Exciting news for GIS enthusiasts! MAPOG has expanded its GIS data collection to now include Burundi, along with over 100 other countries. Delve into the comprehensive and up-to-date GIS data for Burundi, covering a wide spectrum of geographical and administrative features such as water bodies, road networks, airport locations, and more. This dataset encompasses diverse administrative boundaries, offering valuable insights for your mapping projects, whether at a national or local level. You have the flexibility to select from formats like ESRI Shapefile, KML, GeoJSON, and CSV, allowing for convenient downloads. Don’t pass up this exceptional chance to enhance your mapping endeavors with the latest GIS data for Burundi, complete with administrative boundaries. Enjoy your exploration and mapping journey!
With MAPOG’s versatile toolkit, you can effortlessly upload vector, add WMS (Web Map Service) layers, upload Excel or CSV data, incorporate existing files, perform polygon splitting and merging, generate new polygon and polyline data, use the converter for various formats, conduct buffer analysis, create grids, transform points into polygons, calculate isochrones, and utilize the geocoder for precise location information.
We offer an extensive array of data formats, including KML, SHP, CSV, GeoJSON, Tab, SQL, Tiff, GML, KMZ, GPKZ, SQLITE, Dxf, MIF, TOPOJSON, XLSX, GPX, ODS, MID, and GPS, ensuring compatibility and accessibility for various applications and analyses.
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
Download Shapefile Data of Burundi
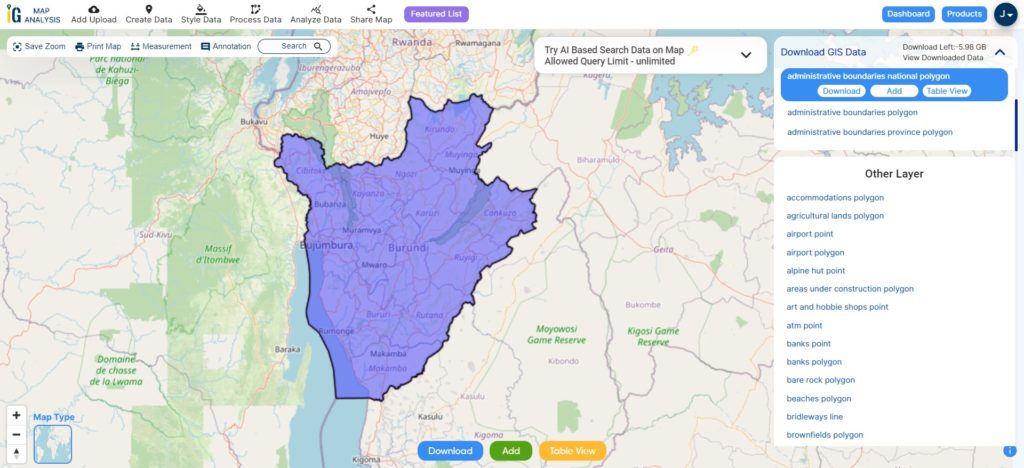
Burundi, officially known as the Republic of Burundi, is a landlocked nation situated within the Great Rift Valley, where the African Great Lakes region intersects with East Africa. It shares borders with Rwanda to the north, Tanzania to the east and southeast, and the Democratic Republic of the Congo to the west. Along its southwestern border, you’ll find the expansive Lake Tanganyika. The country boasts two capital cities: Gitega and Bujumbura, with the latter being its largest urban center.

