Hey! GIS user here in this blog you can download Norway shapefile GIS data. IGISMAP have collection for more than 100 new countries. Links for downloading the shapefiles of the important administrative divisions of Norway are provided in the following. You can also download these data in any format like KML, GeoJSON, or CSV etc.
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
Here is the video tutorial to download data:
Download Free Shapefile Data of Norway
Norway is a country located in Northern Europe in the northern and western parts of the Scandinavian Peninsula. It has a land border with Sweden to the east and a shorter border with Finland and an even shorter border with Russia to the northeast. The country’s average elevation is 460 meter’s (1,510 ft), and 32 percent of the mainland is located above the tree line. The regional climate was up to 1–3 °C (1.8–5.4 °F) warmer in 7000 BC to 3000 BC in the Holocene Climatic Optimum, (relative to the 1961-90 period), melting the remaining glaciers in the mountains almost completely during that period.

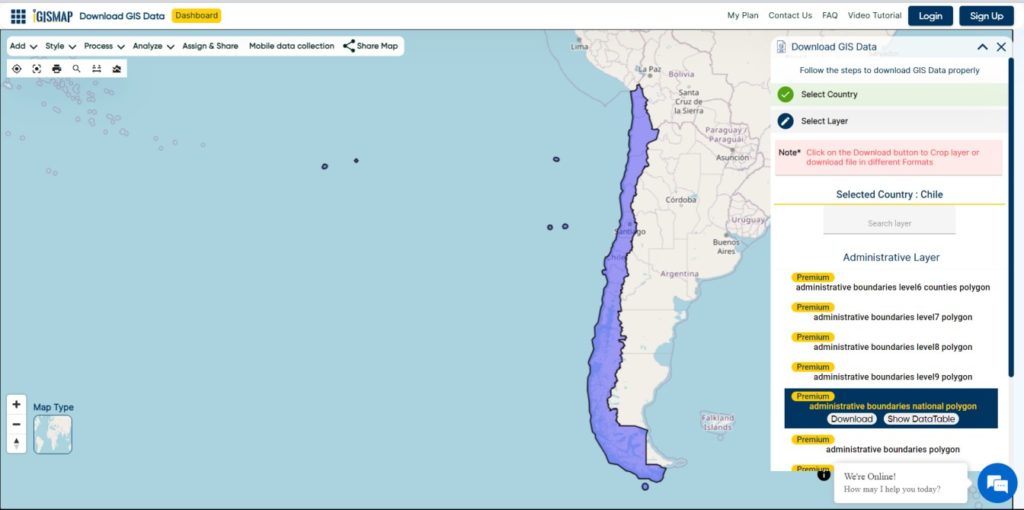
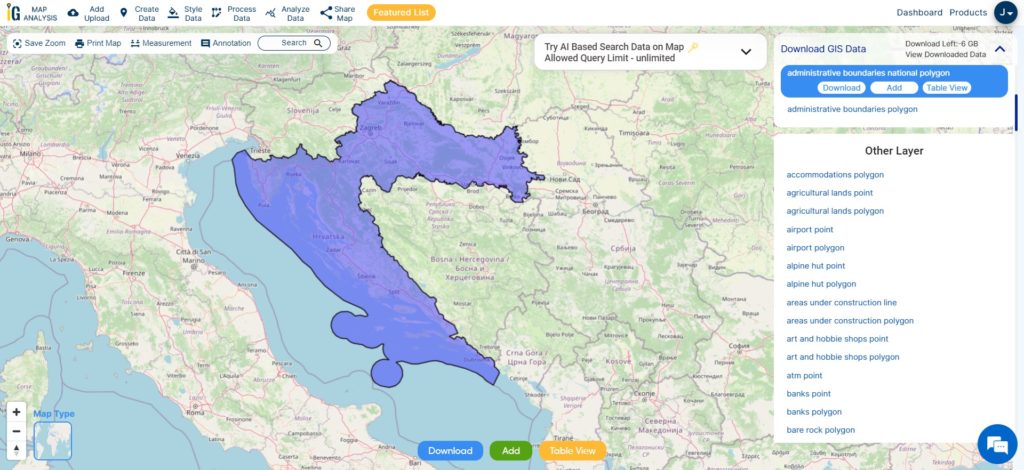
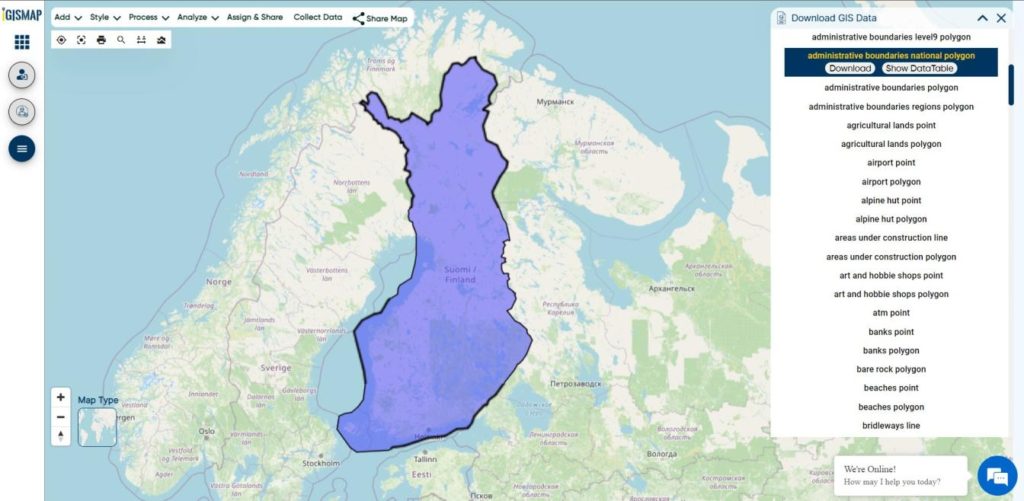
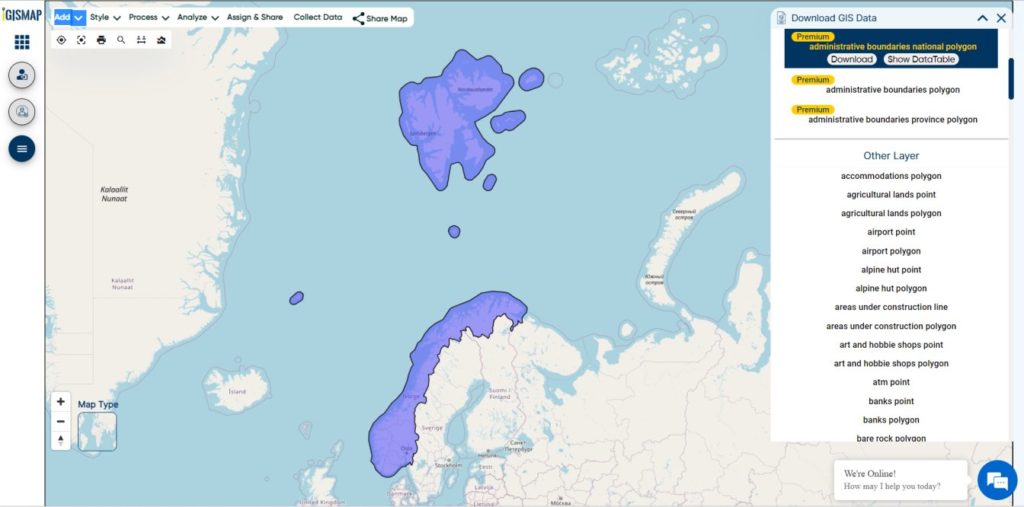
Download Norway National Boundary Shapefile
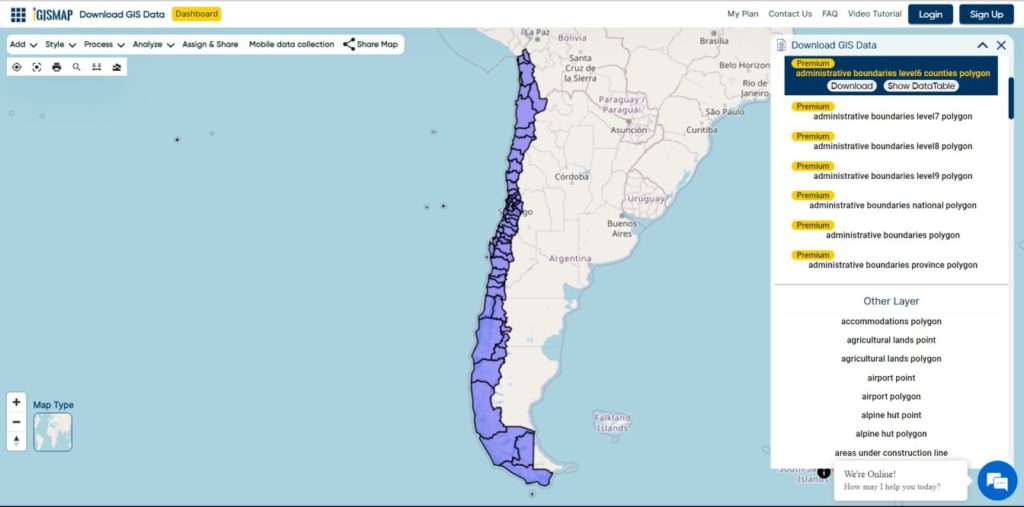
