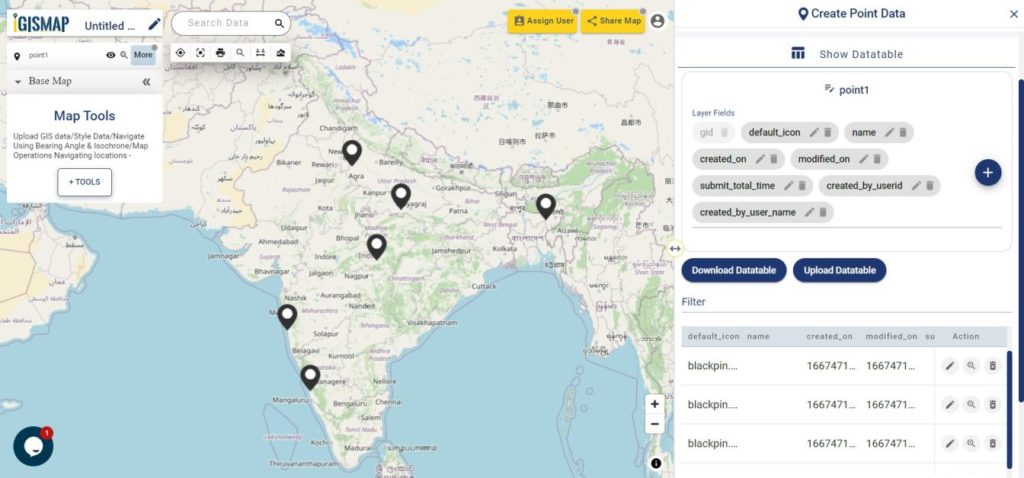
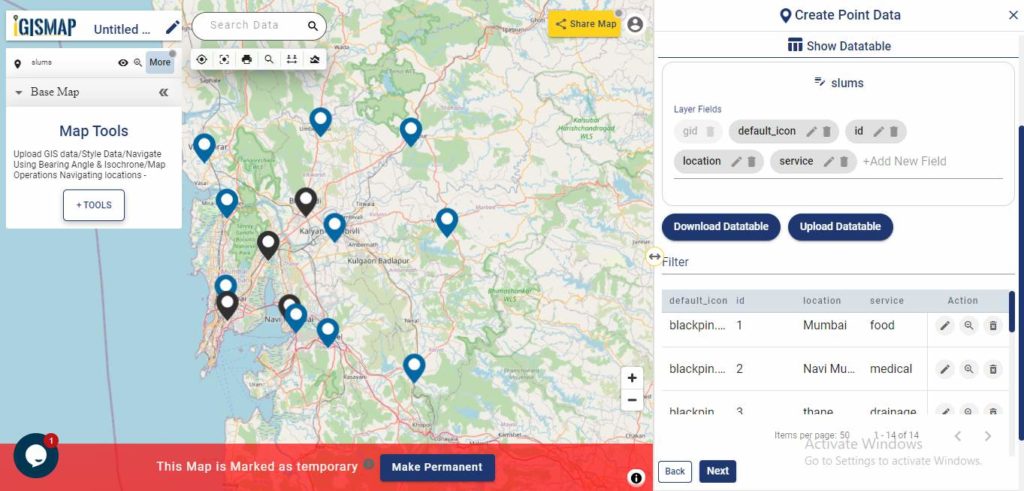
Review and edit the datatable
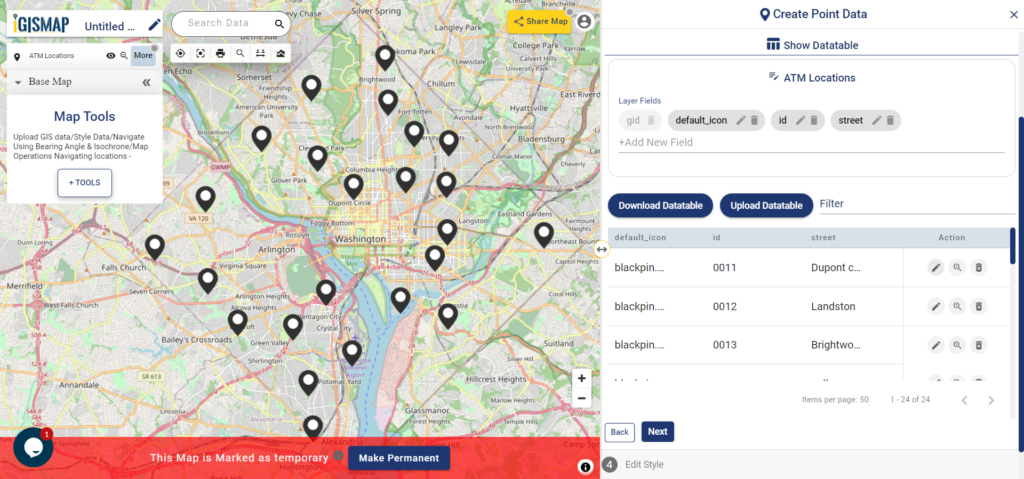
After the slum locations are published as point GIS layer, Show/Edit Datatable section will be open. Here you can edit the attribute values entered for each point location after clicking the button in the data table along each row in the data table. You can also choose to delete a point by clicking
button.

Options to edit or delete the attribute fields are also available in this step along with the option to add new attribute fields to this data. If you thought of adding more points to the data of ATM Locations, select the Back button to go to the Add Points section, where you can add more points and make changes to the already published data.
