Looking to download Bungalow Data for your next GIS project? GIS Data by MAPOG makes it incredibly simple to locate and extract structured bungalow location datasets in over 15 GIS-supported formats, including Shapefile (SHP), KML, GeoJSON, and MID. Whether you’re analyzing residential patterns, conducting land use studies, or working on urban planning, this platform gives you direct access to high-quality, up-to-date bungalow data ready for mapping and analysis.
How GIS Data by MAPOG Works
This platform is built for usability and depth—offering access to over 900+ ready-to-use GIS layers. Users can Download Bungalow Data in formats compatible with nearly all GIS applications, including CSV, DXF, TOPOJSON, SQL, GPX, and MIF. Whether you’re a seasoned GIS analyst or just getting started, MAPOG’s interface supports your workflow from data discovery to download.
Download Bungalow Data of any countries
Note:
- All data is provided in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- Users need to log in to access and download their preferred data formats.
Step-by-Step Guide to Download Bungalow Data
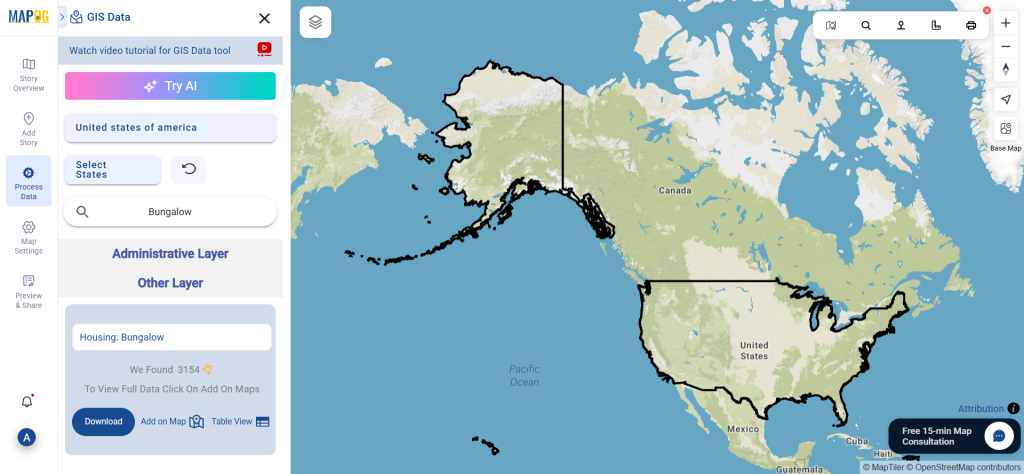
Step 1: Search for Bungalow Data
Begin by typing “Bungalow Data” into the search layer box after selecting your region of interest. The platform offers detailed attributes for each layer—such as structure type, geometry format (point or polygon), and area coverage.

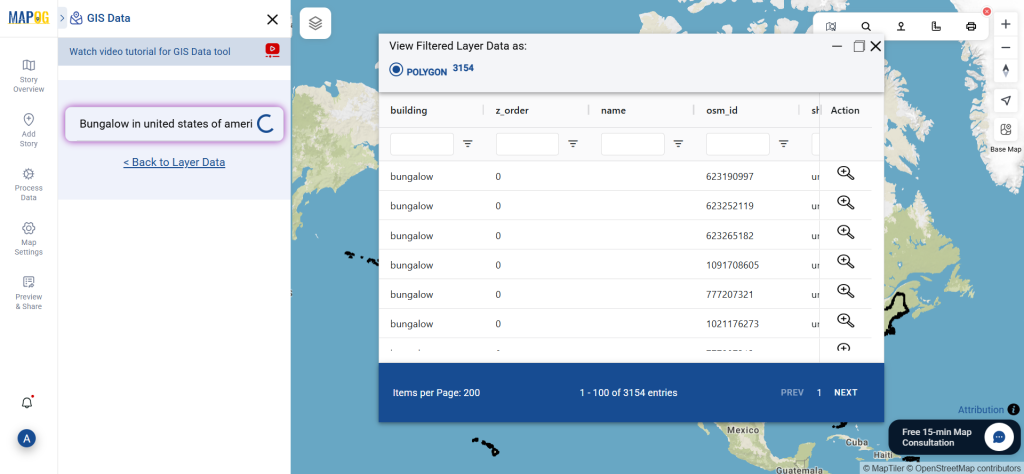
Step 2: Use AI-Powered Search
Speed up your search using MAPOG’s “Try AI” tool. Simply enter queries like “Bungalows in [area]” or “Residential Bungalow locations,” and the AI engine will return the most relevant results, making the search intuitive and quick.

