It’s fantastic to hear that MAPOG has expanded its GIS data collection to include data for more than 100 new countries, bringing the total coverage to over 150 countries. This is undoubtedly a valuable resource for GIS enthusiasts and professionals around the world. The availability of detailed information on administrative divisions, rivers, roads, and airports can greatly enhance various geospatial projects and analyses.
The option to access the data through tools like “Download GIS Data” and “Add GIS Data” seems convenient and user-friendly. Providing data in different formats such as Shapefile, KML, GeoJSON, and CSV ensures compatibility with a wide range of GIS software and applications, making it easier for users to integrate the data into their workflows.
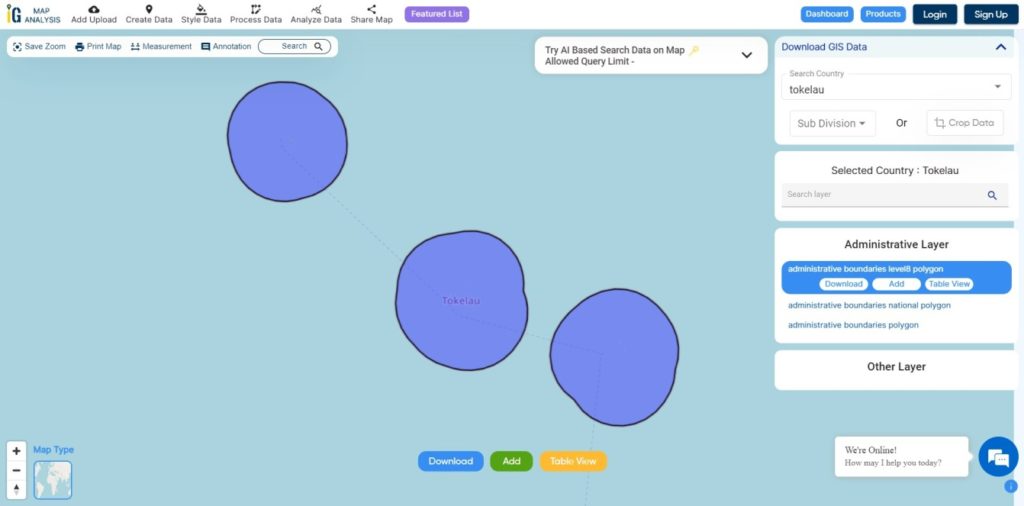
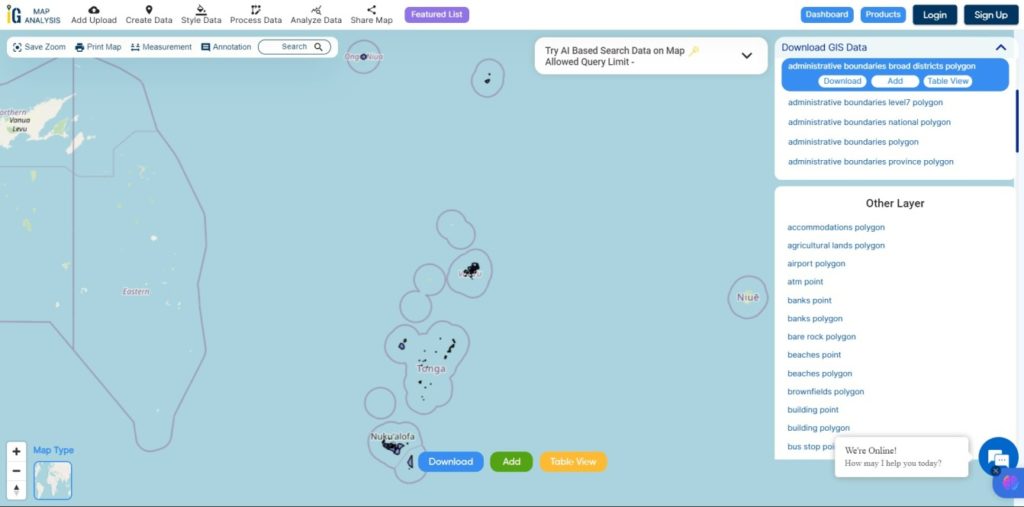
This article will walk you through downloading administrative-level GIS data for Tonga using the Download GIS Data tool. Experience a seamless geospatial journey with MAPOG as your trusted partner!