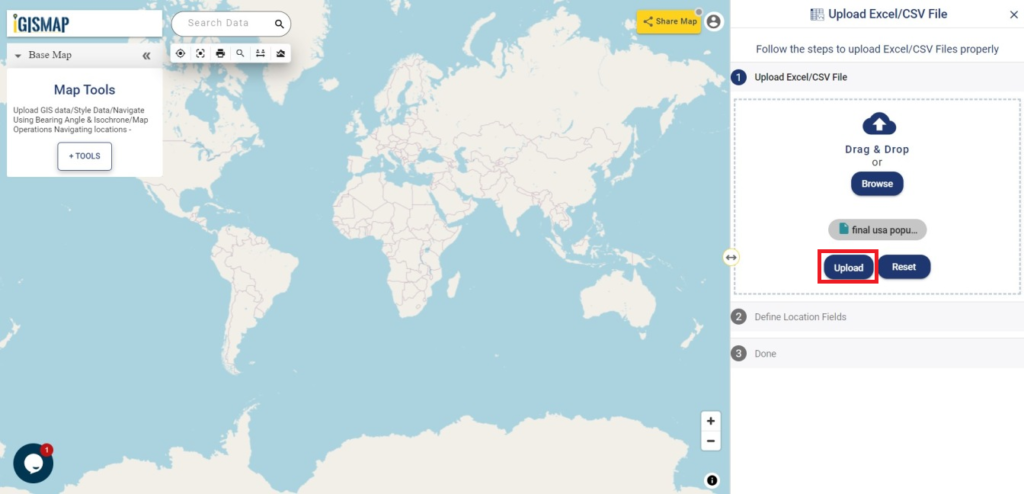
Option to update the data table as bulk is available in this section. Where the whole data table can be downloaded in Excel format using Download Datatable button. And to make the changes outside IGISMap, then upload the edited/updated spreadsheet file using Upload Datatable button and integrate with the same point data of ATM locations.
After making all the changes in the datatable, let’s move to the styling section by clicking the Next button to finish plotting.

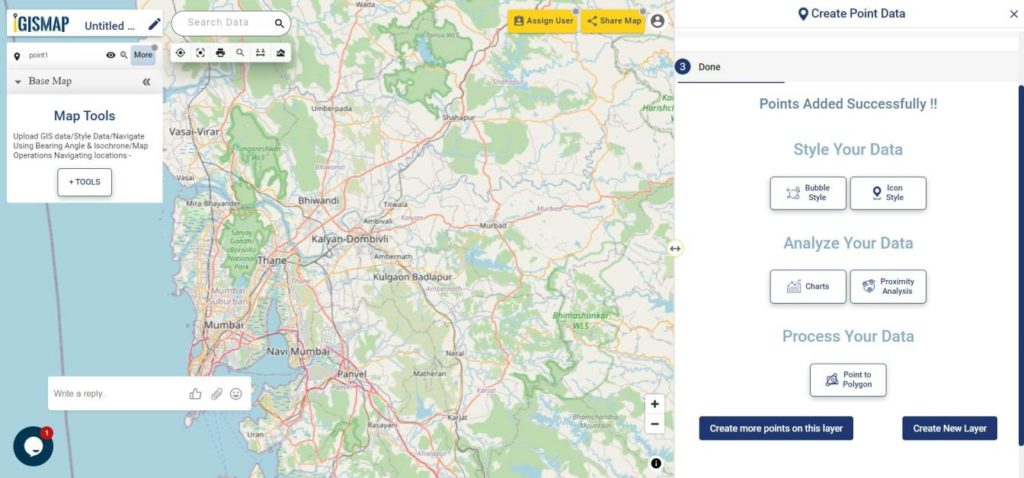
Styling the slum location points
