GIS Data and Maps of Mississippi State is used by planners and surveyors for visualizing and identifying the patterns that are difficult to examine when data is in table form. Here you can download the GIS data of the state boundary, county division, rail and highway maps in just a few clicks. You can use these data for analysis in MAPOG itself or download them in any suitable GIS format. You can download these data in KML, GeoJSON, CSV or Shapefile formats.
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
Download Shapefile Data of Mississippi state
Mississippi is the southern state of the United States with the Mississippi River to its west. Jackson is the capital city of Mississippi.

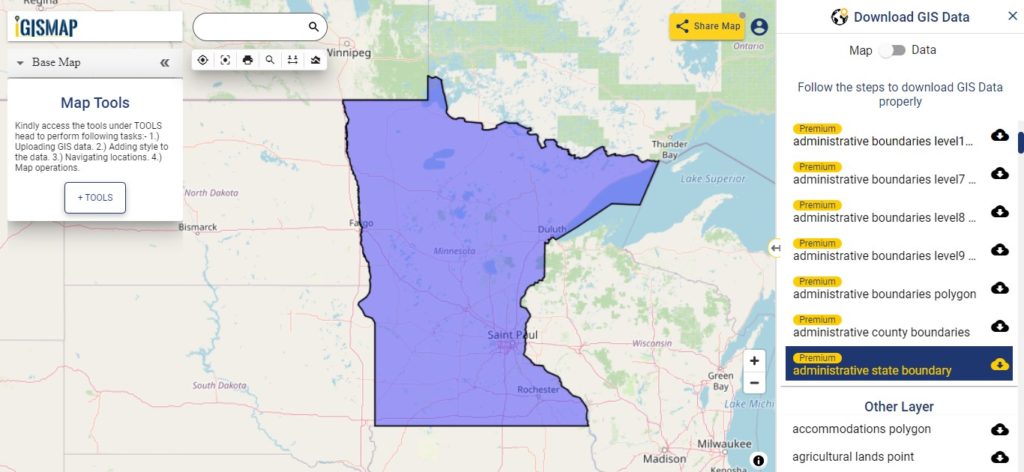
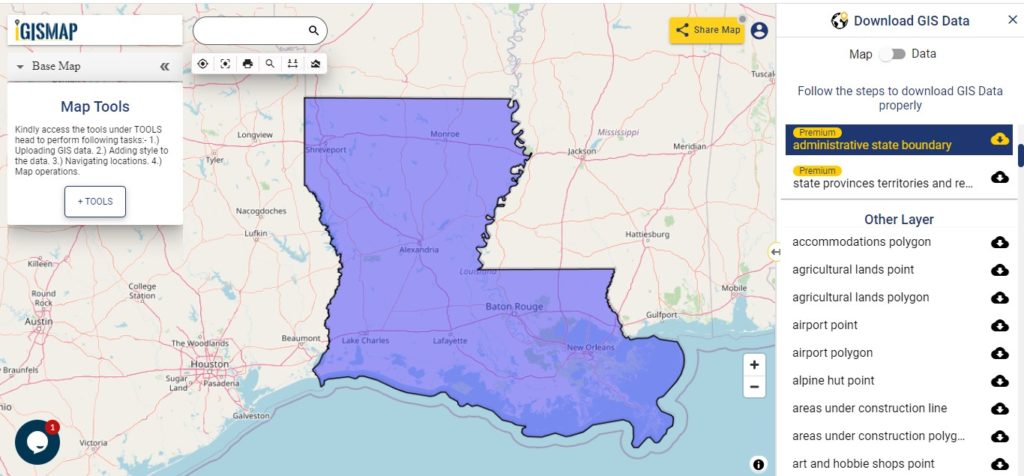