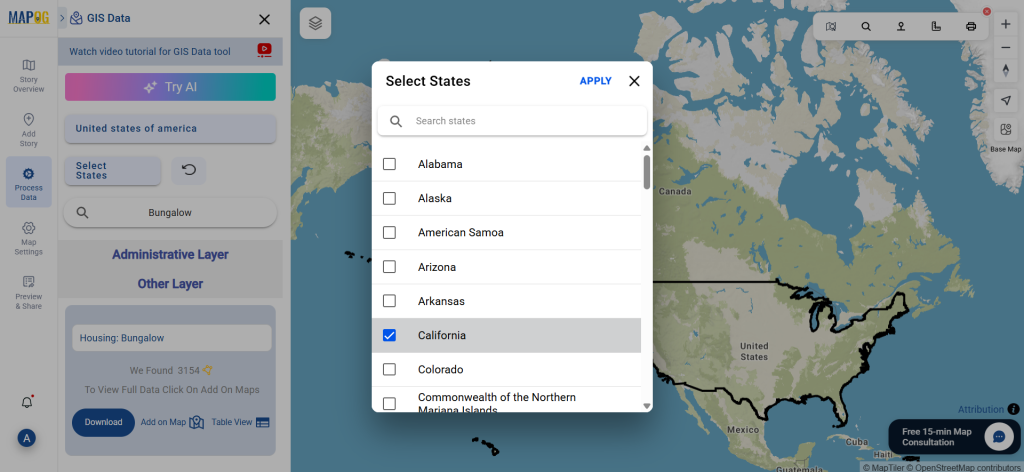
Step 3: Apply Filters for Deeper Accuracy
You can refine results with the Filter Data option, narrowing down by state, district, or even local municipalities. This helps focus on specific zones and makes your data more actionable for area-based analysis.

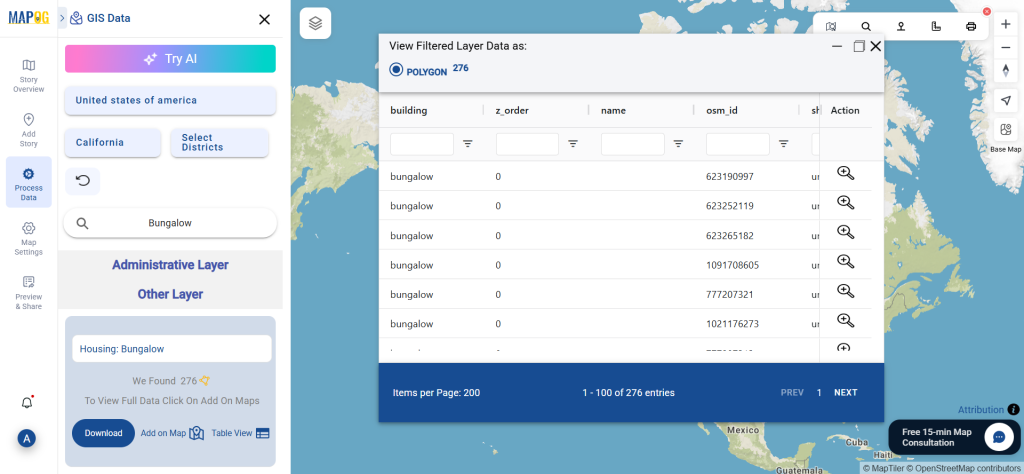
Step 4: Add Layer to Map for Visual Analysis
Using the “Add on Map” option, you can visualize the selected bungalow data directly on the analysis interface. This feature helps identify housing clusters, accessibility issues, and spatial patterns, supporting deeper insight before downloading.