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
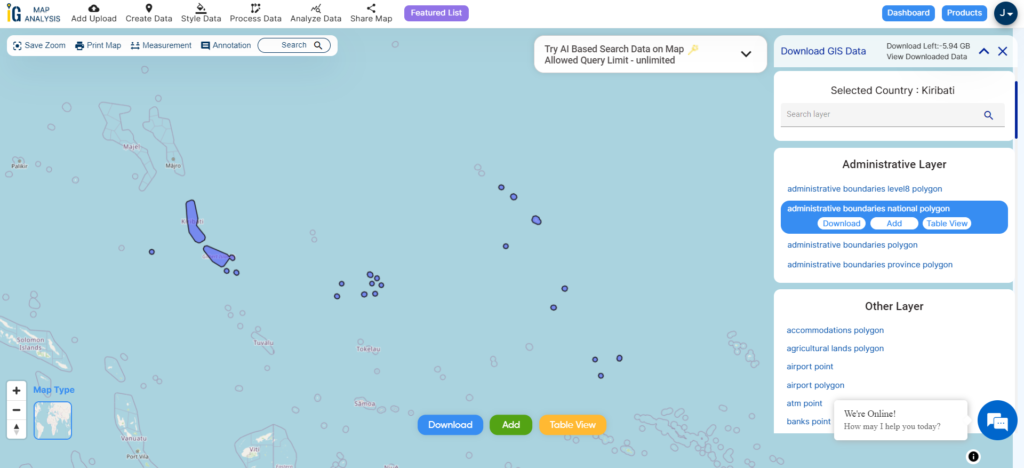
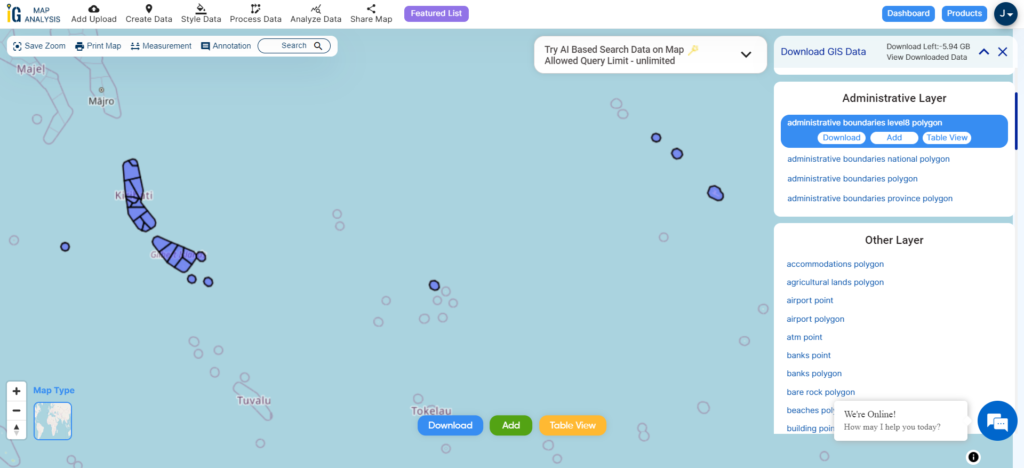
Download Shapefile Data of Tonga
Tonga is an archipelago located in Oceania, situated in the South Pacific Ocean. These islands are categorized into three main groups: Vava’u, Ha’apai, and Tongatapu. They span an 800-kilometre (500-mile)-long north-south line.