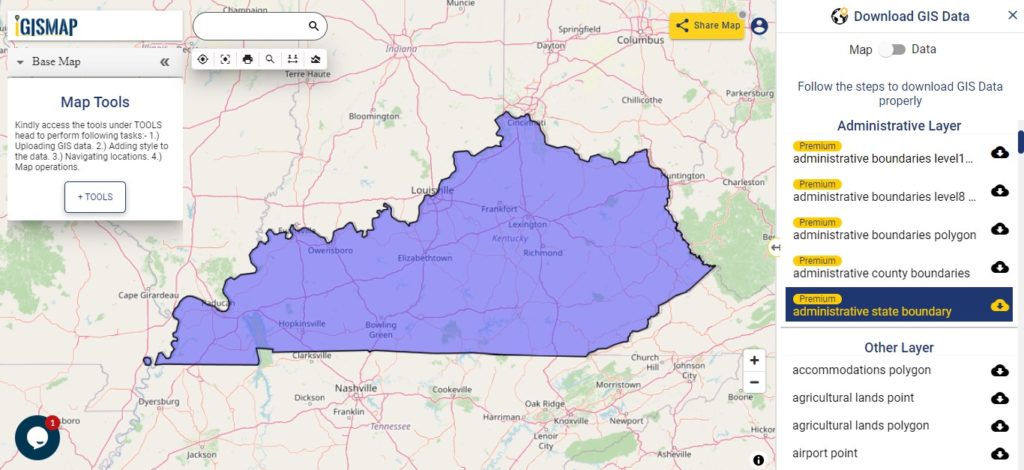
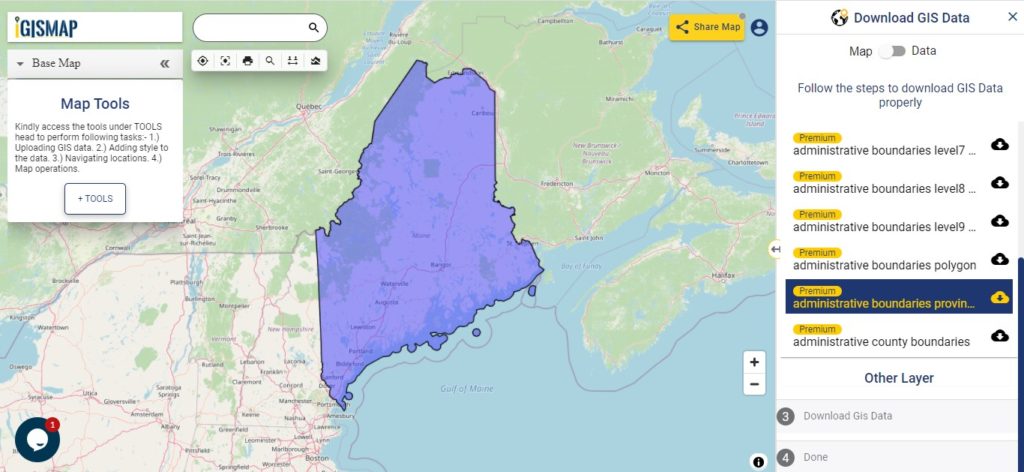
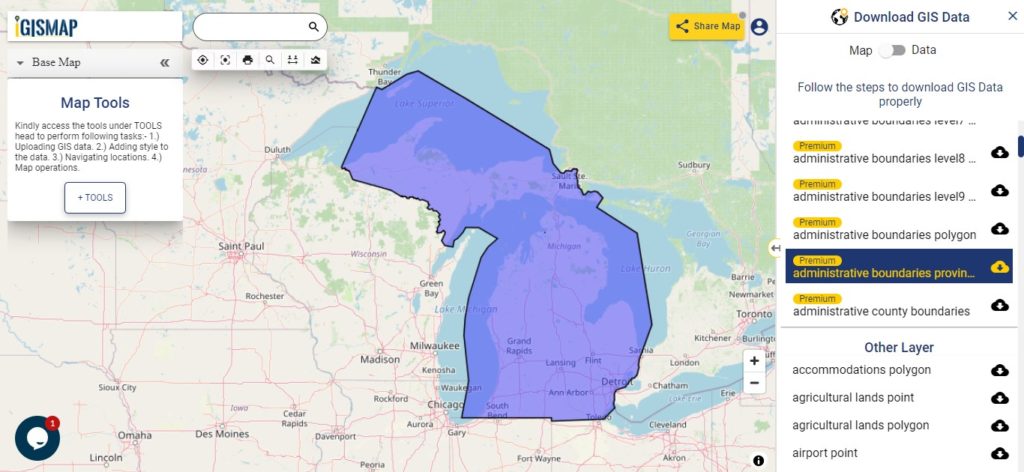
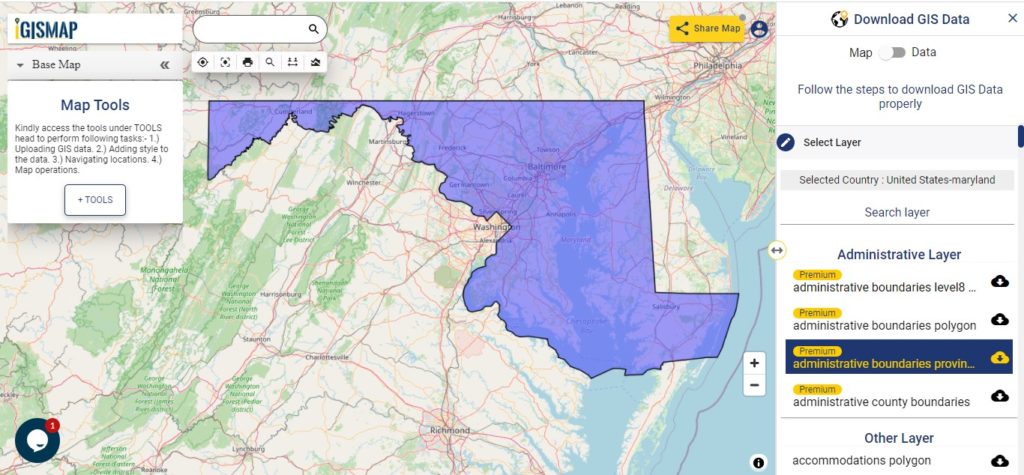
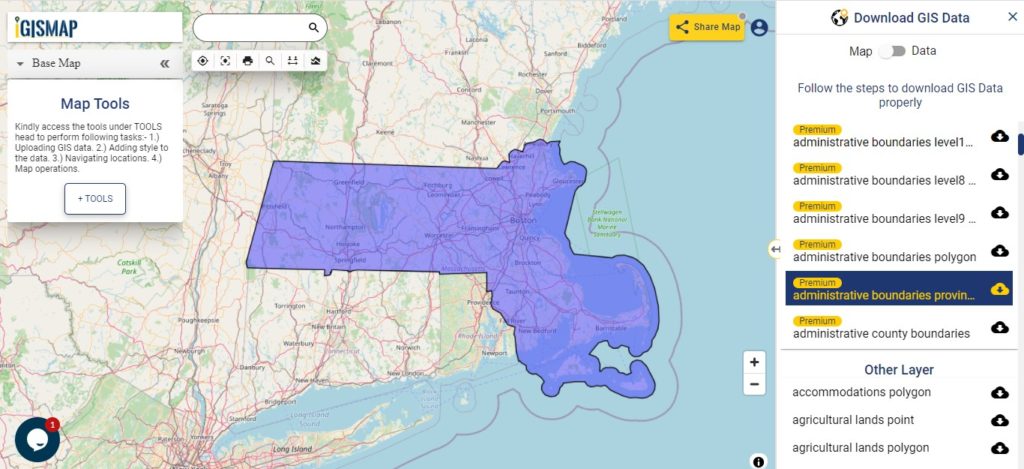
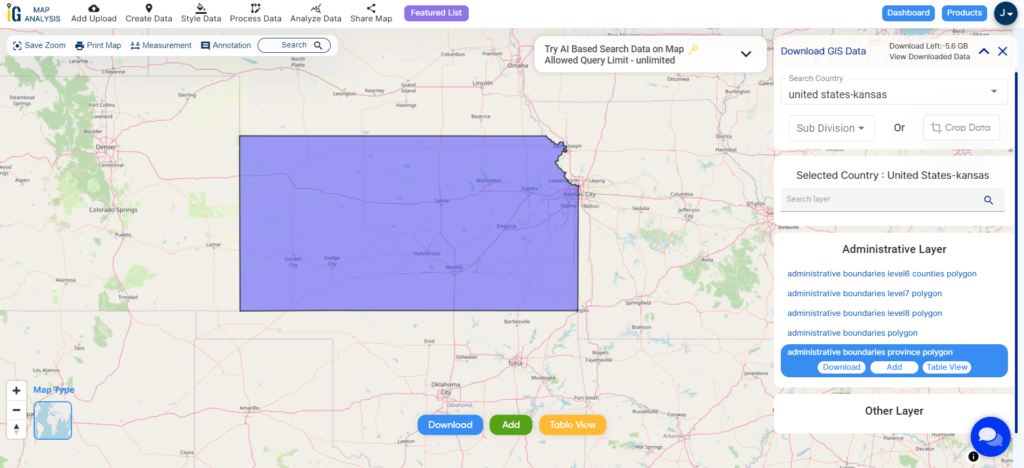
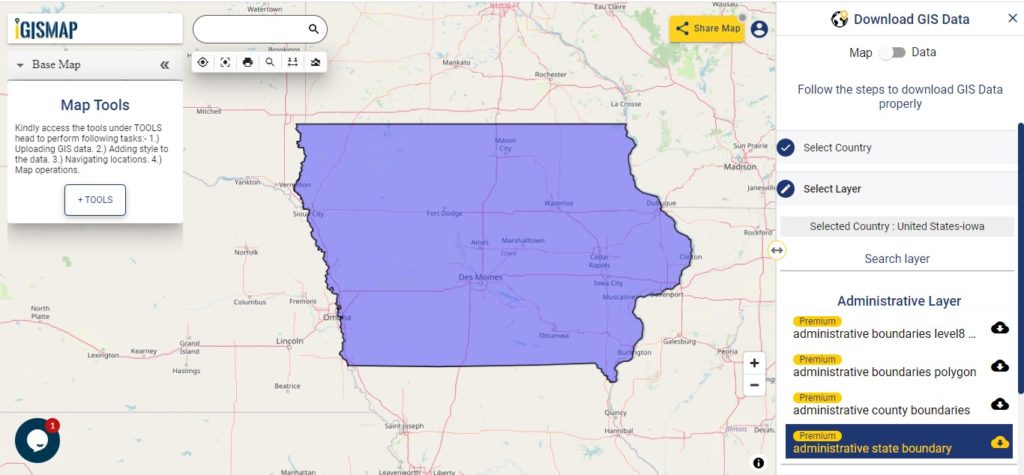
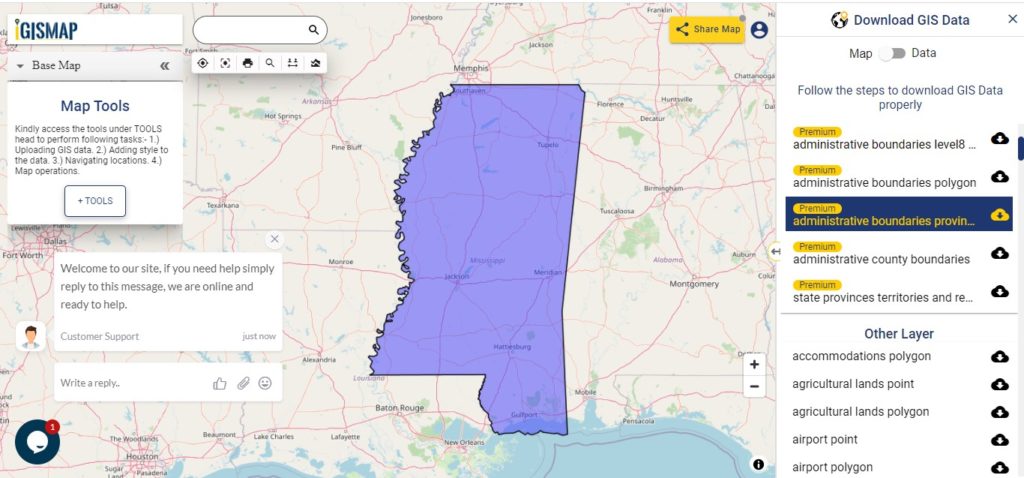
Download Mississippi State Outline Boundary Shapefile
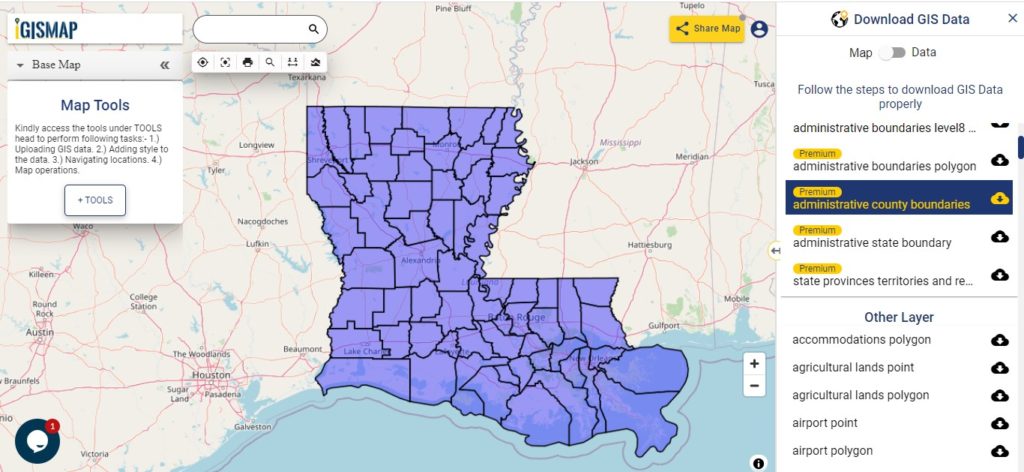
After, clicking on the link State boundary map will appear. Click on download button located near layers name on the Right side of the screen. Once you tap on button of selected layer, a modal will appear. Choose the GIS format from the drop down list. Make sure to check data table through switching button from Map to Data.