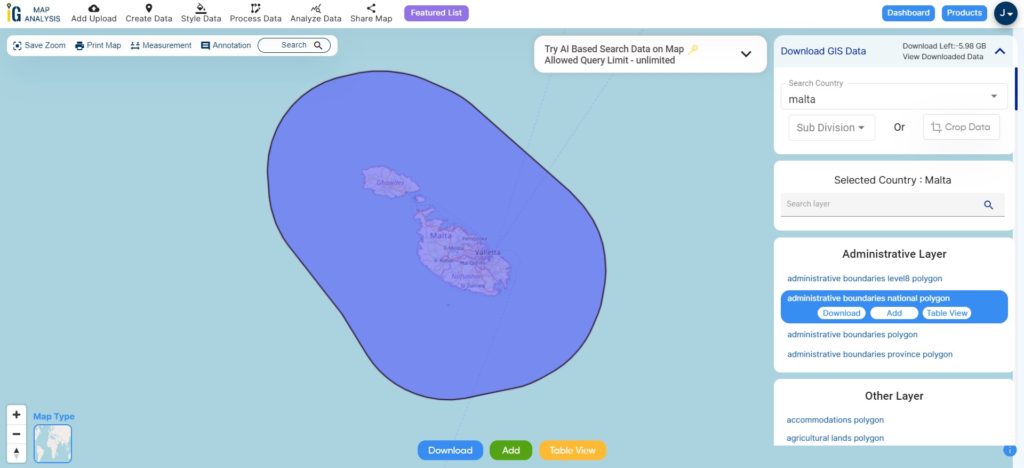
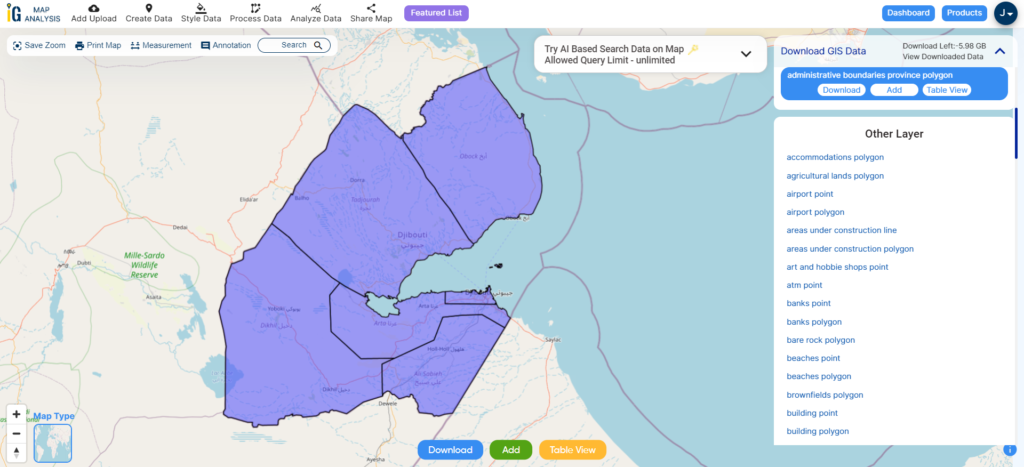
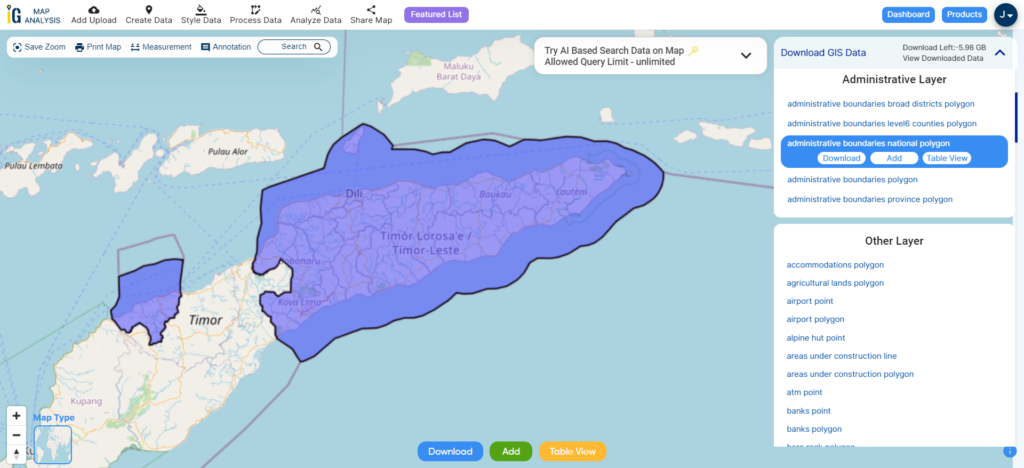