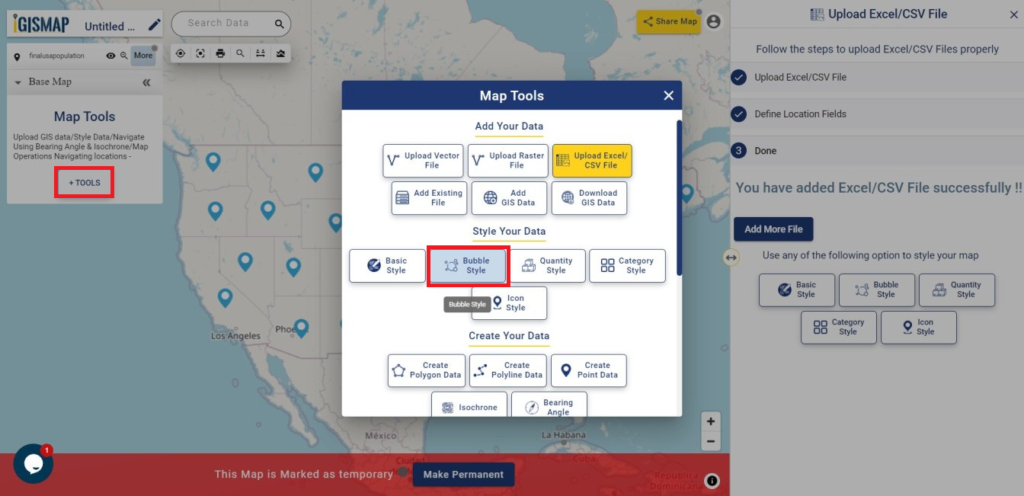
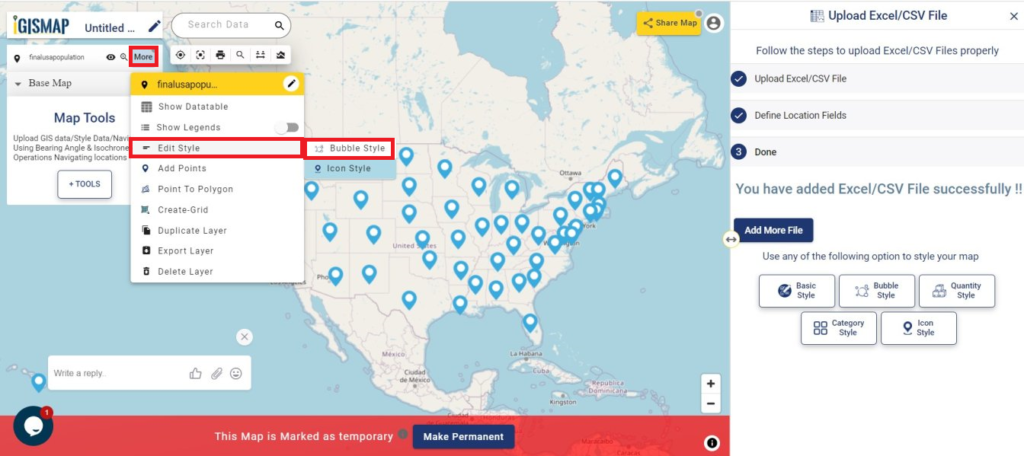
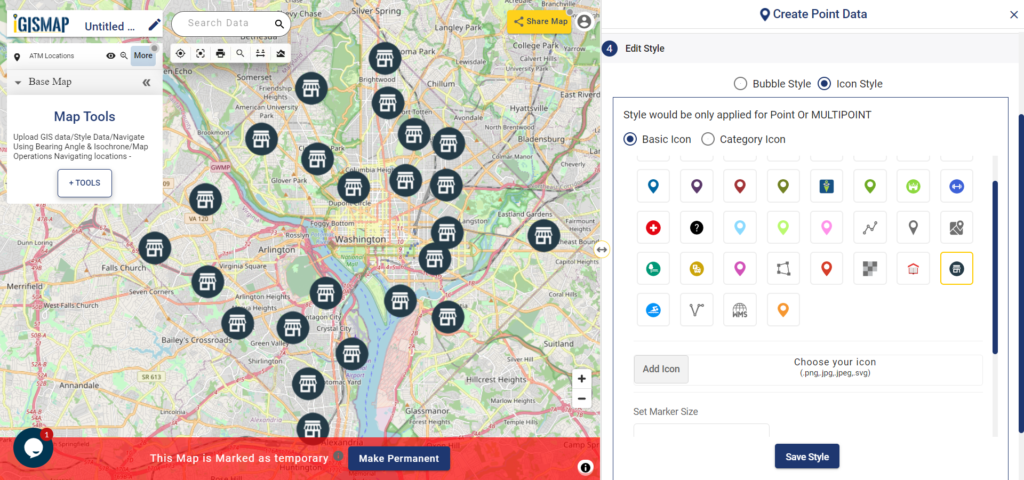
A map will become more meaningful if appropriate icons and colors are used to visualize the spatial features of the map. In IGISMap styling options, Bubble Style and Icon Style are provided for point GIS data.
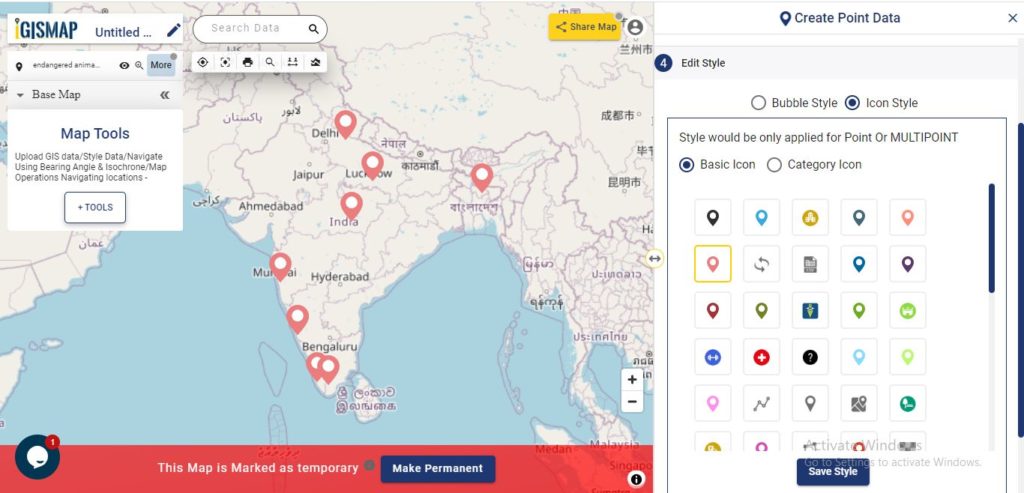
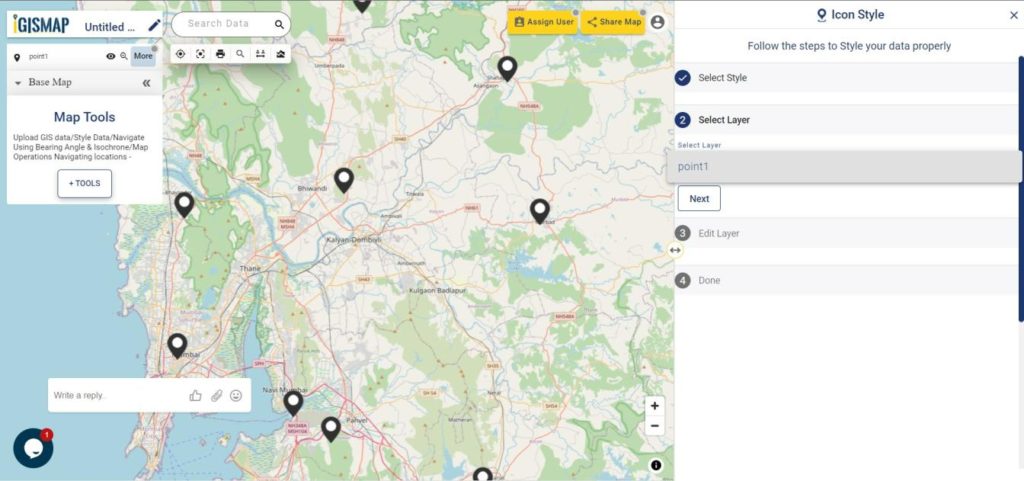
In Icon Styling, IGISMap provides two more options – Basic and Category styling. For now, let’s make it simple by providing an appropriate pin icon for styling the Slum location points.