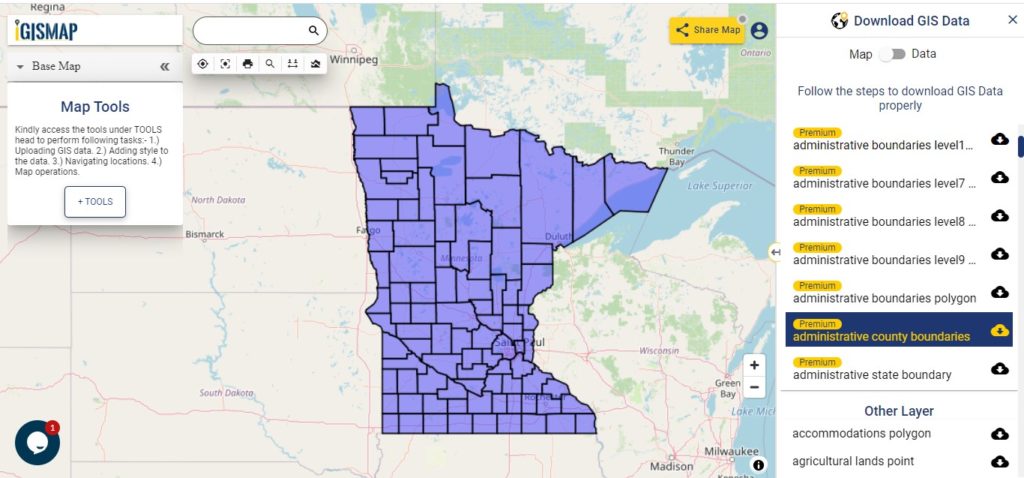
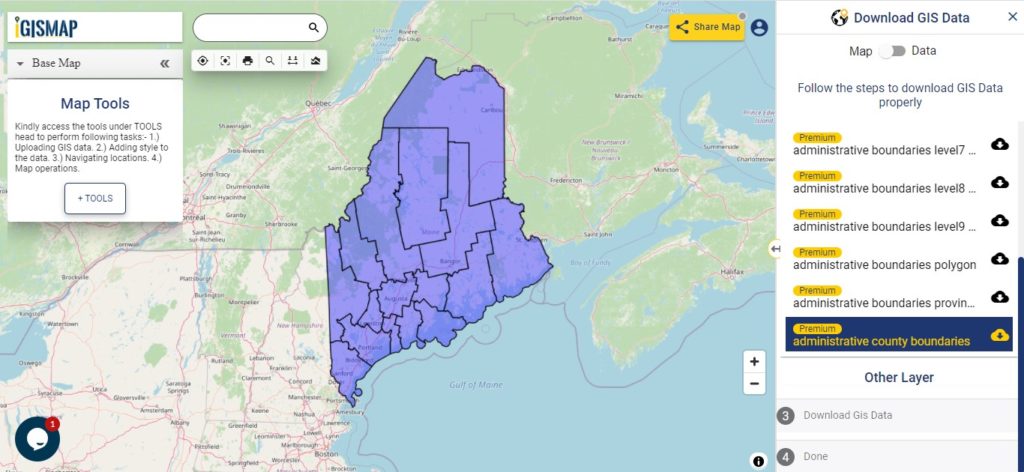
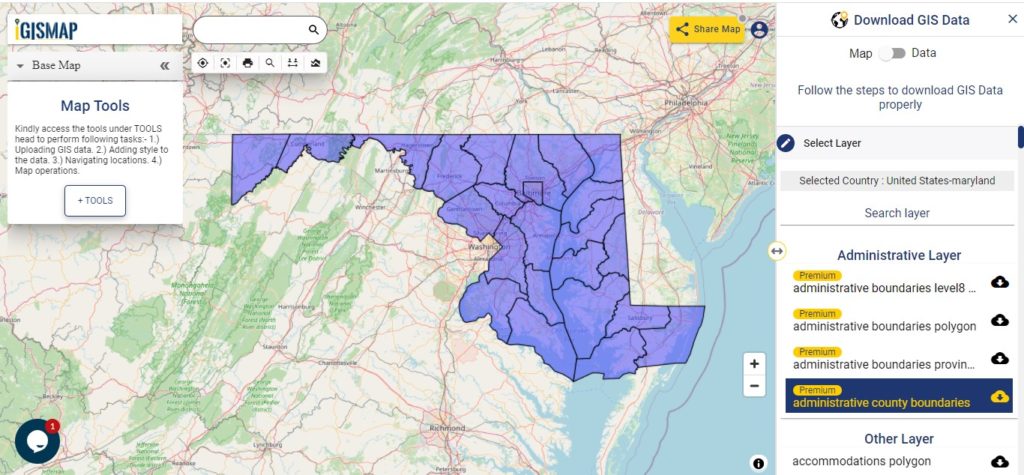
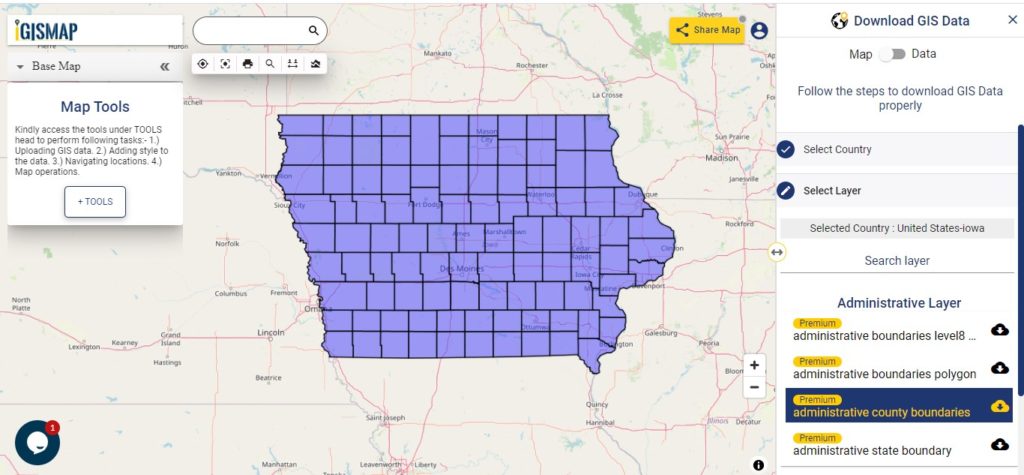
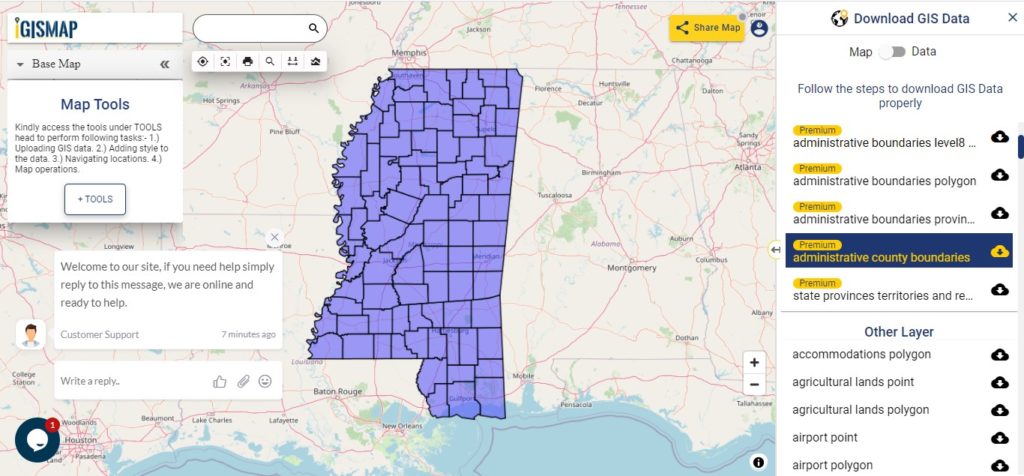
Download Mississippi County Shapefile
Mississippi are divided into 82 counties.