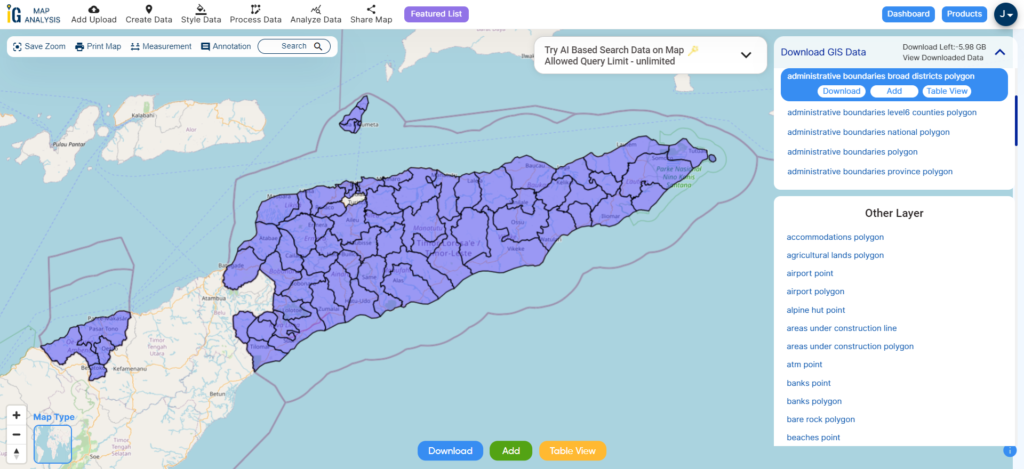
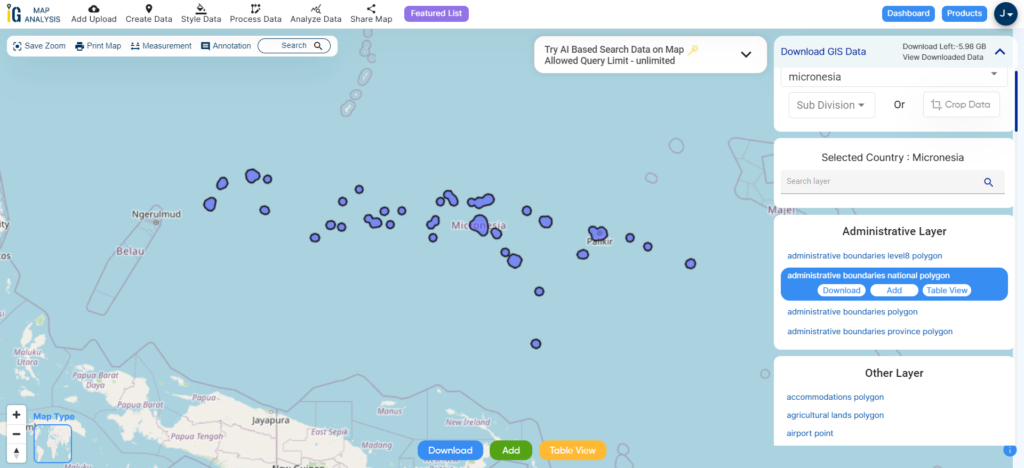