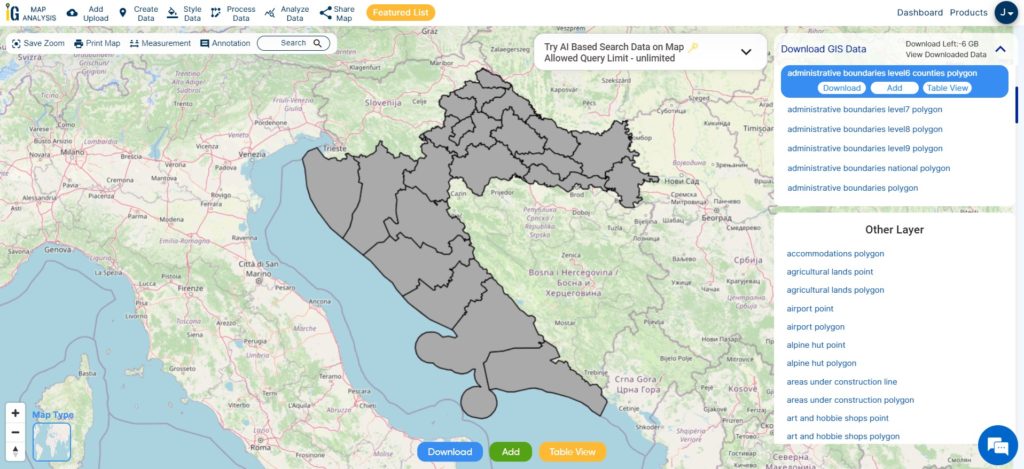
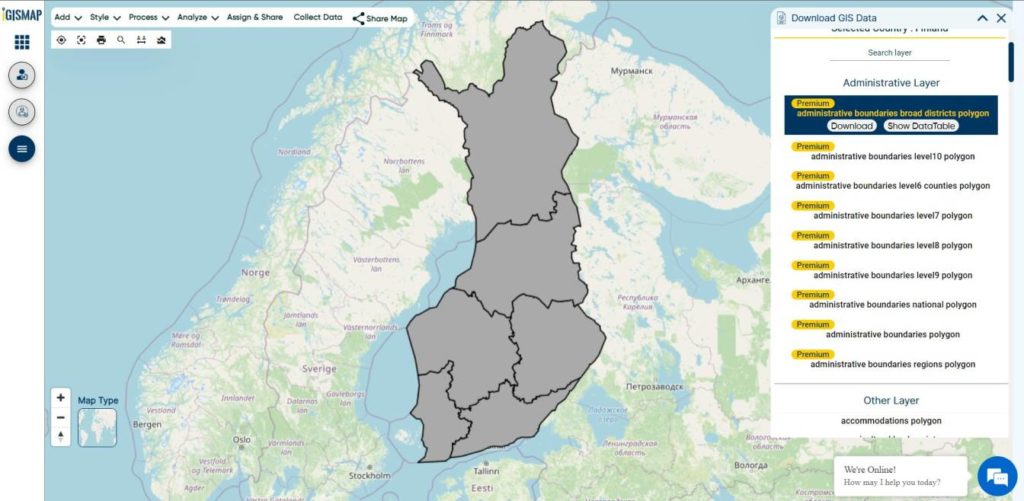
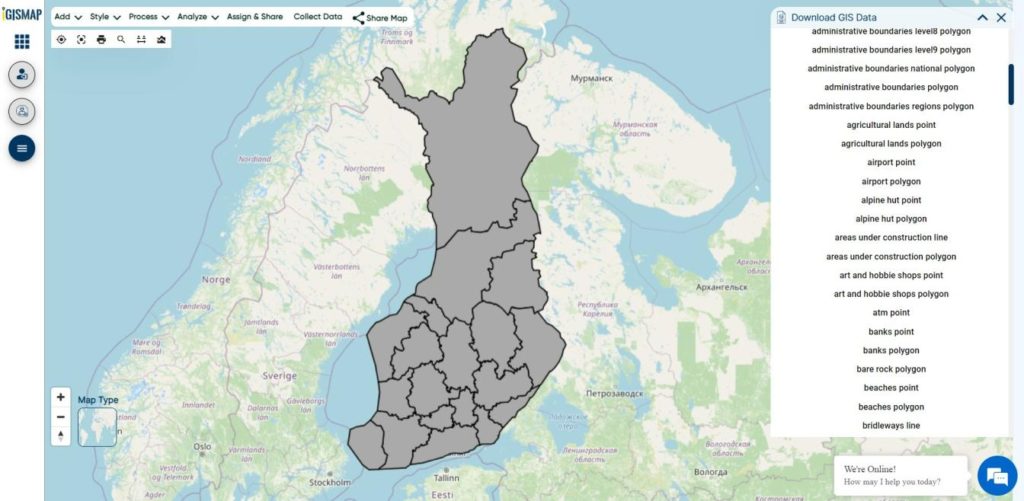
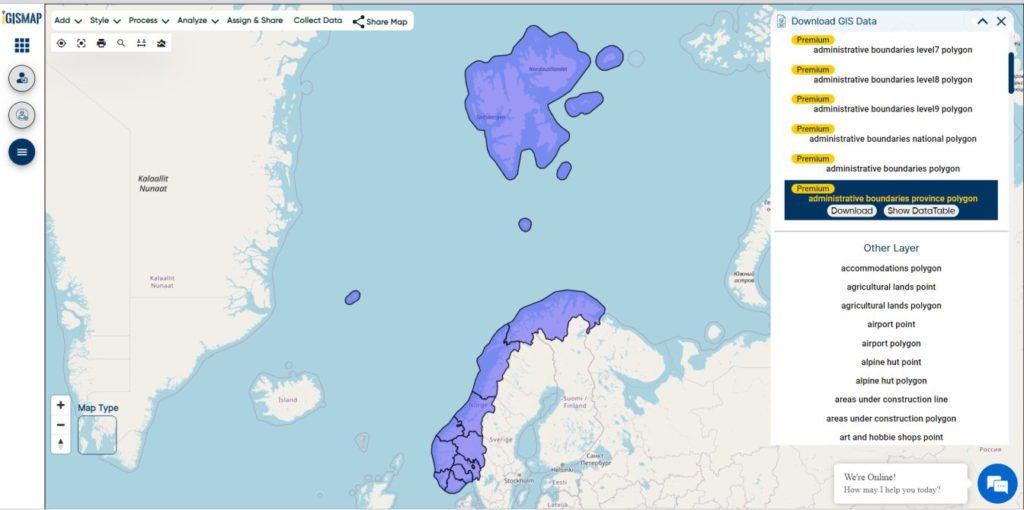
Download Norway Counties Shapefile Data
Norway is divided into 11 administrative regions, called counties . The island territories of Svalbard and Jan Mayen are outside the county division and ruled directly at the national level. The capital Oslo is both a county and a municipality.