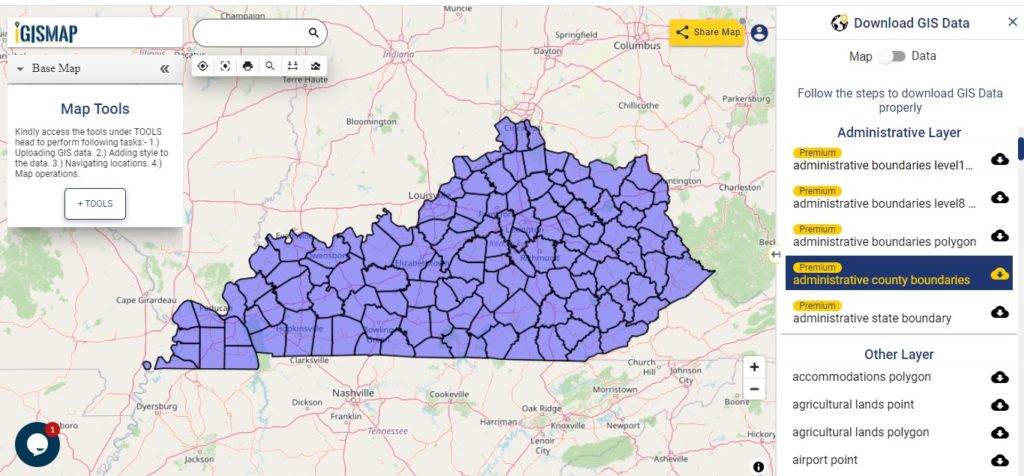
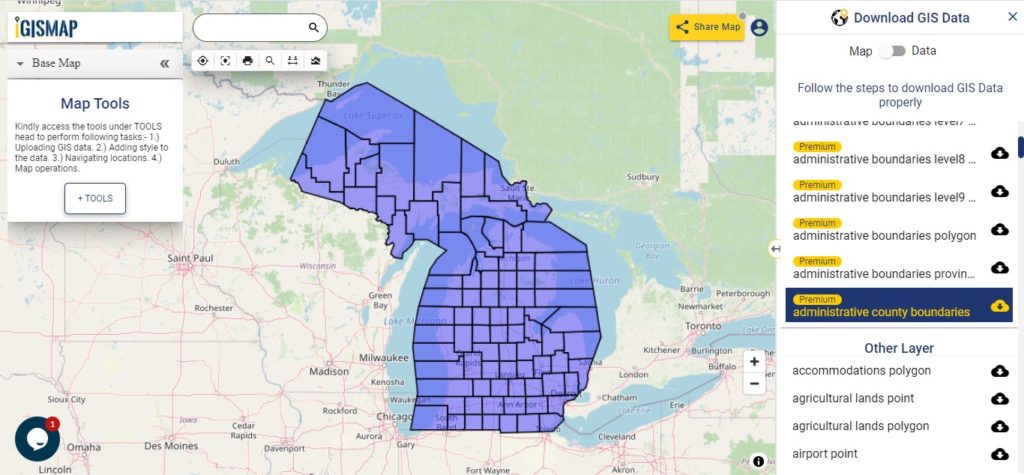
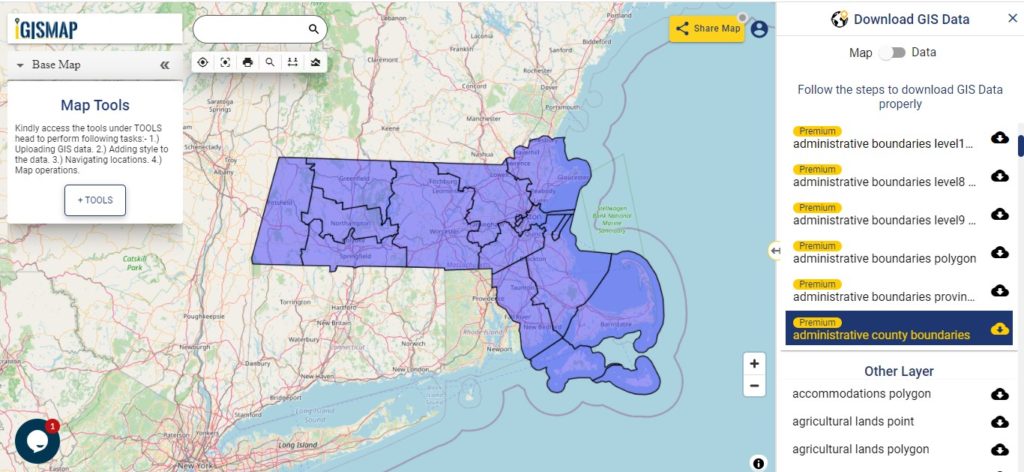
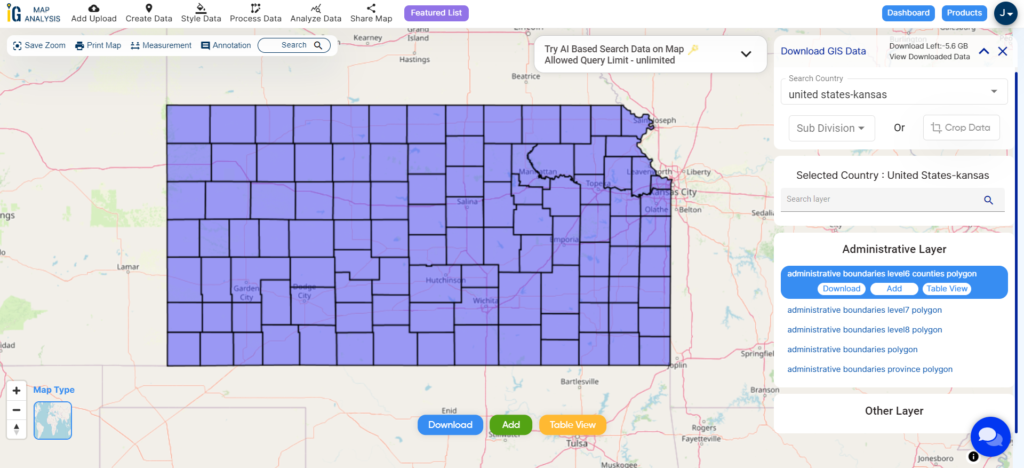
Download Mississippi County Boundary Shapefile
In above screen polygon shapefile of Mississippi state. In addition to administrative GIS maps other GIS layers are available for example – art & hobbies shops point, polygon, ATM point, areas under construction, etc.
