Transforming your GIS data by converting TopoJSON to KMZ can simplify analysis, sharing, and integration into various GIS applications. Whether you’re a beginner or an experienced user, this tutorial will guide you through the process in easy steps.

KEY CONCEPT OF CONVERTING FILES
The Converter Tool in MAPOG Map Analysis allows you to change your data from one format to another effortlessly. You input your data in one form, and it transforms it into the required format for your analysis. This versatility enables you to download and use data in various formats, making it adaptable for different applications.
STEPS TO CONVERT TOPOJSON TO KMZ WITH MAPOG
STEP 1: UPLOAD THE DATA
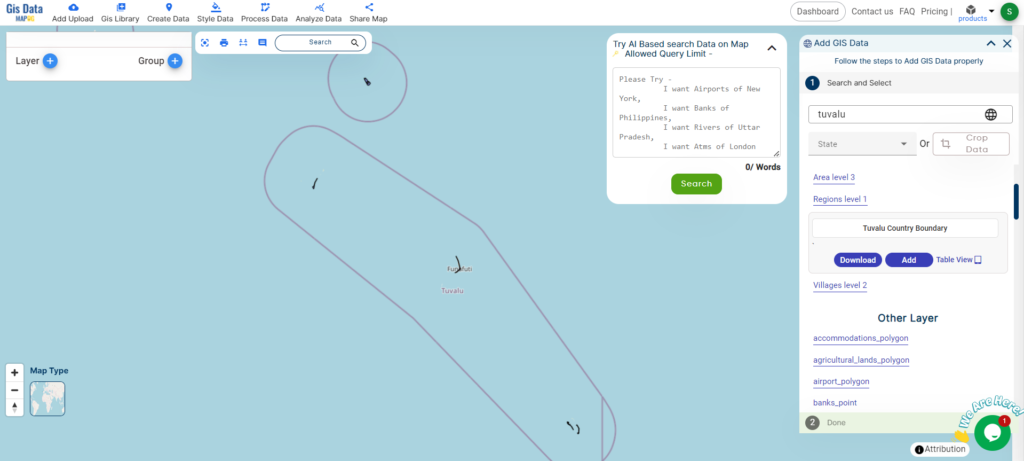
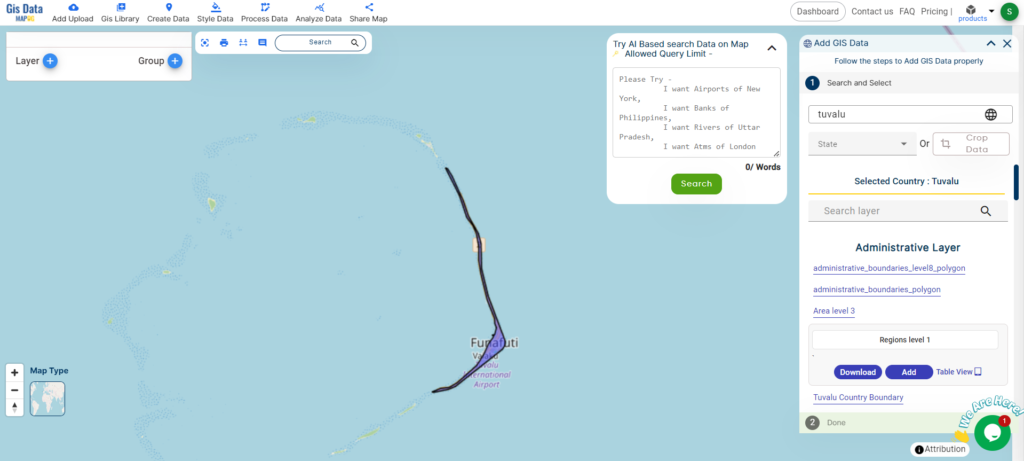
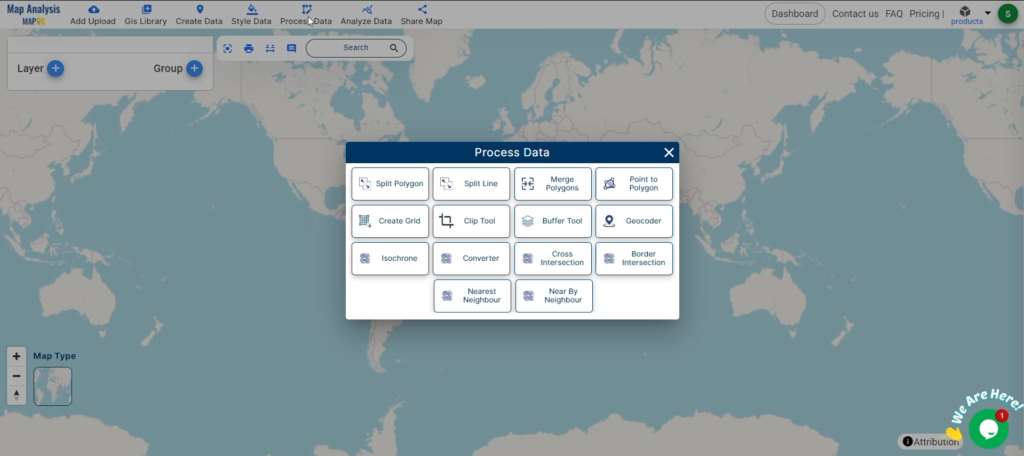
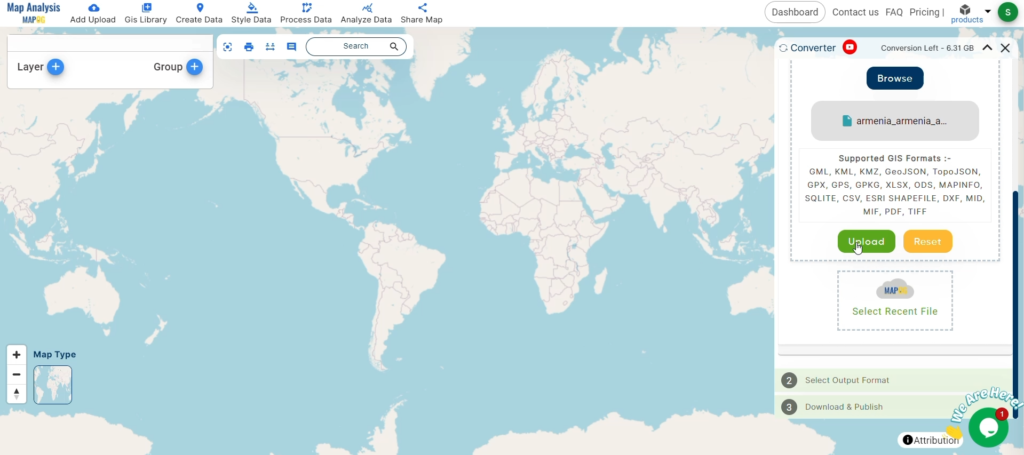
Access the Converter Tool: Click on the “Process Data” menu and choose the “Converter Tool” option.