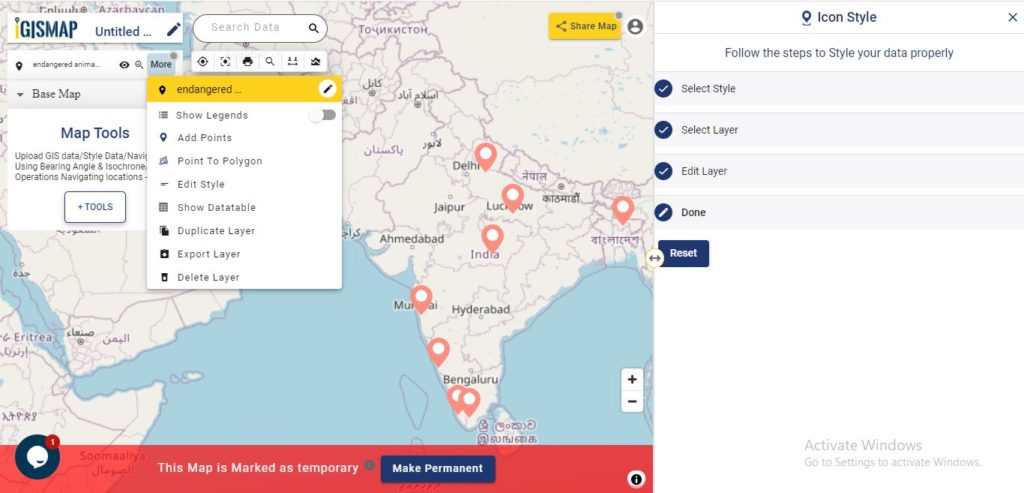
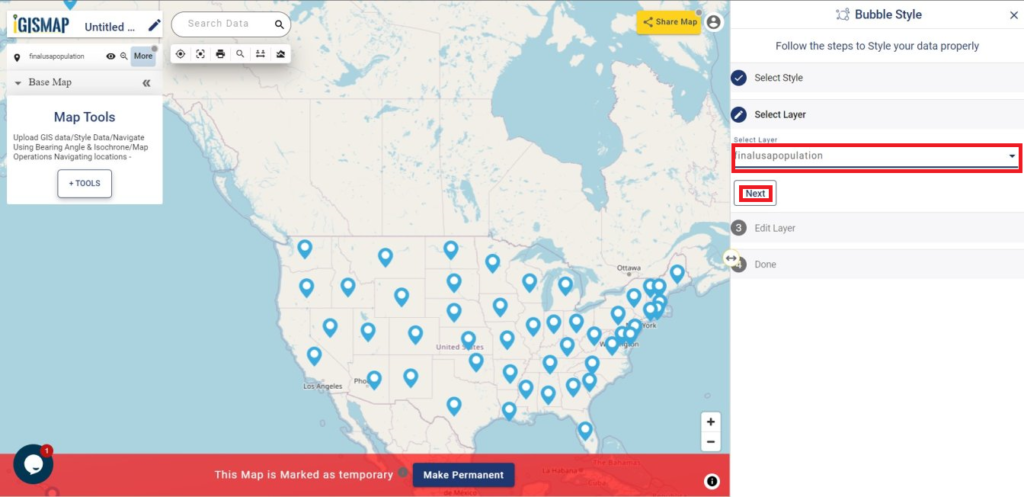
After opening Icon Style tool from the Done section or from the Map Tools, select the data from the dropdown and click Next

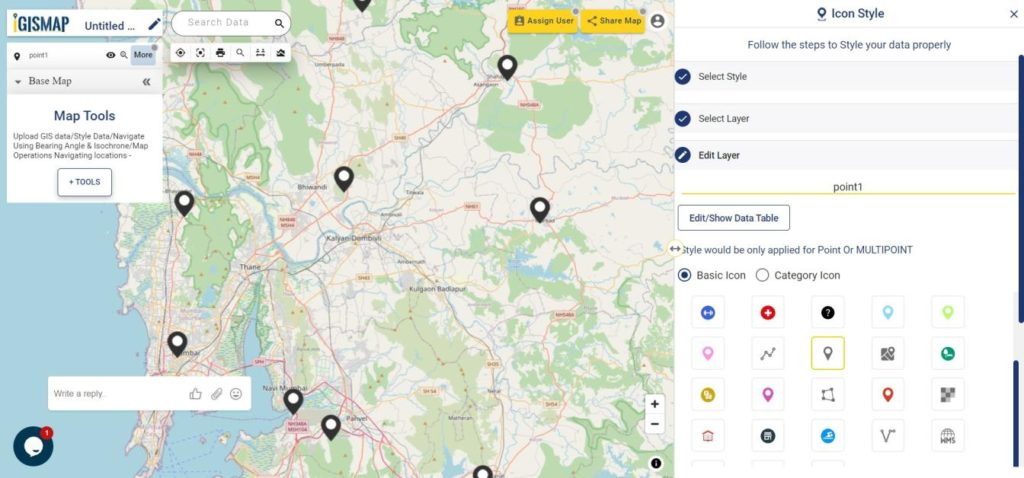
Basic Icon will be selected as default. Select appropriate icon from the list and click Save Style to apply icon for the points.

Another styling option using Icon Style tool is the Categorial Icon, where users can select the category on the basis of which styling is added to the point data.
Check this article to understand How to style point GIS data categorically using Icon Style tool.