Above all, Gis data covers the following Mississippi Counties –
- Adams
- Alcorn
- Amite
- Attala
- Benton
- Bolivar
- Calhoun
- Carroll
- Chickasaw
- Choctaw
- Claiborne
- Clarke
- Clay
- Coahoma
- Copiah
- Covington
- De Soto
- Forrest
- Franklin
- George
- Greene
- Grenada
- Hancock
- Harrison
- Hinds
- Holmes
- Humphreys
- Issaquena
- Itawamba
- Jackson
- Jasper
- Jefferson
- Jefferson Davis
- Jones
- Kemper
- Lafayette
- Lamar
- Lauderdale
- Lawrence
- Leake
- Lee
- Leflore
- Lincoln
- Lowndes
- Madison
- Marion
- Marshall
- Monroe
- Montgomery
- Neshoba
- Newton
- Noxubee
- Oktibbeha
- Panola
- Pearl River
- Perry
- Pike
- Pontotoc
- Prentiss
- Quitman
- Rankin
- Scott
- Sharkey
- Simpson
- Smith
- Stone
- Sunflower
- Tallahatchie
- Tate
- Tippah
- Tishomingo
- Tunica
- Union
- Walthall
- Warren
- Washington
- Wayne
- Webster
- Wilkinson
- Winston
- Yalobusha
- Yazoo
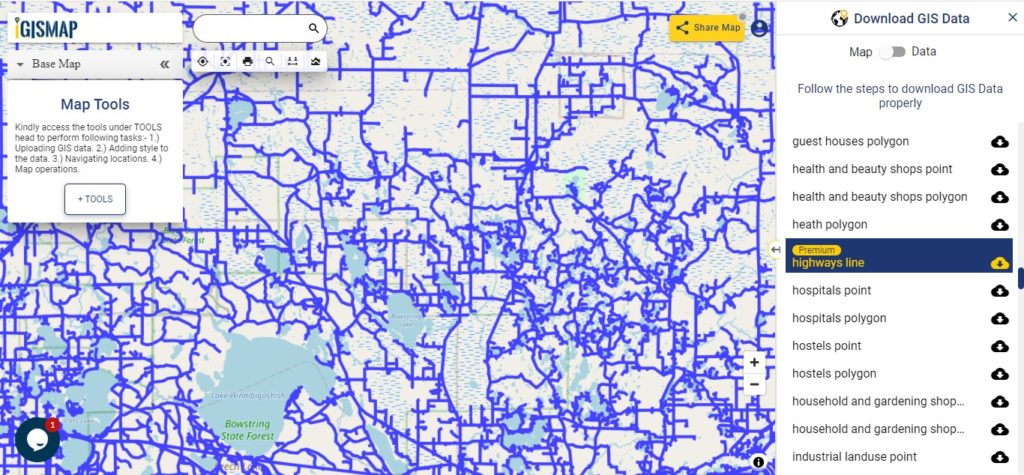
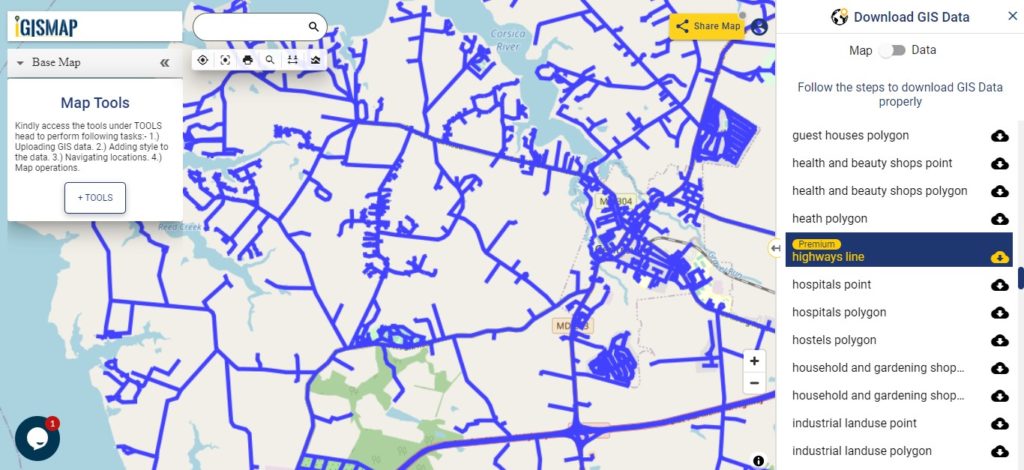
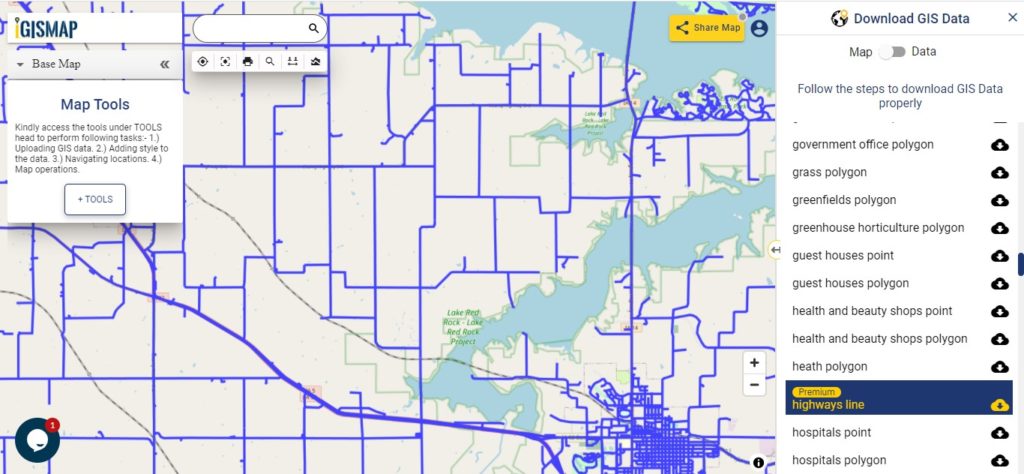
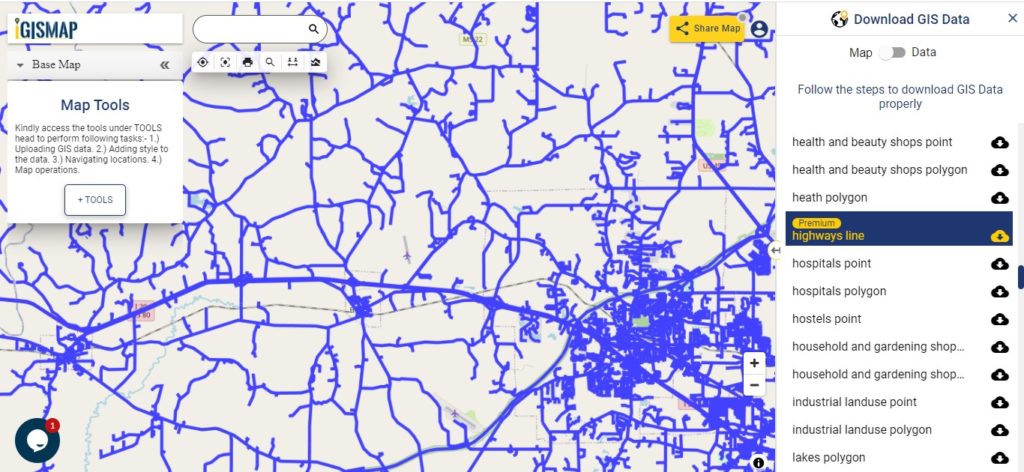
Highway Line GIS Data of Mississippi

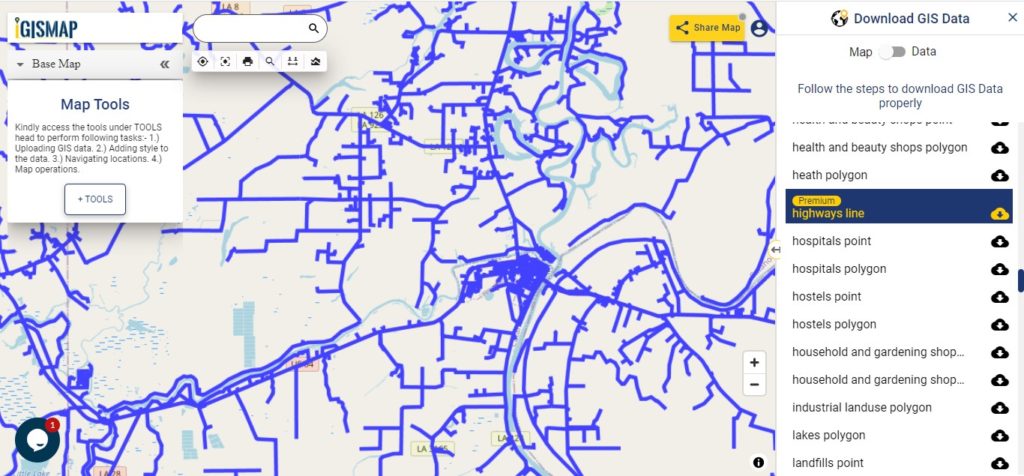
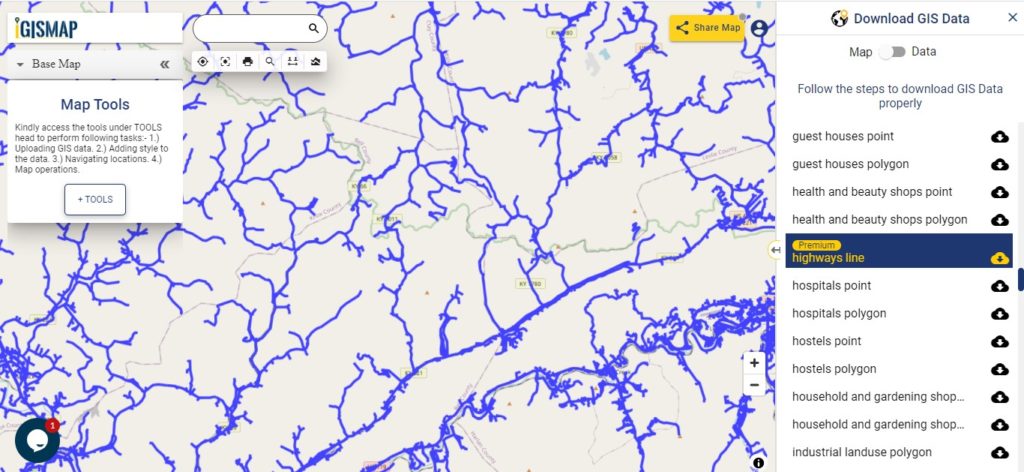
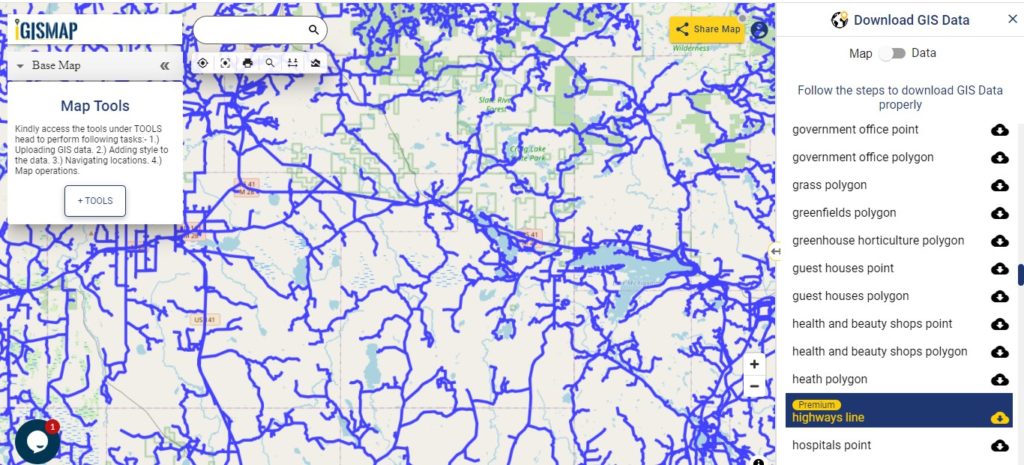
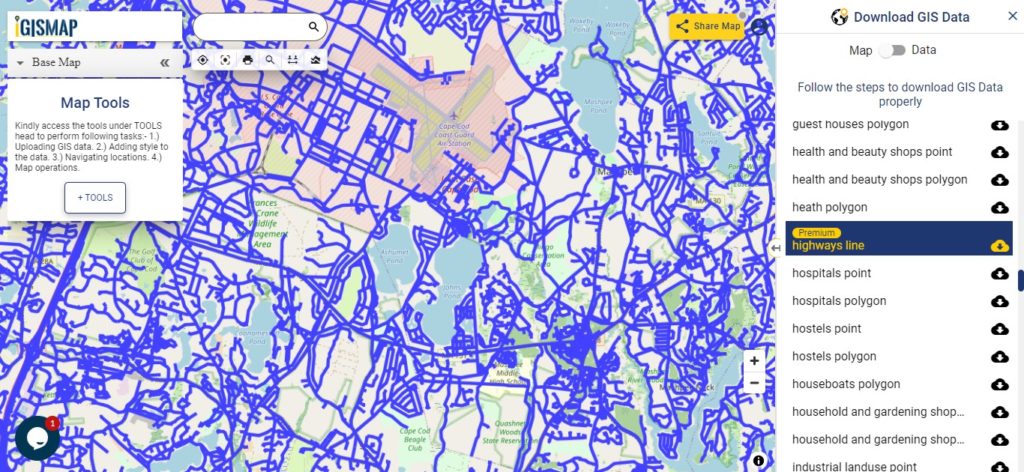
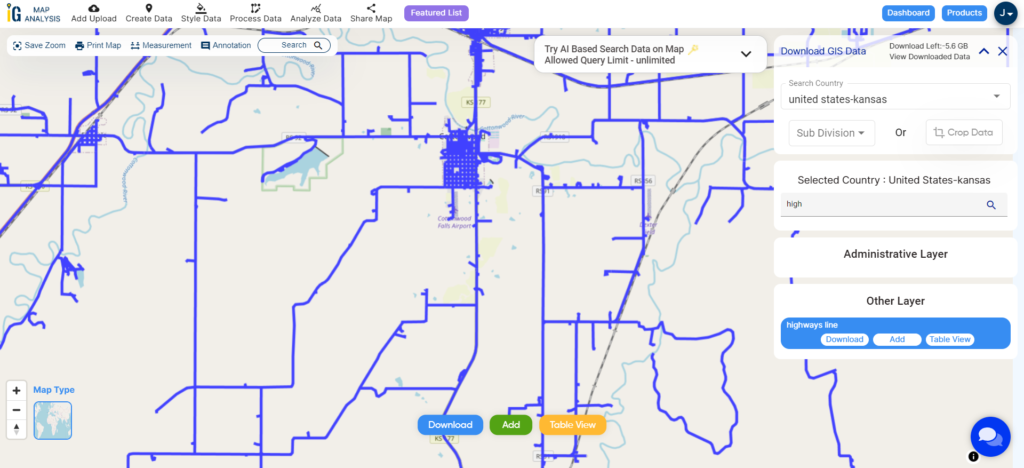
Download Mississippi Highway Line Shapefile
Zoom in view of highway line map is shown shown above. Similarly, you can easily download point based GIS data of airport point, ATM point, parking area, hospital location, etc.