Upload TopoJSON File: This is your starting point where you provide the data that needs conversion.

STEP 2: SELECT THE FORMAT FOR CONVERSION
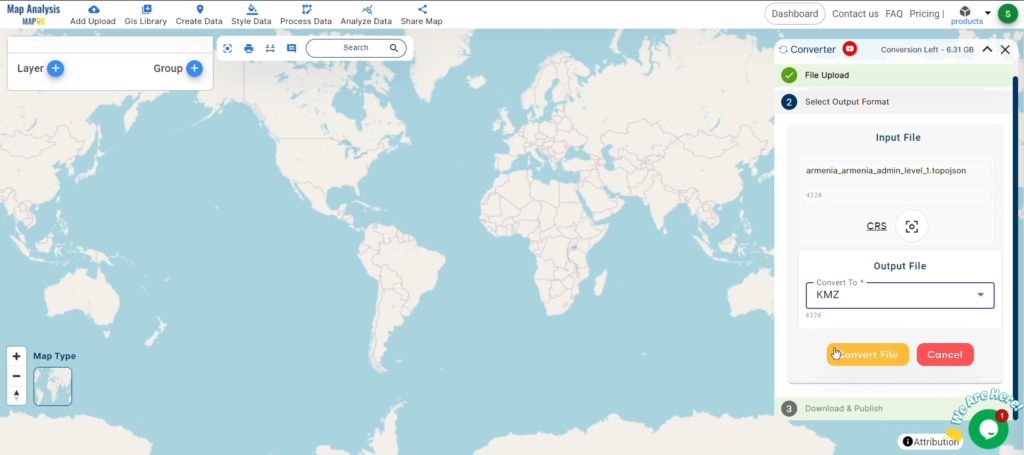
Choose the Output File Format: Select KMZ as the output file format. The tool offers various formats, but for this guide, we focus on converting to KMZ.