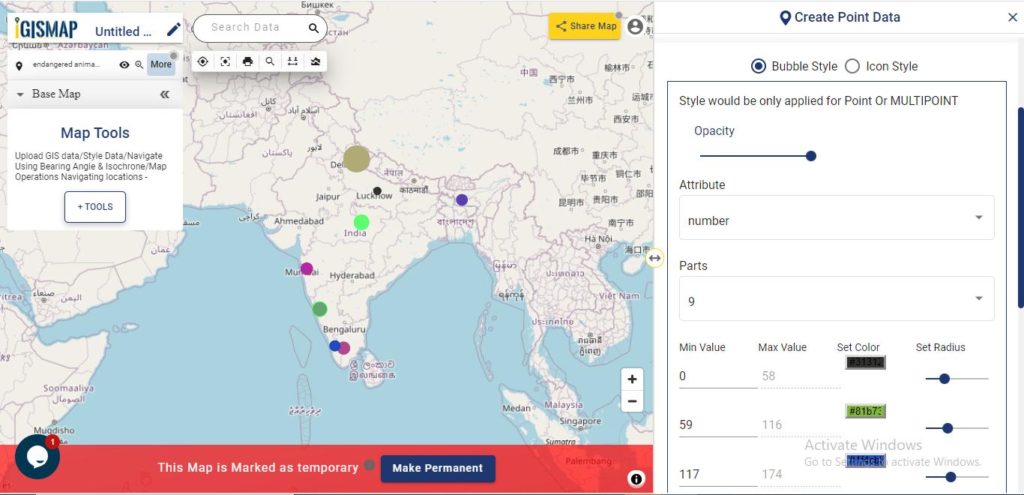
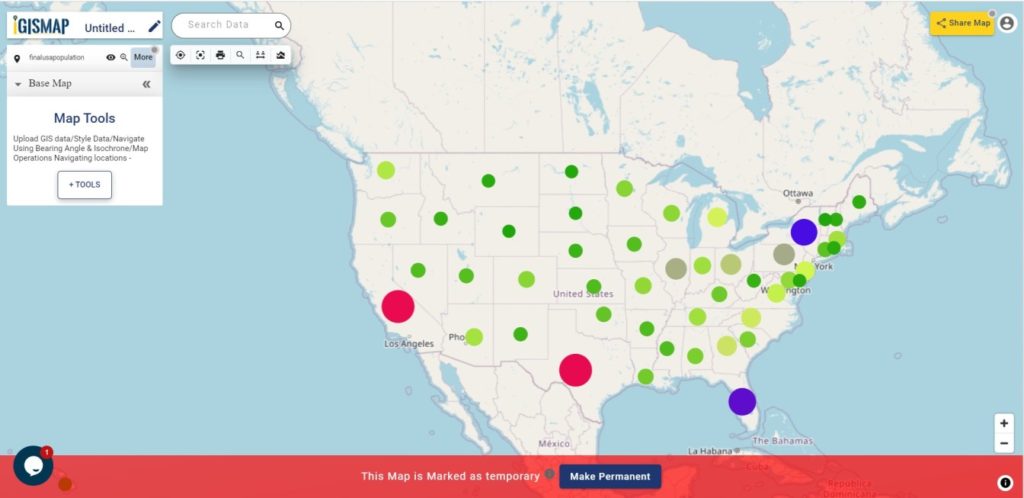
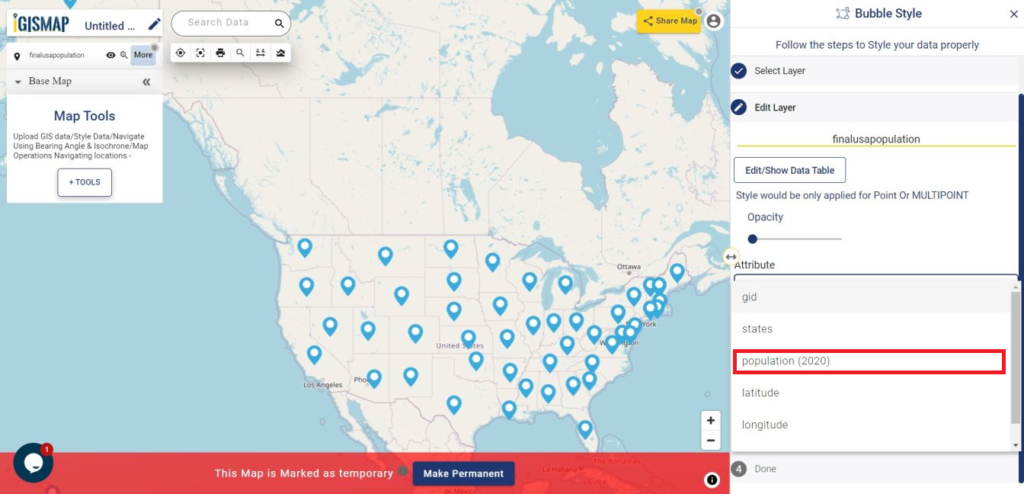
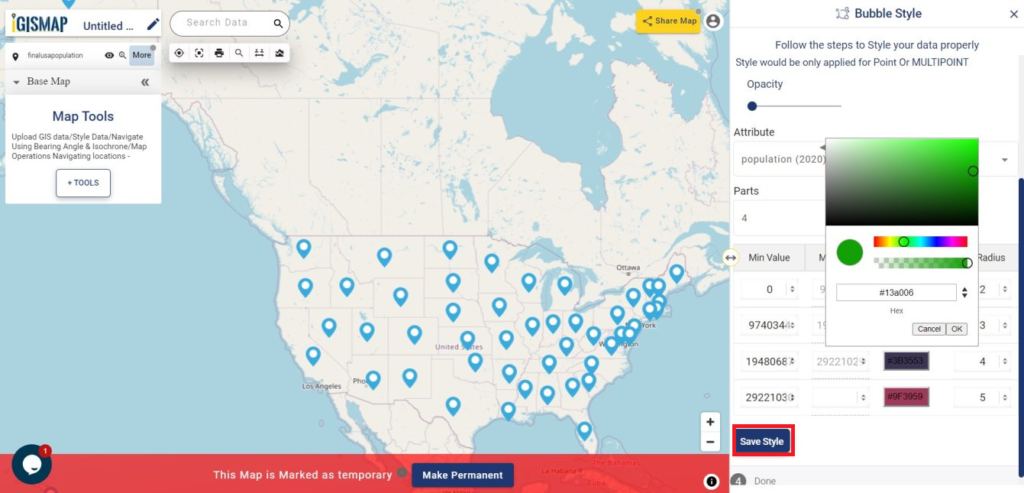
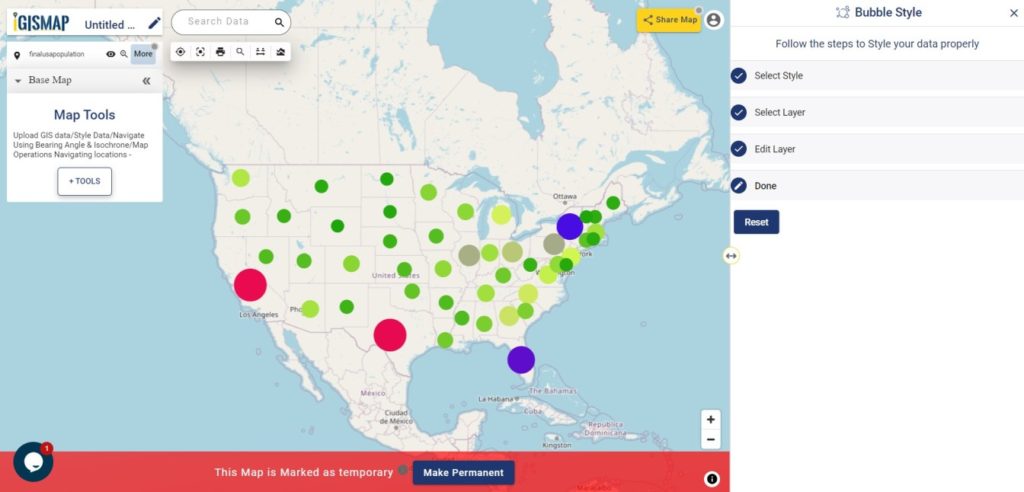
Bubble style is used to visualize the data quantitatively based on the numerical fields in the datatable. We can assign the size and color of the bubble for each class of values.