Tonga experiences a tropical rainforest climate (Af). It has a distinct warm period from December to April, during which temperatures exceed 32°C (89.6°F). The cooler period lasts from May to November, with temperatures rarely surpassing 27°C (80.6°F). The temperature and rainfall vary across the islands, ranging from 23°C (73.4°F) and 1,700 mm (66.9 in) on Tongatapu in the south to 27°C (80.6°F) and 2,970 mm (116.9 in) on the more northerly islands closer to the Equator.

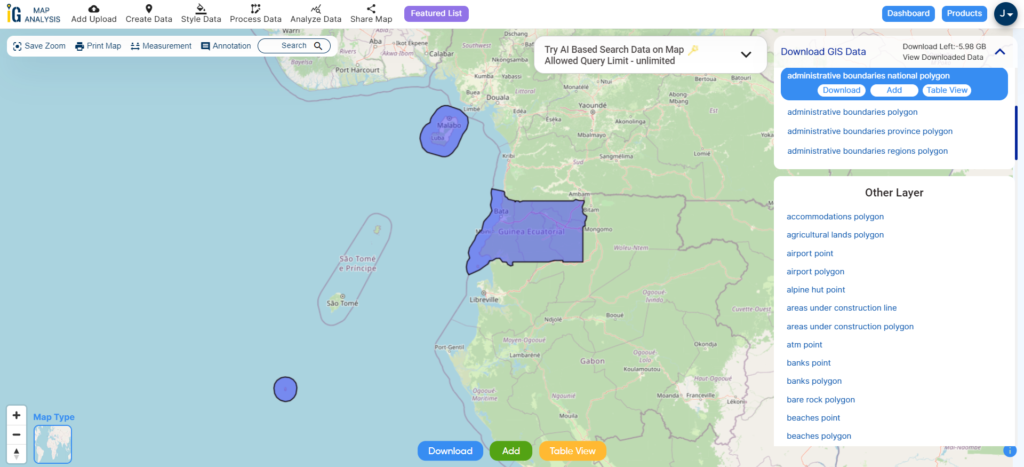
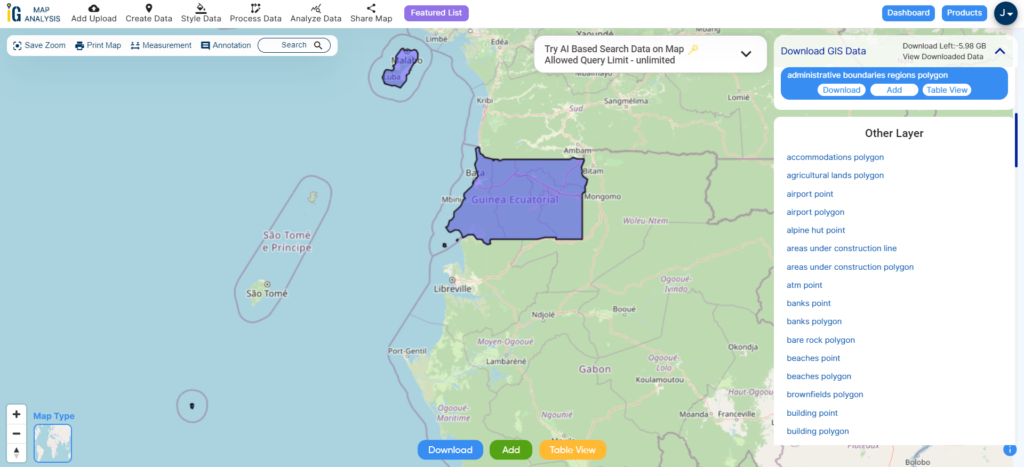
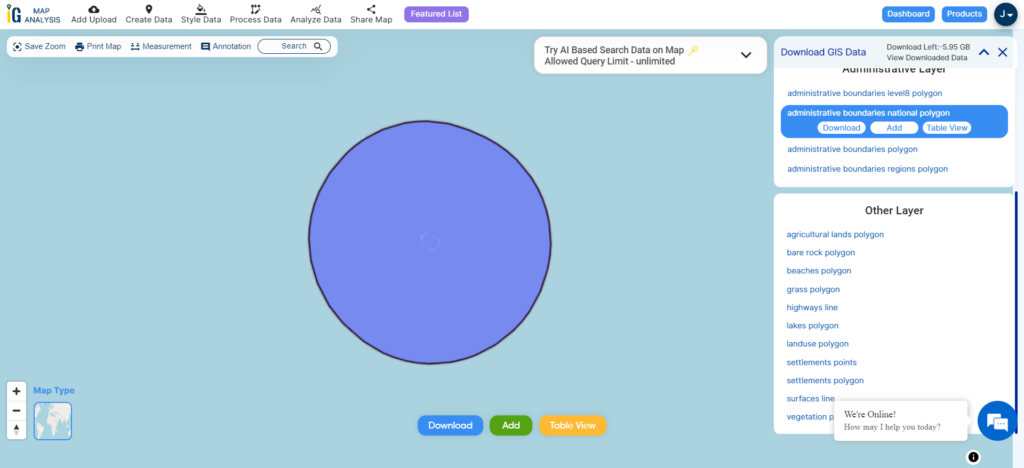
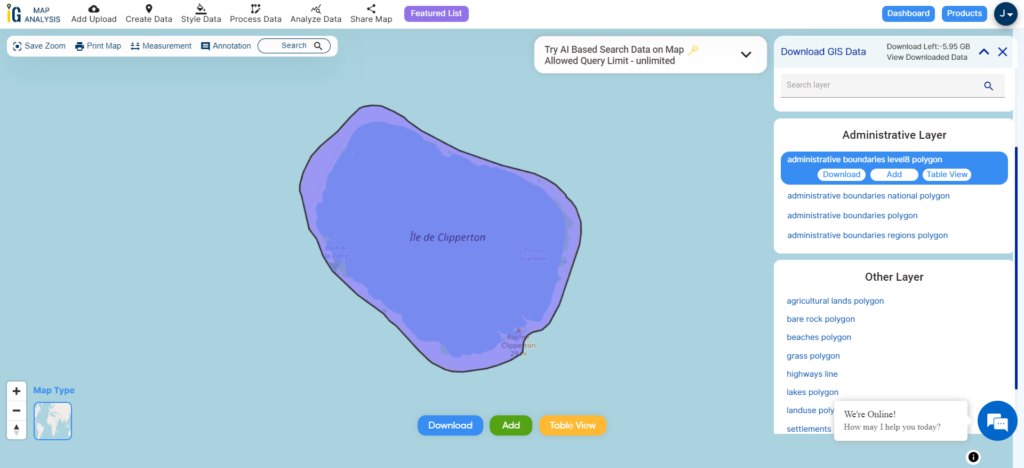
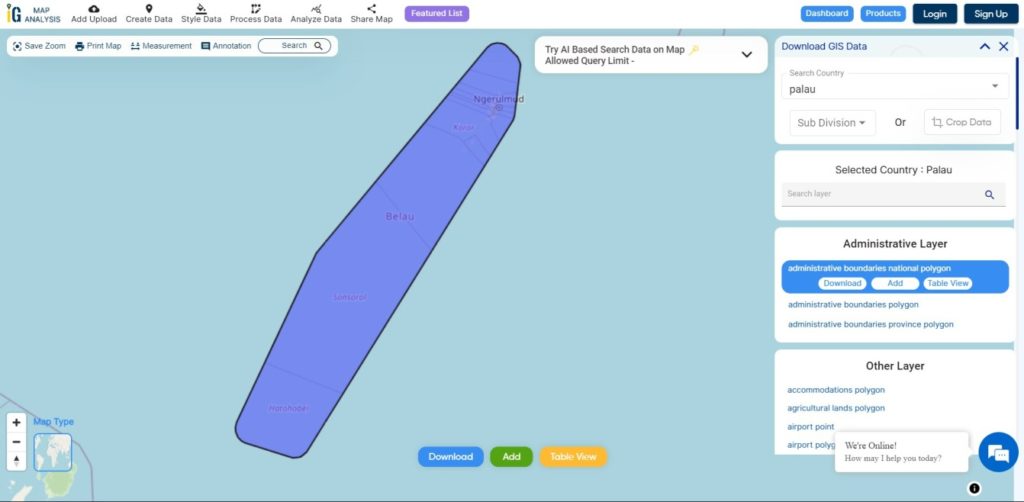
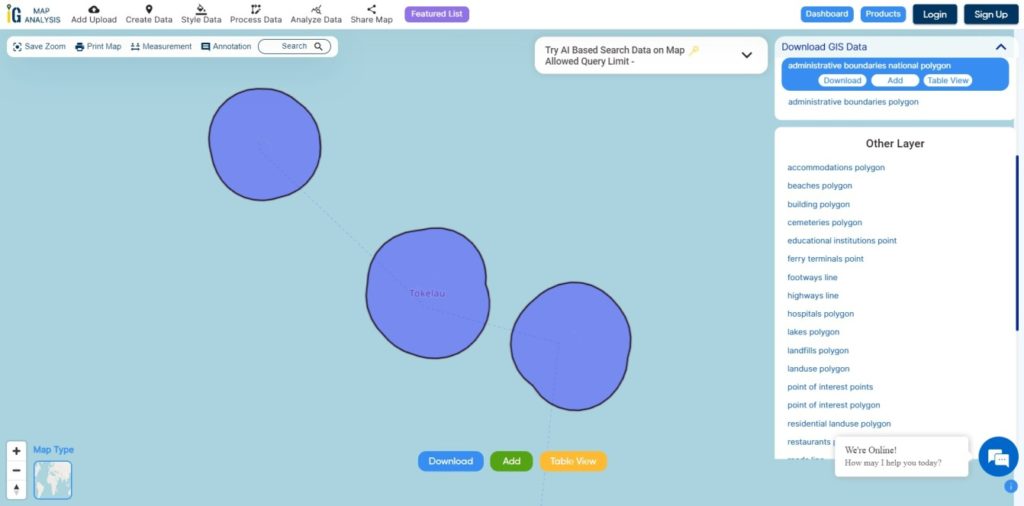
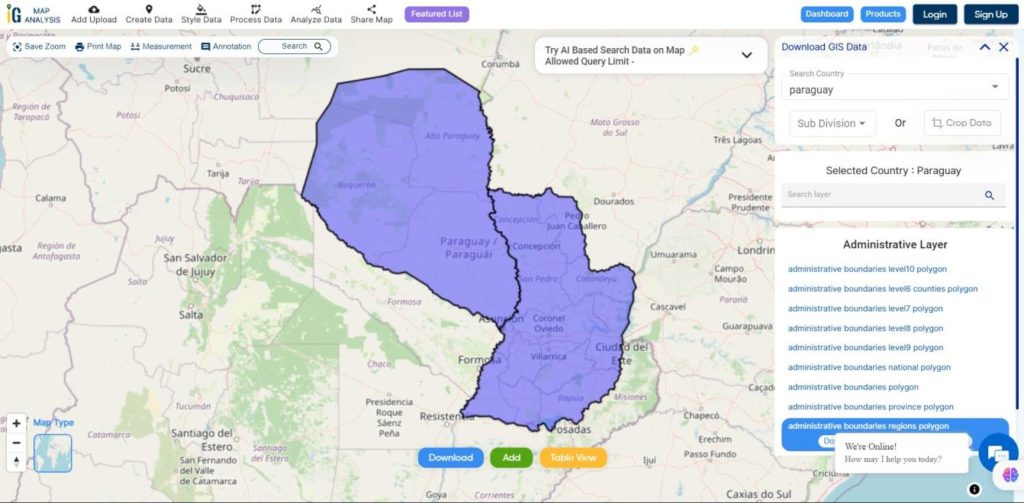
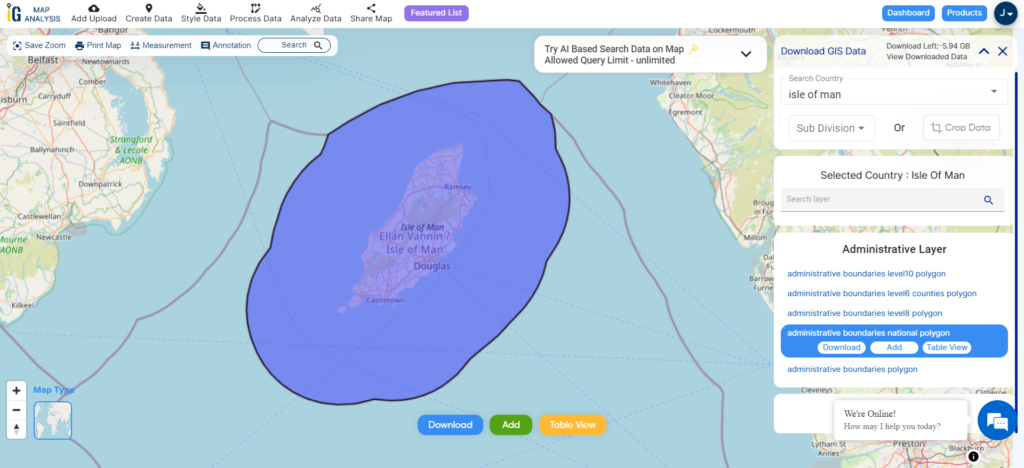