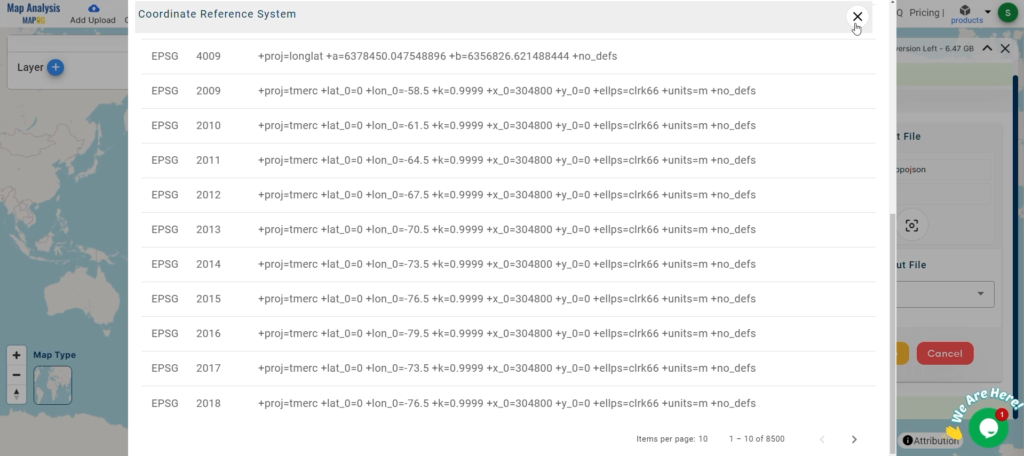
Set the CRS (Coordinate Reference System): You can also set the CRS at this stage to ensure your data aligns correctly with your spatial analysis requirements.

STEP 3: RUN THE CONVERSION
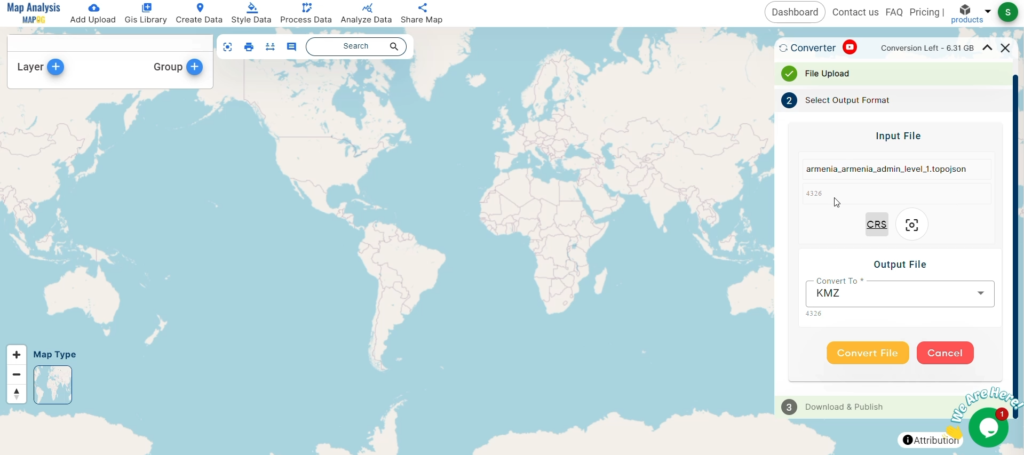
Start the Conversion Process: Click ‘Convert’ and let the tool work its magic. The Converter Tool processes your data, transforming it from TopoJSON to KMZ format.