Check this article understand How to create Bubble Map for point GIS data.
Click on Save Style option to save the Styling options of added points.

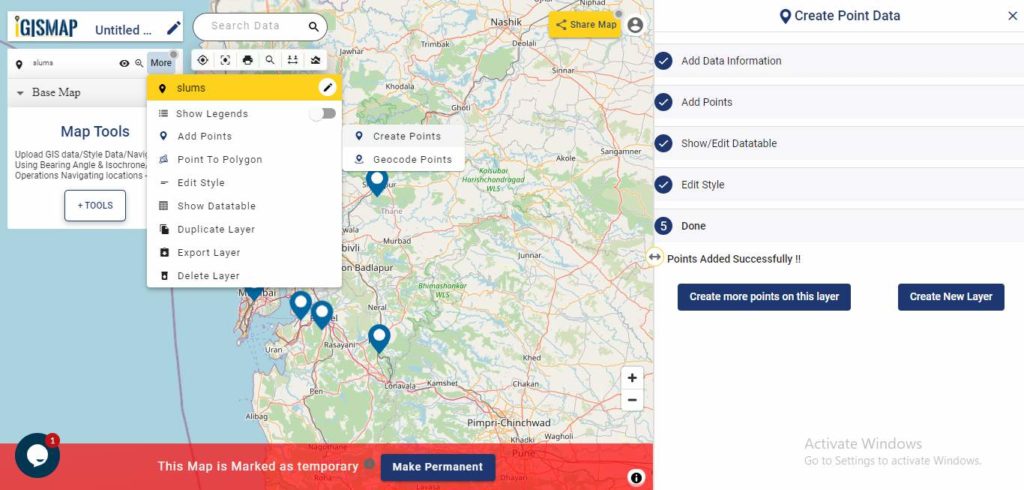
It’s done! Now if the user wants to add more points, click on Create more points on the layer option, which will then direct you back to the Add Points section.

If the user wants to create a new layer, select Create New Layer option.