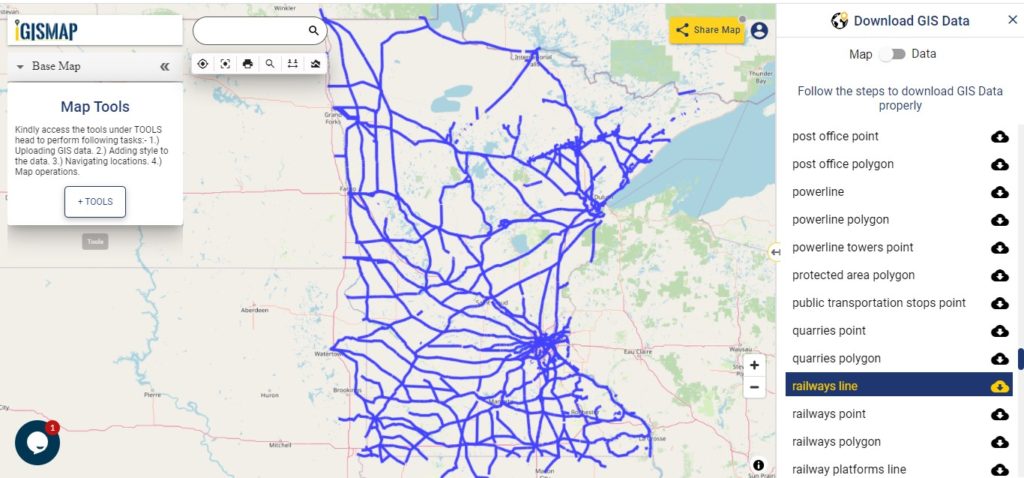
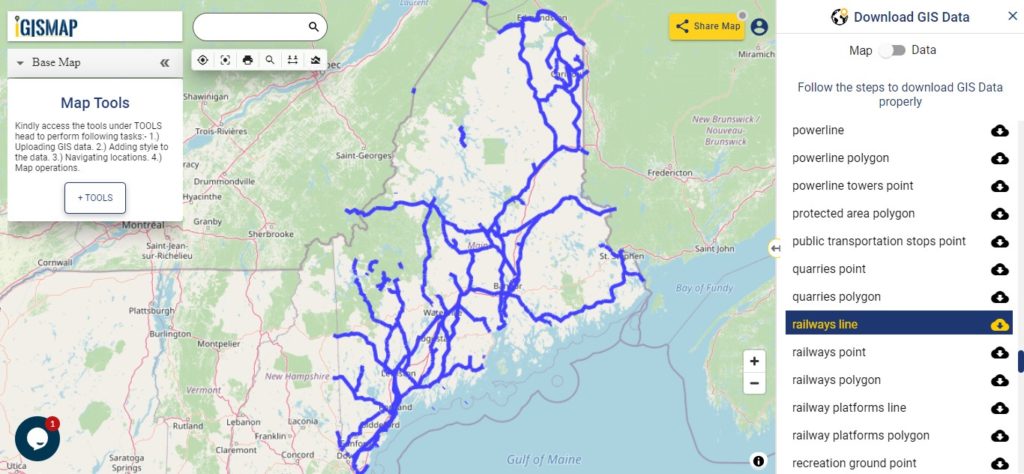
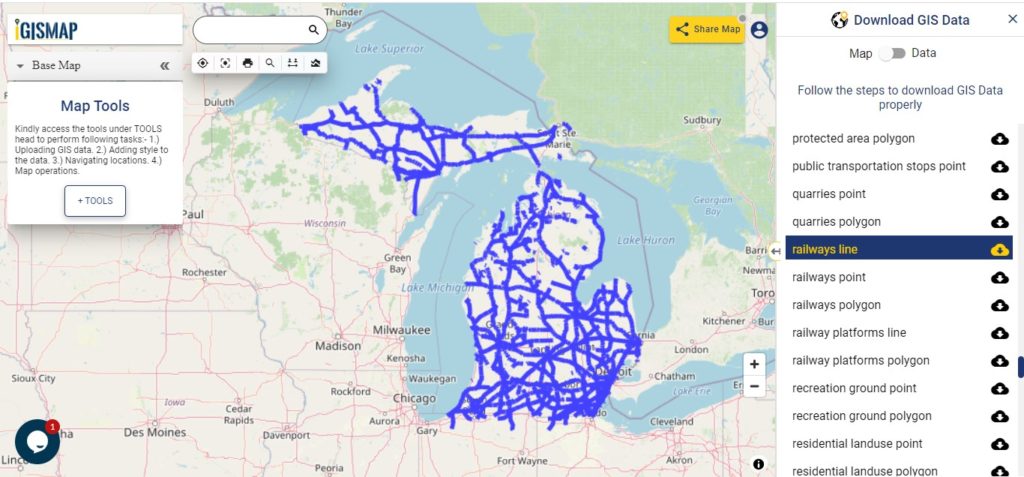
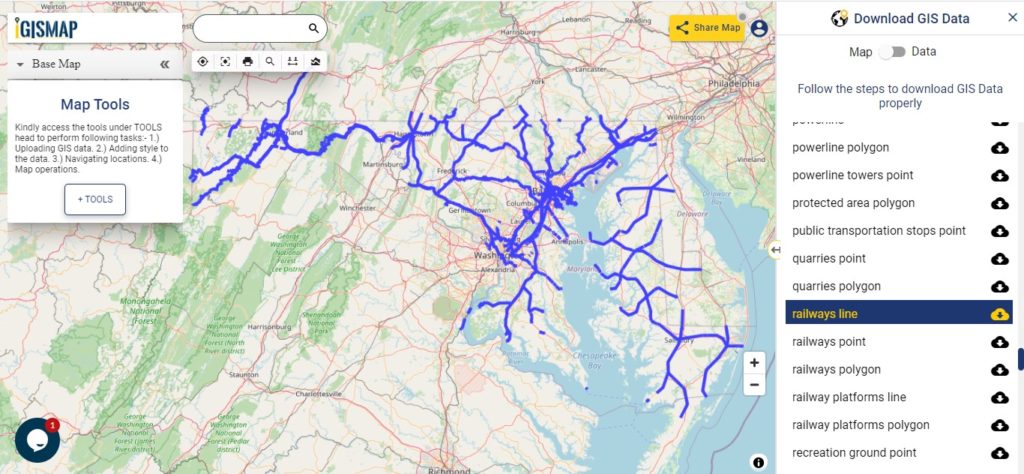
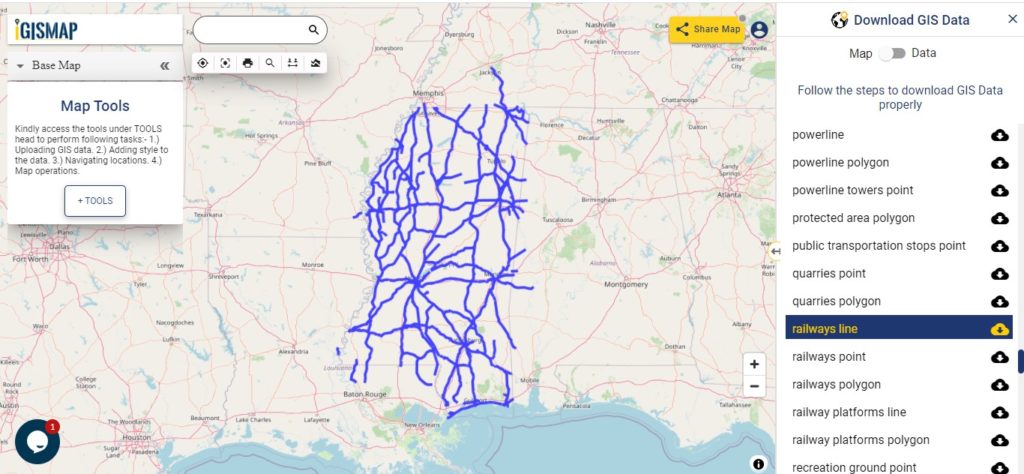
Railway Line GIS Data of Mississippi

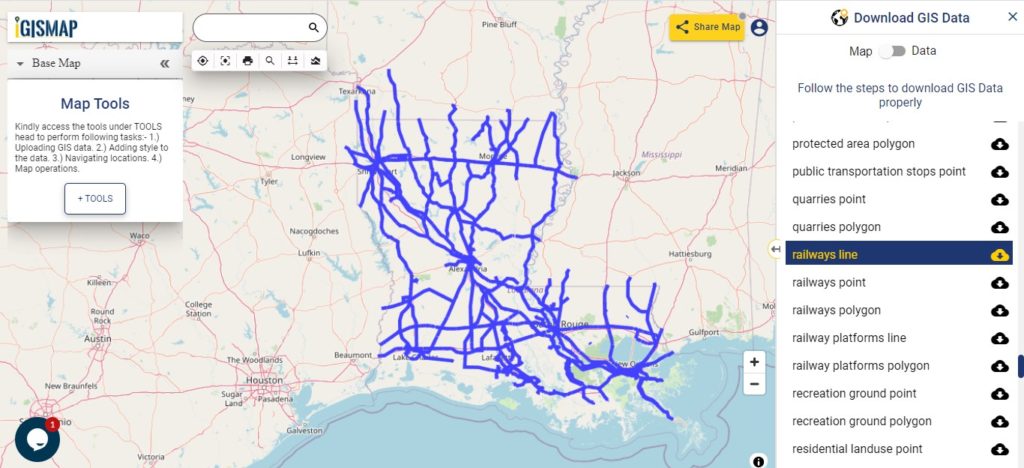
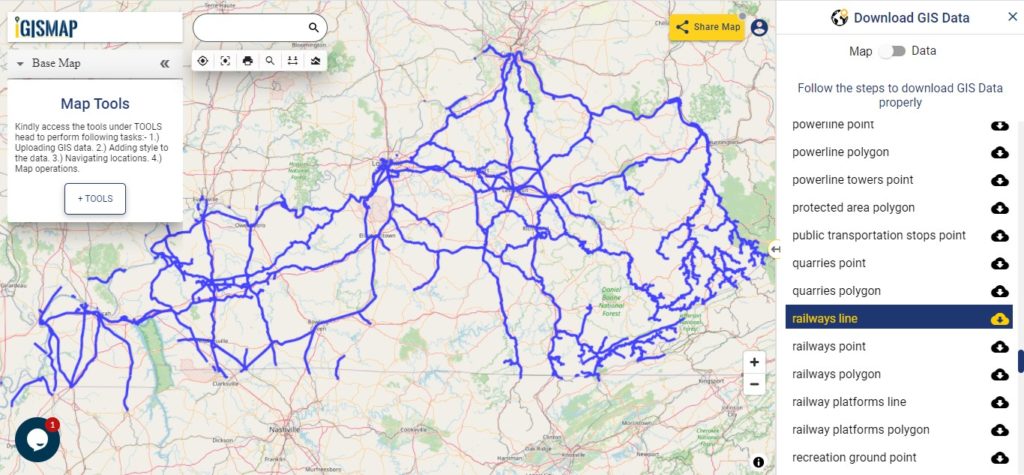
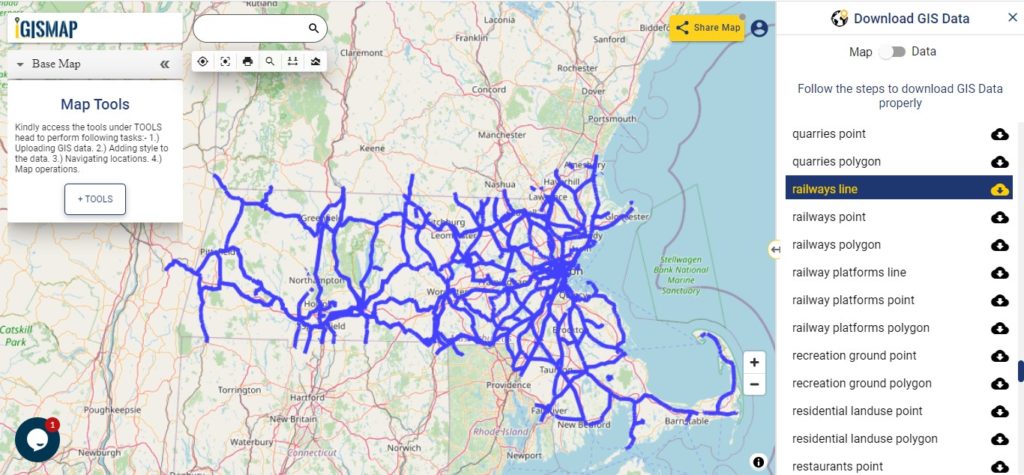
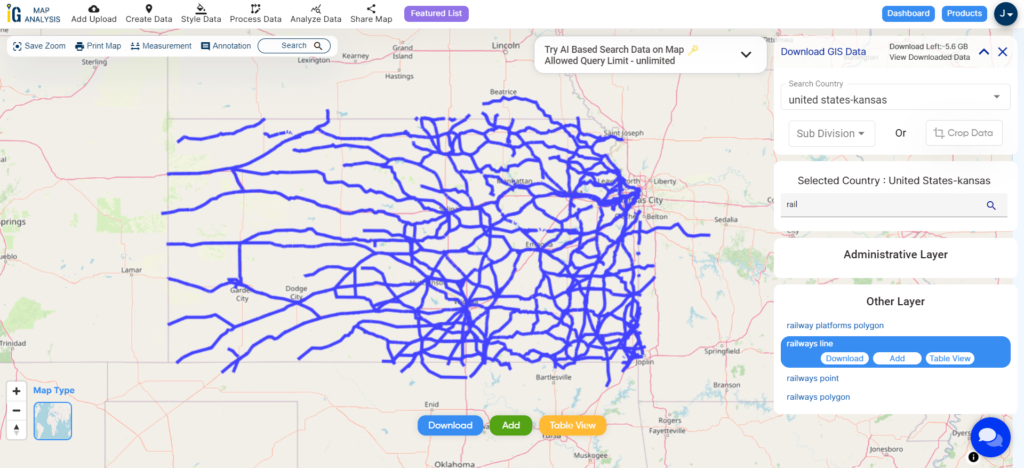
Download Mississippi Railway Line Shapefile
Railway line map is shown in above screen. Likewise you can download other GIS layers too. For example – Recreation grounds, residential, restaurants, business location, etc.
Download GIS Data of other states of USA:
- Alabama
- Alaska
- Arizona
- Arkansas
- California
- Colorado
- Connecticut
- Florida
- Georgia
- Hawaii
- Idaho
- Illinois
- Indiana
- Iowa
- Kansas
- Massachusetts
- Maryland
- Michigan
- Minnesota
- Mississipi
- Missouri
- Montana
- Nevada
- Nebraska
- Ohio
- Oklahoma
- Pennsylvania
- Utah
- Vermont
- Washington
- Wisconsin
- Wyoming
- Tennessee
- Texas
- Kentucky
- Louisiana
- Maine
- North Carolina
- Oregon
- Virginia
- West Virginia
Disclaimer : If you find any shapefile data of country provided is in correct do contact us or comment below, so that we will correct the same in our system.
 Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.
Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.