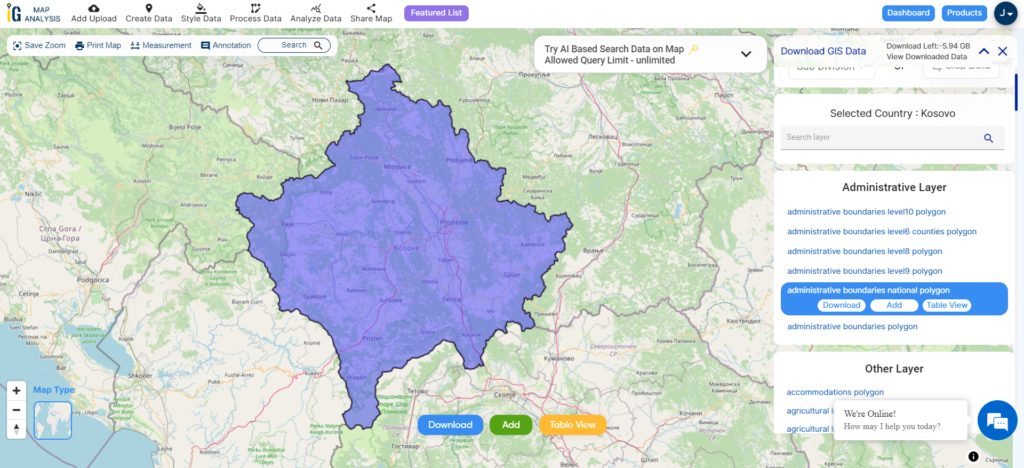
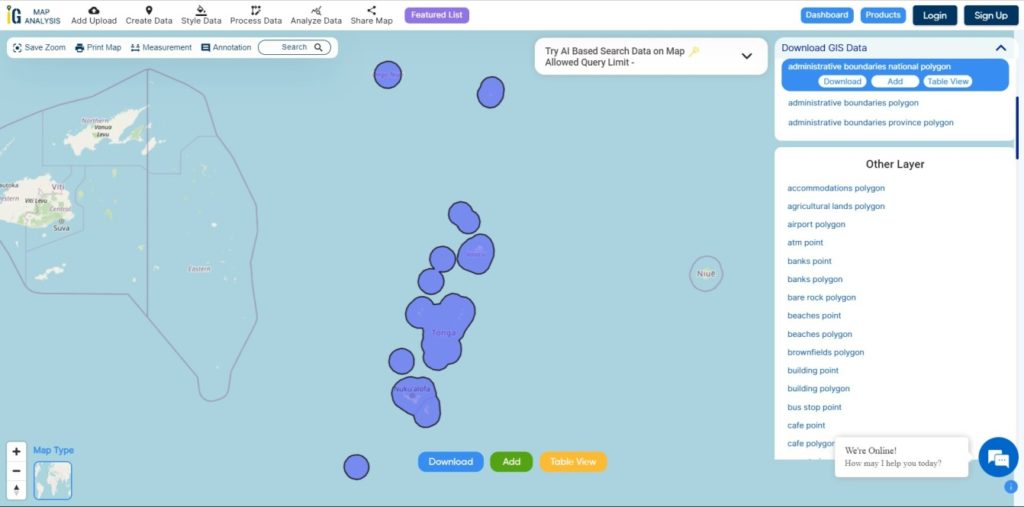
Download Tonga National Boundary Shapefile
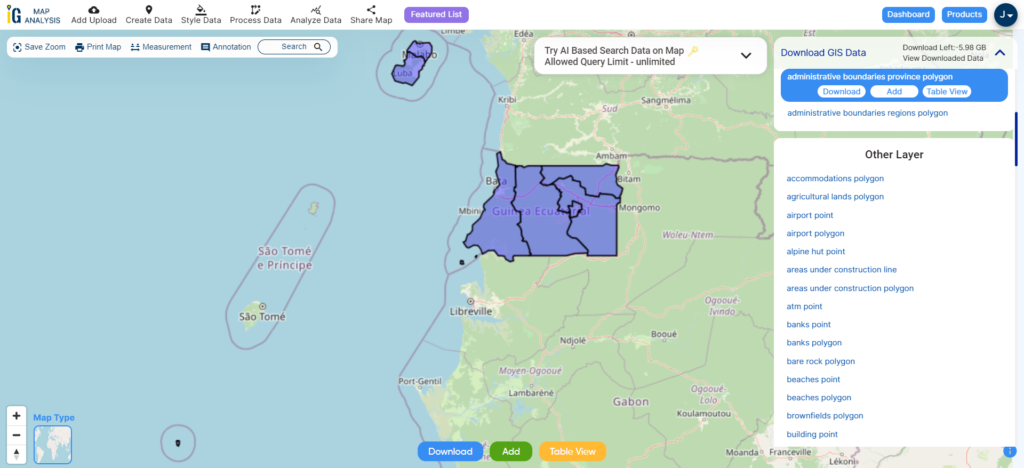
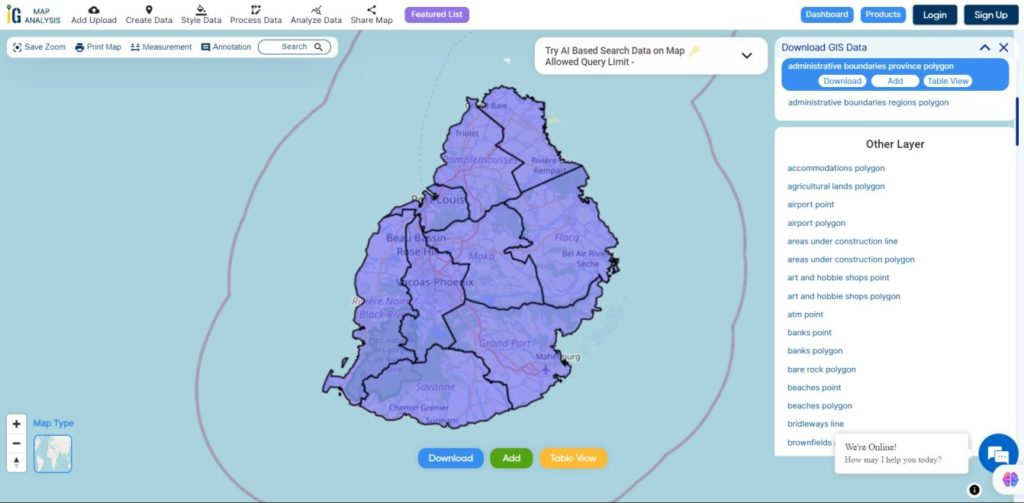
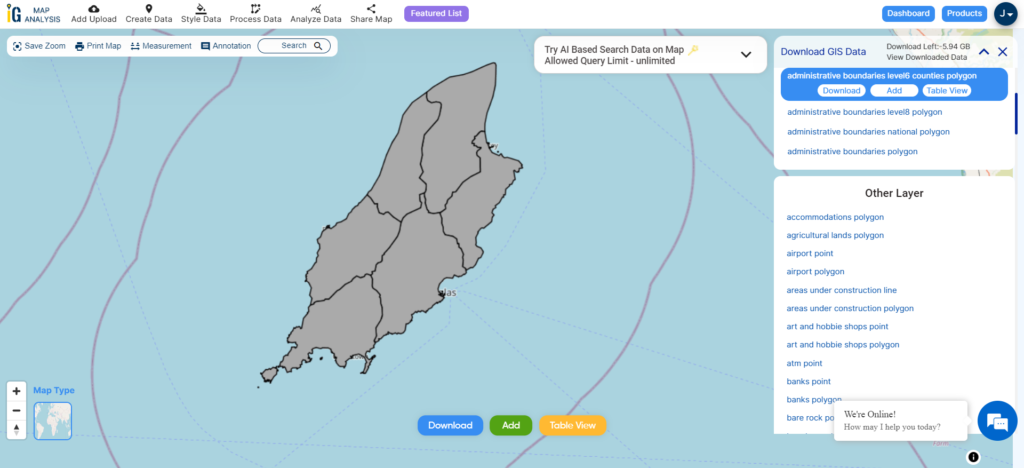
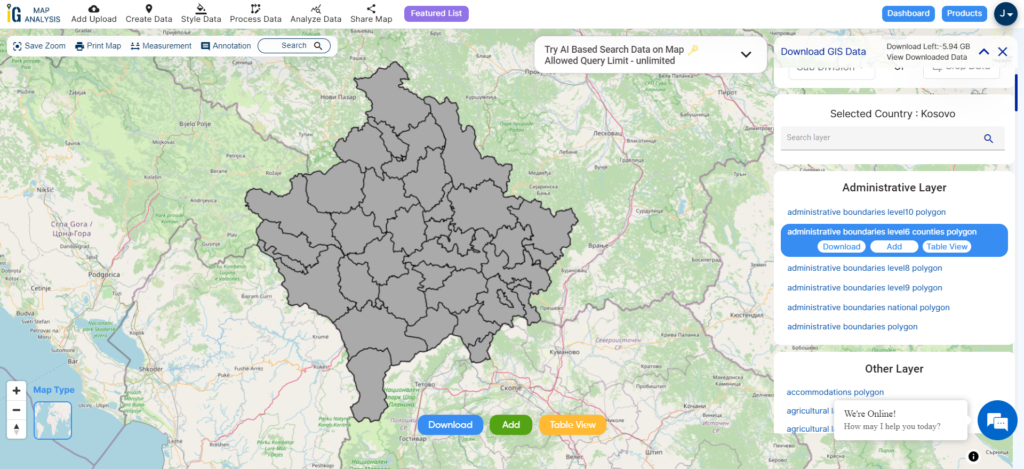
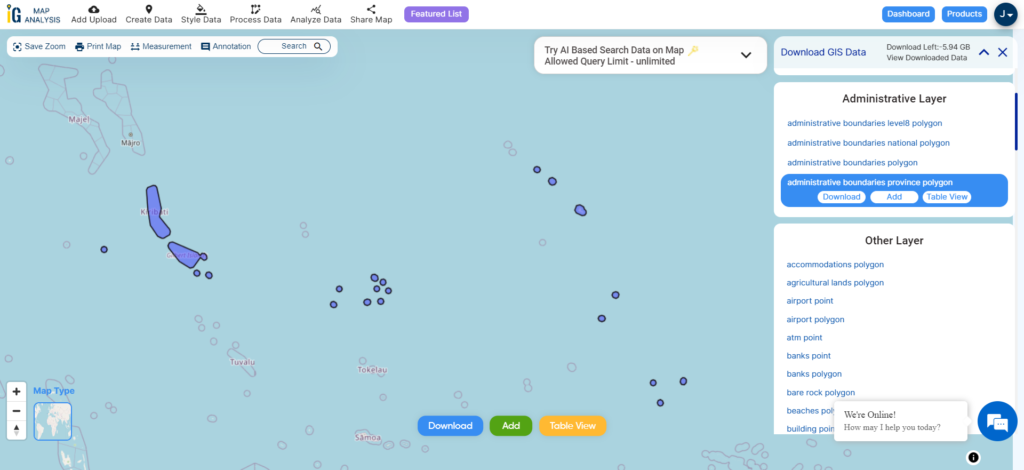
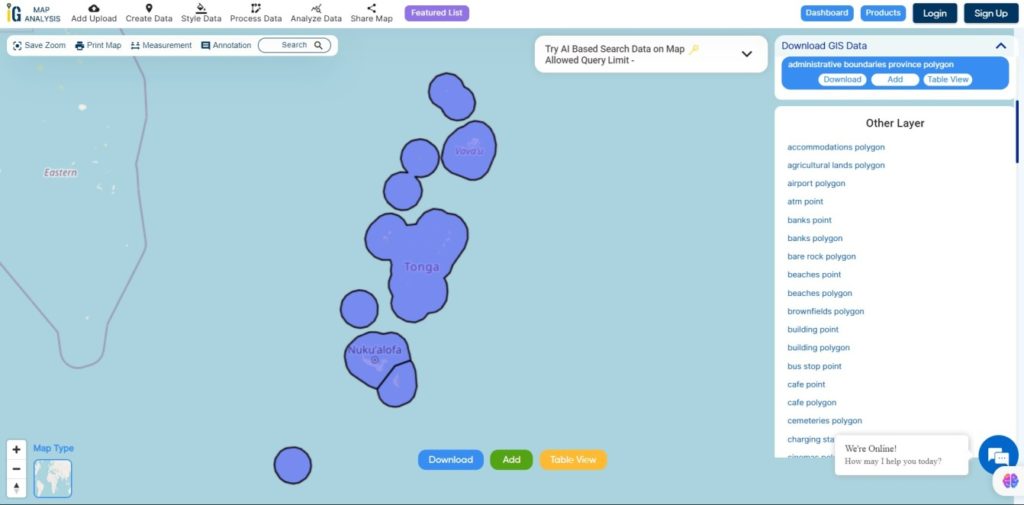
Download Tonga Provinces Shapefile Data