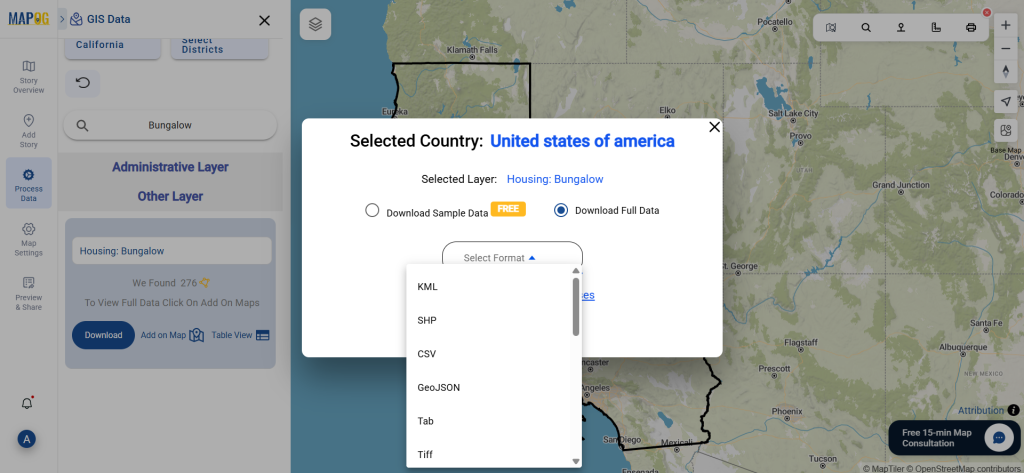
Step 5: Download Your Data
Once you’re confident with your selection, hit the “Download Data” button. Choose between a sample or complete dataset. Formats like SHP, KML, MID, and more are available. Accept the terms, log in, and your data will be ready for use in any major GIS tool like QGIS or ArcGIS.

Conclusion
In just a few clicks, you can Download Bungalow Data tailored to your project’s requirements. With its robust filtering, AI-powered search, and multilayer mapping tools, GIS Data by MAPOG stands out as a reliable resource for accessing bungalow datasets across various GIS formats. Whether you’re working in urban development, research, or planning, this platform empowers you to make informed decisions through location-based data.
With MAPOG’s versatile toolkit, you can effortlessly upload vector and upload Excel or CSV data, incorporate existing layers, perform Split polygon by line, use the converter for various formats, calculate isochrones, and utilize the Export Tool.
For any questions or further assistance, feel free to reach out to us at support@mapog.com. We’re here to help you make the most of your GIS data.
Download Shapefile for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Croatia
- Chile
- Norway
- Maldives
- Bhutan
- Colombia
- Libya
- Comoros
- Hungary
- Laos
- Estonia
- Iraq
- Portugal
- Azerbaijan
- Macedonia
- Romania
- Peru
- Marshall Islands
- Slovenia
- Nauru
- Guatemala
- El Salvador
- Afghanistan
- Cyprus
- Syria
- Slovakia
- Luxembourg
- Jordan
- Armenia
- Haiti And Dominican Republic
- Malta
- Djibouti
- East Timor
- Micronesia
- Morocco
- Liberia
- Kosovo
- Isle Of Man
- Paraguay
- Tokelau
- Palau
- Ile De Clipperton
- Mauritius
- Equatorial Guinea
- Tonga
- Myanmar
- Thailand
- New Caledonia
- Niger
- Nicaragua
- Pakistan
- Nepal
- Seychelles
- Democratic Republic of the Congo
- China
- Kenya
- Kyrgyzstan
- Bosnia Herzegovina
- Burkina Faso
- Canary Island
- Togo
- Israel And Palestine
- Algeria
- Suriname
- Angola
- Cape Verde
- Liechtenstein
- Taiwan
- Turkmenistan
- Tuvalu
- Ivory Coast
- Moldova
- Somalia
- Belize
- Swaziland
- Solomon Islands
- North Korea
- Sao Tome And Principe
- Guyana
- Serbia
- Senegal And Gambia
- Faroe Islands
- Guernsey Jersey
- Monaco
- Tajikistan
- Pitcairn
Disclaimer : The GIS data provided for download in this article was initially sourced from OpenStreetMap (OSM) and further modified to enhance its usability. Please note that the original data is licensed under the Open Database License (ODbL) by the OpenStreetMap contributors. While modifications have been made to improve the data, any use, redistribution, or modification of this data must comply with the ODbL license terms. For more information on the ODbL, please visit OpenStreetMap’s License Page.
Here are some blogs you might be interested in:
- Download Airport data in Shapefile, KML , MIf +15 GIS format – Filter and download
- Download Bank Data in Shapefile, KML, GeoJSON, and More – Filter and Download
- Download Railway data in Shapefile, KML, GeojSON +15 GIS format
- Download Farmland Data in Shapefile, KML, GeoJSON, and More – Filter and Download
- Download Pharmacy Data in Shapefile, KML, GeoJSON, and More – Filter and Download
- Download ATM Data in Shapefile, KML, MID +15 GIS Formats Using GIS Data by MAPOG
- Download Road Data in Shapefile, KML, GeoJSON, and 15+ GIS Form