Download Norway Counties Boundaries Shapefile
This shapefile covers following Counties of Norway listed below:
- Agder
- Innlandet
- More og Romsdal
- Nordland
- Oslo
- Rogaland
- Vestfold og Telemark
- Troms og Finnmark
- Trondelag
- Vestland
- Viken
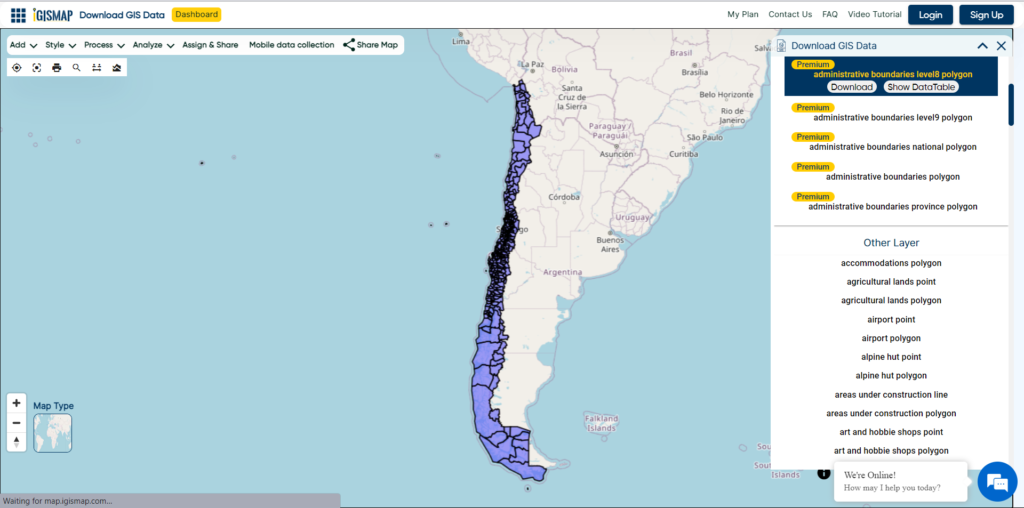
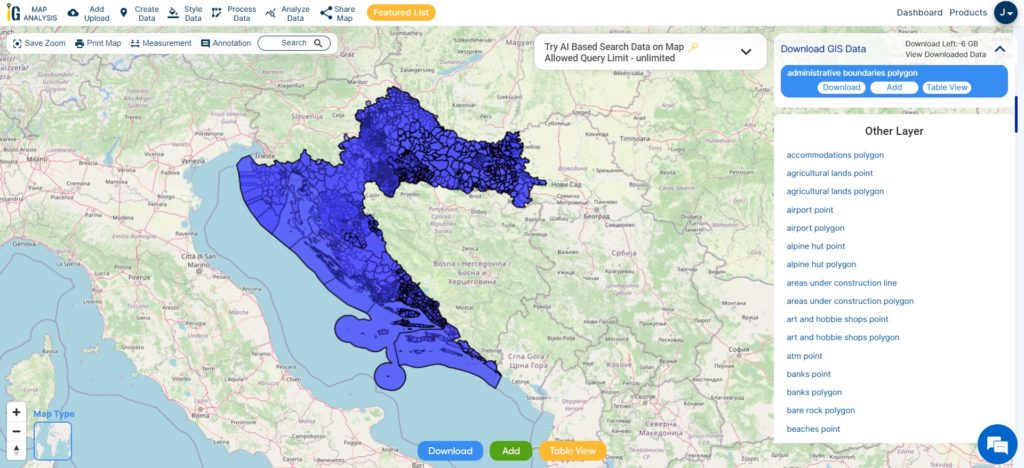
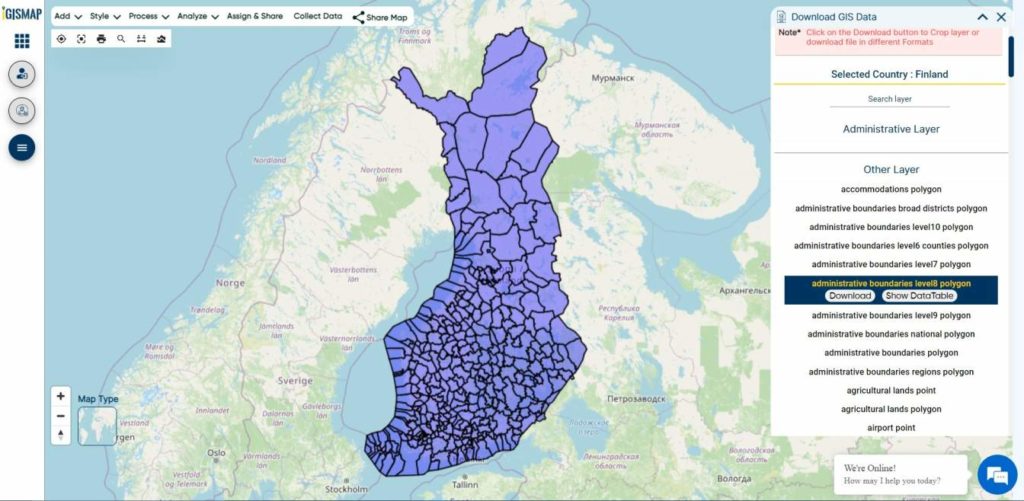
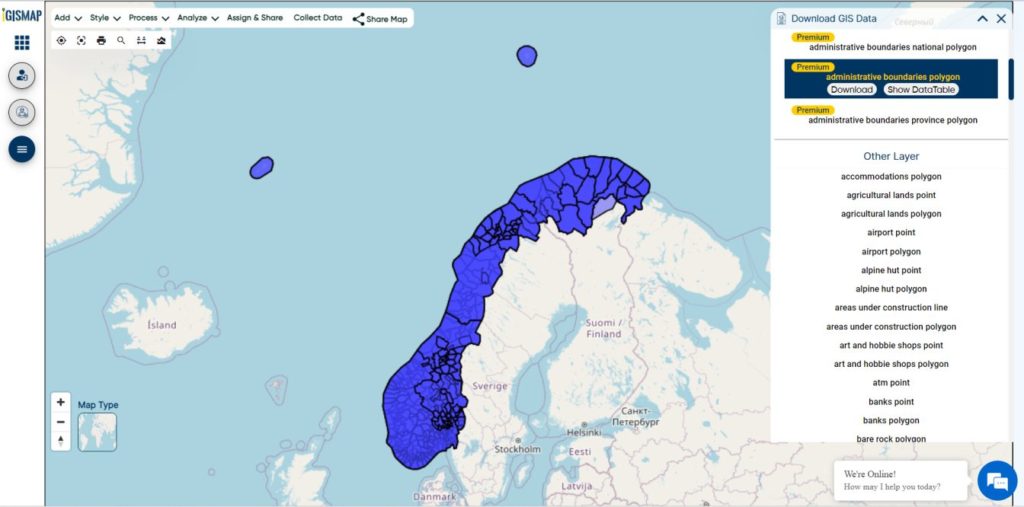
Download Norway Municipalities Shapefile Data
Municipalities are the atomic unit of local government in Norway and are responsible for primary education (until 10th grade), outpatient health services, senior citizen services, unemployment and other social services, zoning, economic development, and municipal roads. Law enforcement and church services are provided at a national level in Norway.

Download Norway Municipality Boundaries Shapefiles
Other Administrative Boundary Data:
Download Free Shapefile for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Croatia
- Chile
- Norway
- Maldives
Disclaimer : If you find any shapefile data of country provided is incorrect do contact us or comment below, so that we will correct the same in our system as well we will try to correct the same in OpenStreetMap.