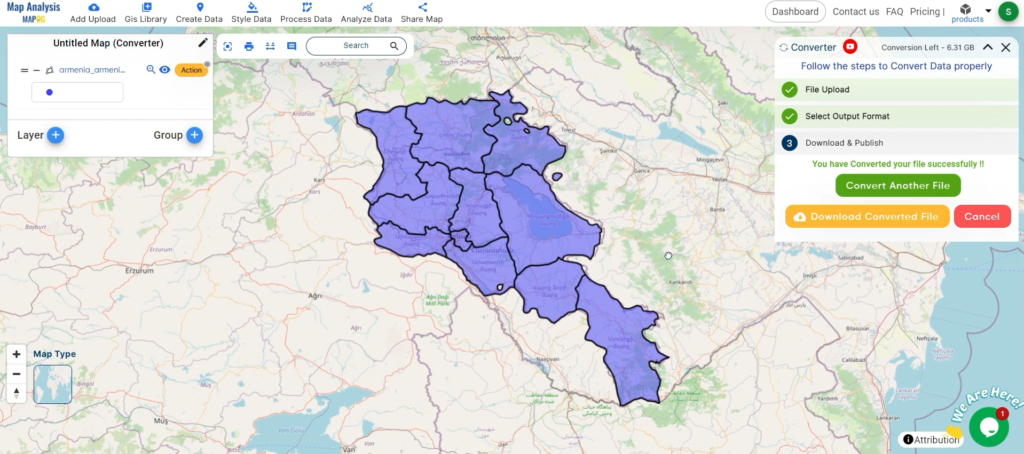
STEP 4: REVIEW AND DOWNLOAD
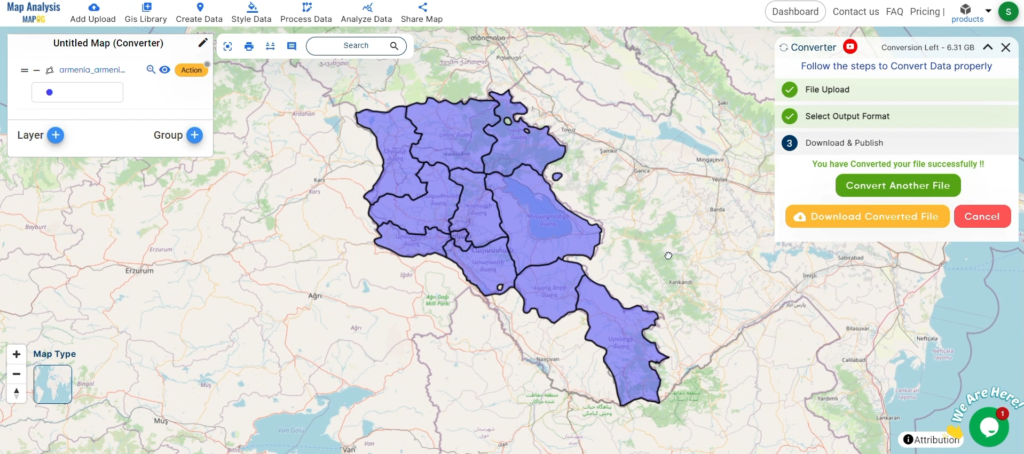
Review the Converted Data: Check your converted KMZ data to ensure it looks correct. This step is crucial to verify that the conversion has been successful and the data integrity is maintained.

Download the Converted File: Once satisfied, download the converted file.
CONCLUSION
And there you have it! You’ve successfully used the Converter Tool in MAPOG Map Analysis to convert your TopoJSON files to KMZ. This conversion simplifies the process of handling different data formats and makes your workflow more efficient and effective. For any queries, please contact us at support@mapog.com.
Here are some other blogs you might be interested in:
- Convert Online Gis data : KML to PDF file
- Converting KML to GeoTIFF , Online Gis Data Converter
- Converting KMZ to SHP : Online GIS Data Conversion
- Converting TopoJSON to SHP Online : GIS Data Converter
- Converting GeoJSON to TopoJSON with MAPOG
- Converting GeoJSON to CSV with MAPOG
- Converting KMZ to KML with MAPOG
- Converting GML to KML with MAPOG
- Convert KMZ to TopoJSON Online
- Converting KMZ to GeoJSON Online
- Convert KML to MID Online
- Online Conversion KML to MIF
- Convert KML to GML Online
- Convert KML to GPKG Online
- Convert KML to KMZ Online
- Convert GML to SHP Online
- Convert KML to GML Online
- Convert KML to GeoJSON file online
- Convert KML to TopoJSON Online
- GeoJSON to GeoTIFF – Vector to Raster Conversion
- KML to GeoTIFF – Vector to Raster Conversion
- SHP to GPX / GPS
- Convert GeoJSON to KML
- Convert Geojson to MIF MapInfo file
- GeoJSON to Shapefile
- Convert GML to CSV
- Convert KMZ to GPX
 Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.
Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.