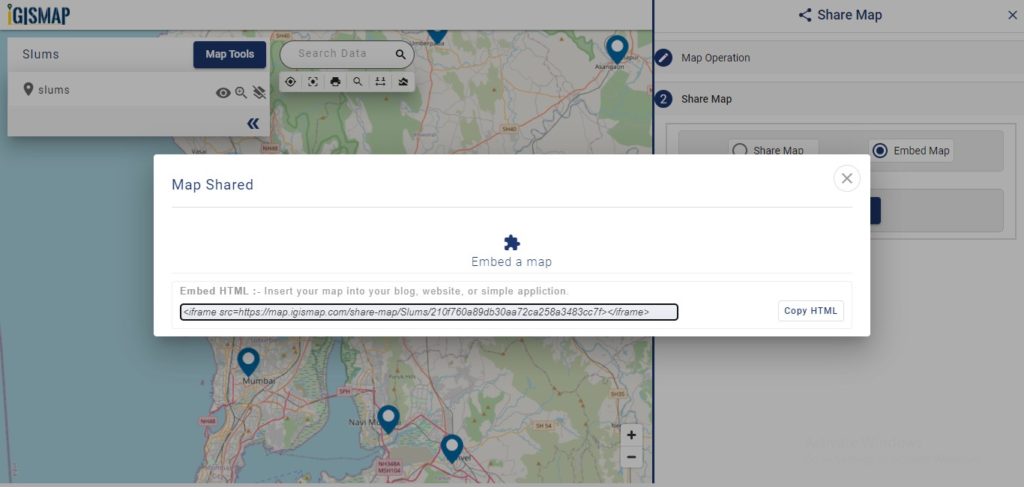
Embed your slum locations map in a website
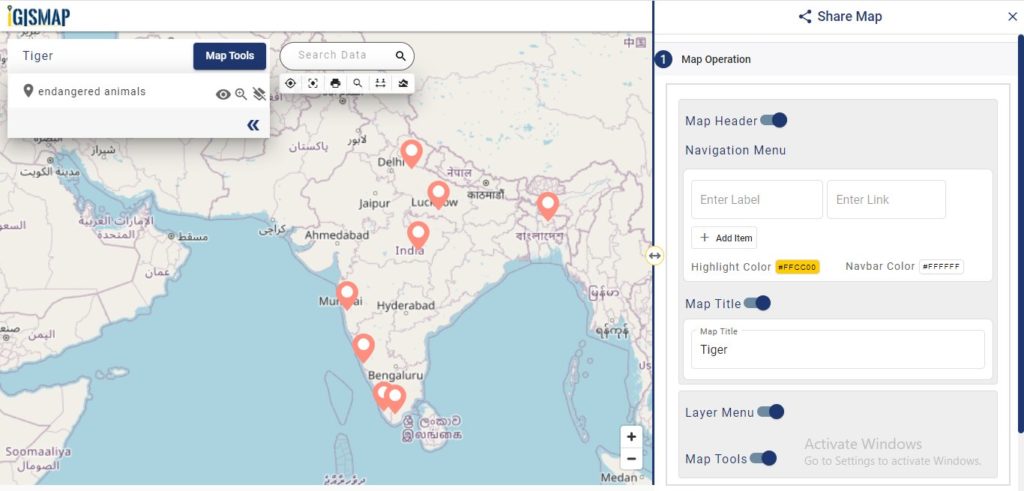
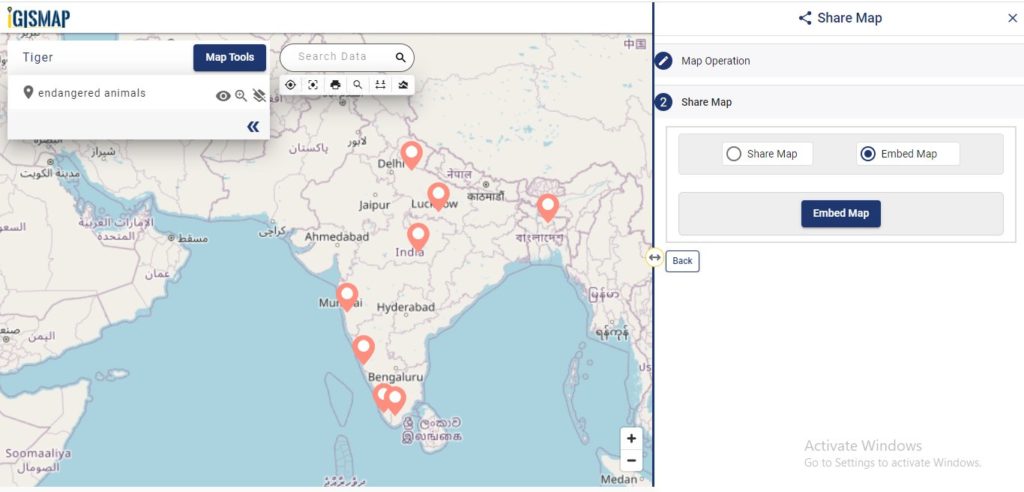
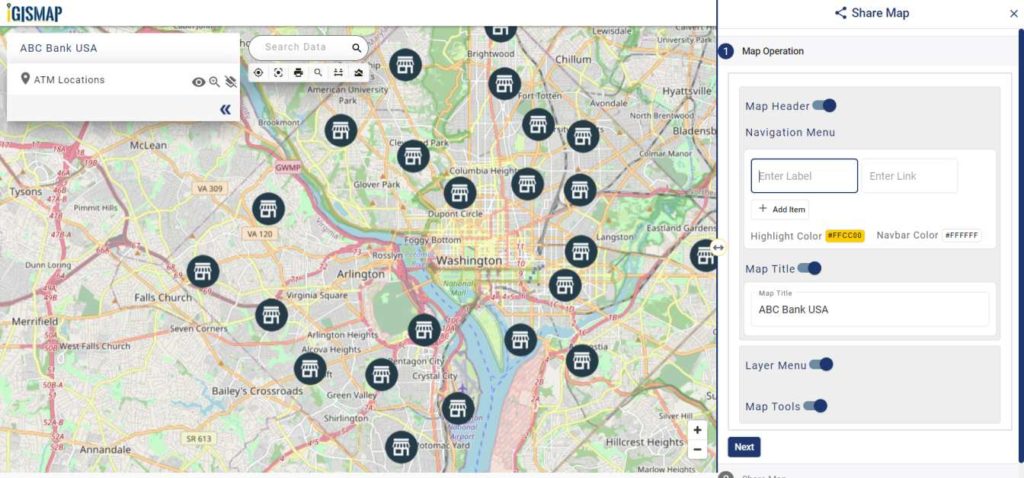
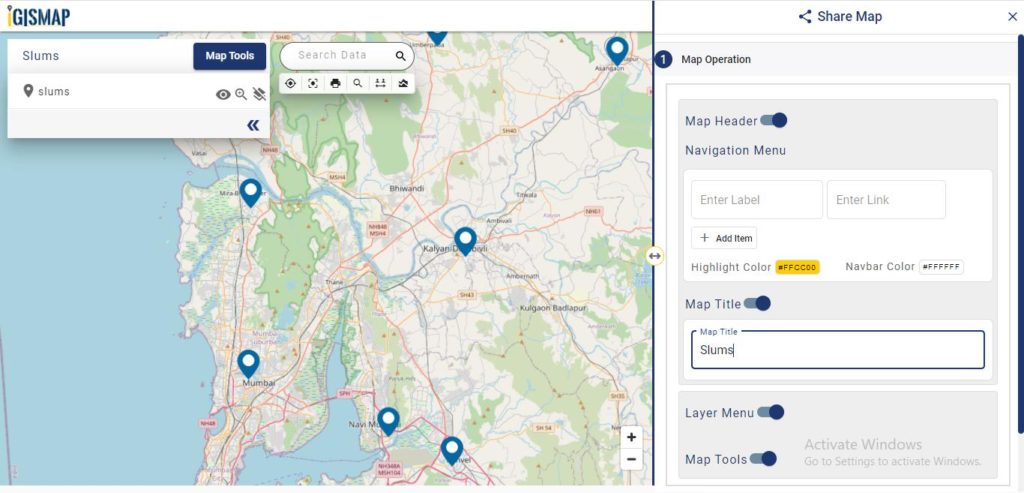
As the data is created completely and styles appropriately, let’s embed the map of Slums in a website. For this, click the button at the top right, where you will reach the UI to control the sharing of this map.