Tonga is divided into five provinces.
- Eua
- Haʻapai
- Niuas
- Tongatapu
- Vavaʻu.

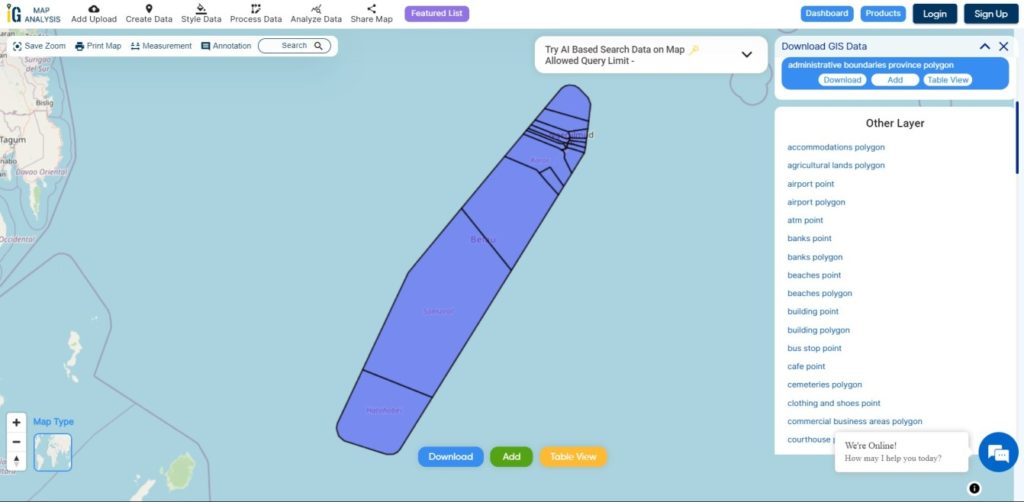
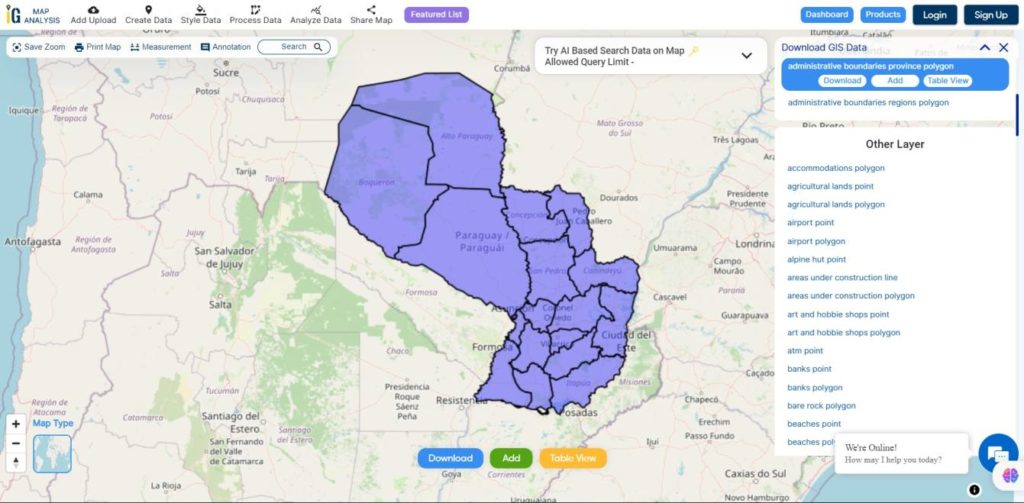
Download Tonga Provinces Boundaries Shapefile
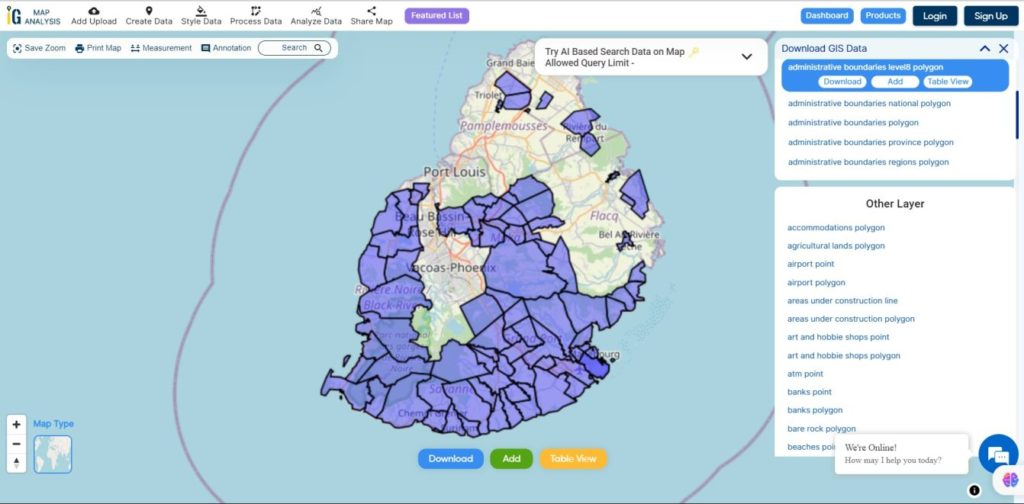
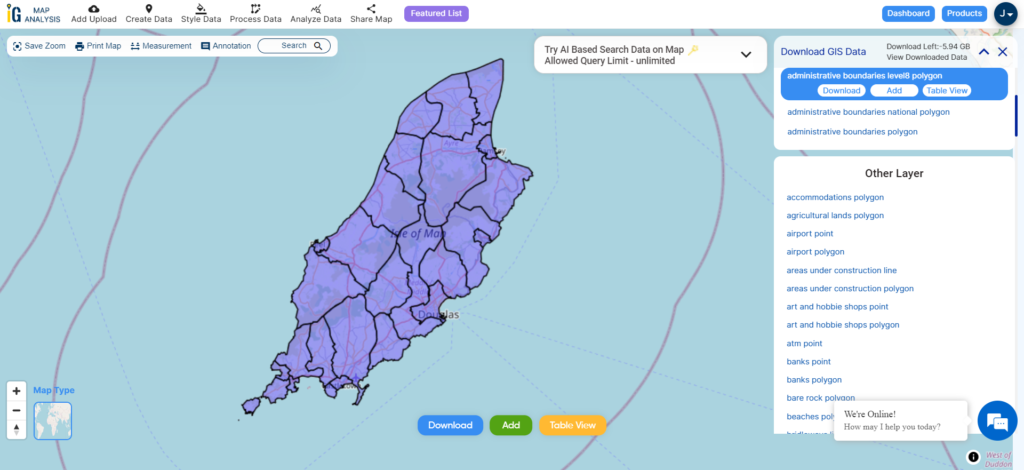
Download Tonga Districts Shapefile Data
Tonga is divided into 23 Districts.
- Kolofo’ou
- Kolomotu’a
- Vaini
- Tatakamotonga
- Lapaha
- Nukunuku
- Kolovai
- Neiafu
- Pangaimotu
- Hahake
- Leimatu’a
- Hihifo
- Motu
- Lifuka
- Foa
- Lulunga
- Mu’omu’a
- Ha’ano
- ‘Uiha
- ‘Eua Motu’a
- ‘Eua Fo’ou
- Niua Toputapu
- Niua Fo’ou

Download Tonga Districts Boundaries Shapefile
Other GIS Data:
- Download Tonga Highway Lines Shapefile
- Download Tonga Atm Locations Shapefile
- Download Tonga Bank Points Locations Shapefile
Download Shapefile for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Norway
- Chile
- Croatia
- Estonia
- Laos
- Hungary
- Libya
- Comoros
- Colombia
- Bhutan
- Maldives
- Iraq
- Azerbaijan
- Portugal
Disclaimer : If you find any shapefile data of country provided is incorrect do contact us or comment below, so that we will correct the same in our system as well we will try to correct the same in OpenStreetMap.