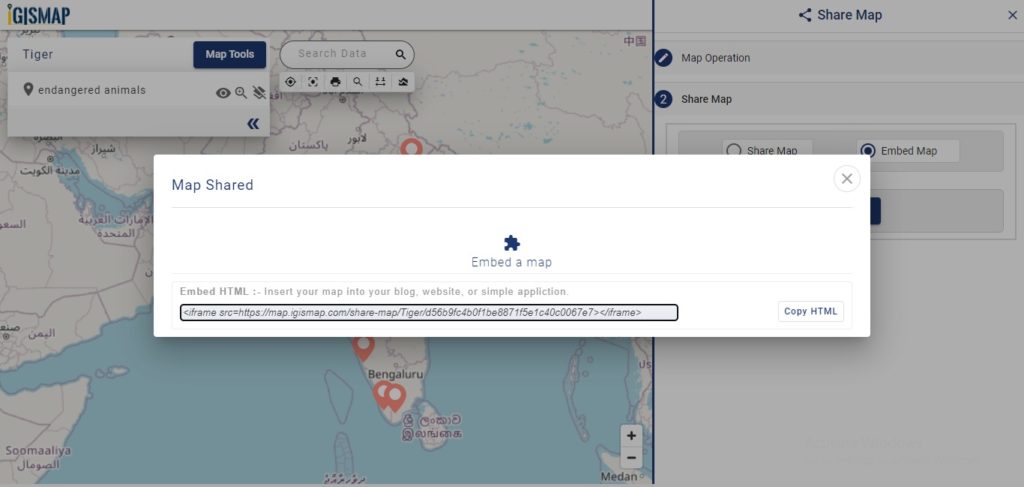
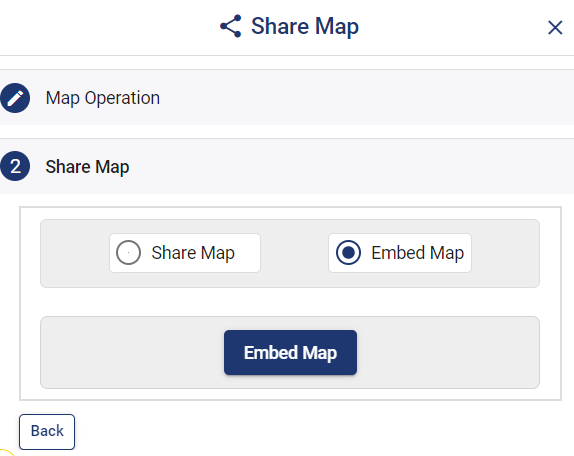
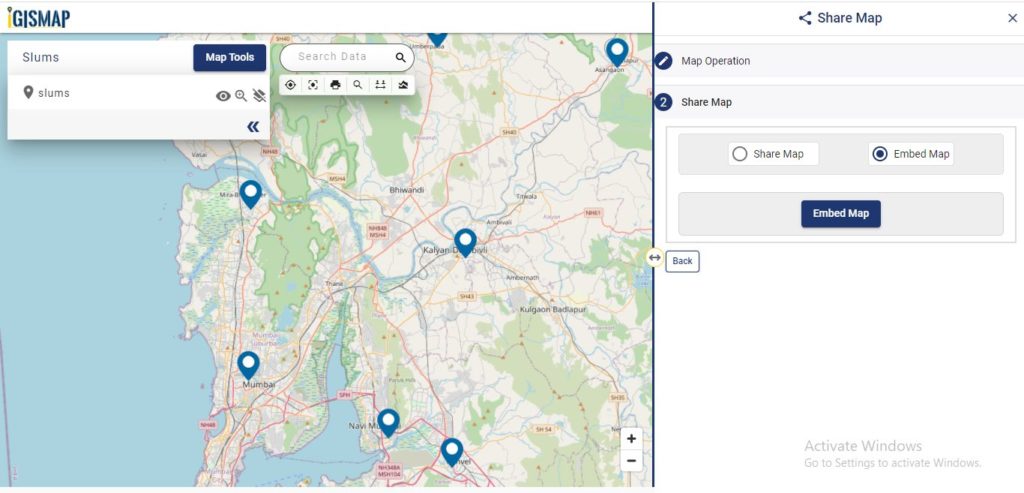
After the share map components are enabled and disabled as desired, click Next button to proceed to the step for copying the iframe link to embed in a website.


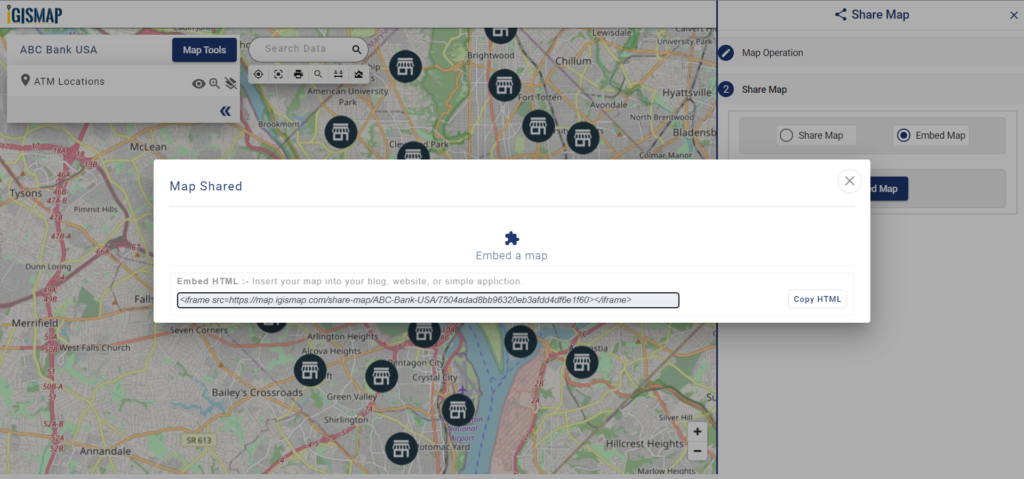
Copy this link from the popup and attach it to your website. Thus the map will be available as interactive as below.
Check the article Share your Map to understand more about Share Map feature of IGISMap.
 Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.
Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.