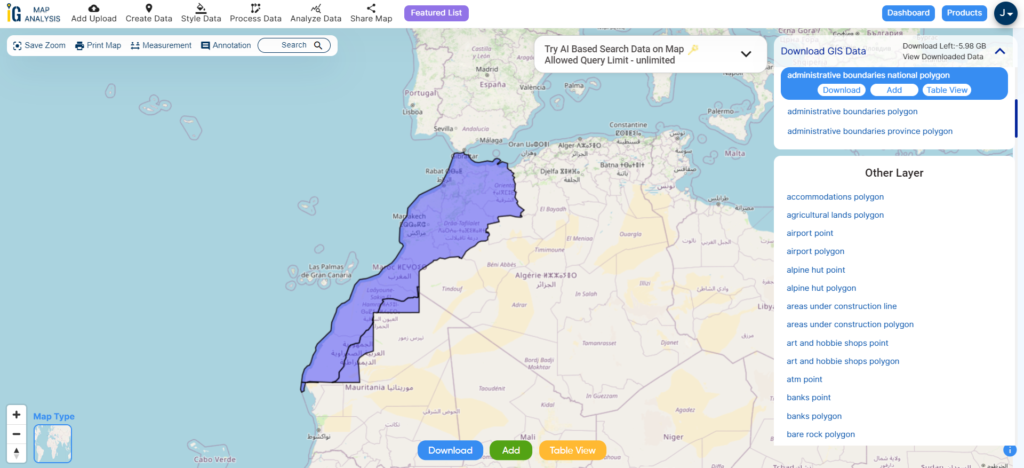
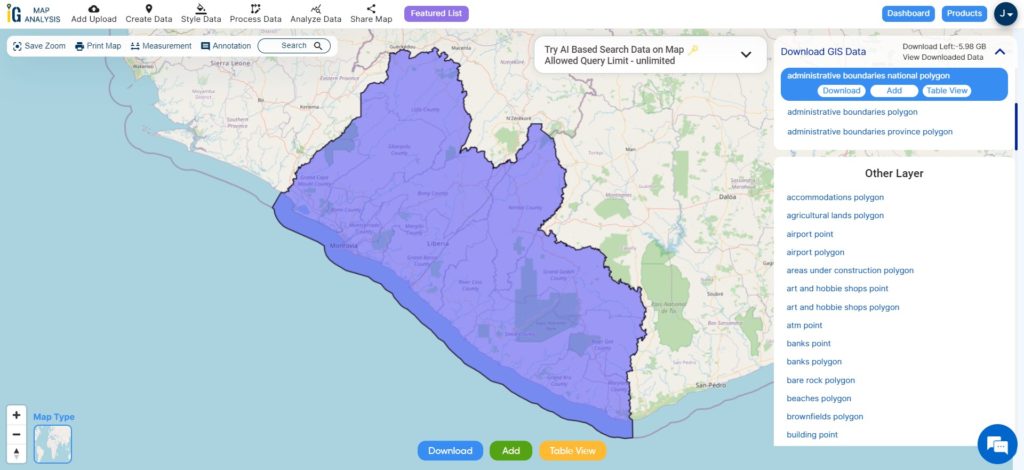
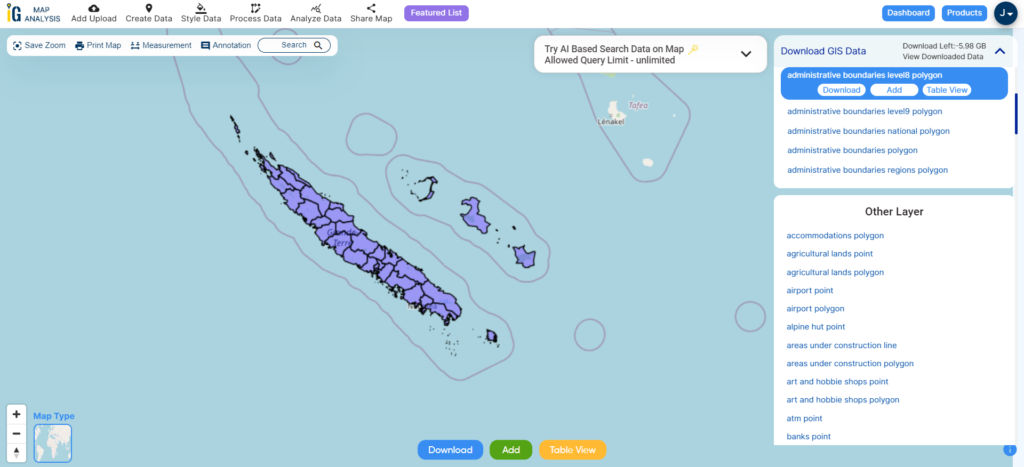
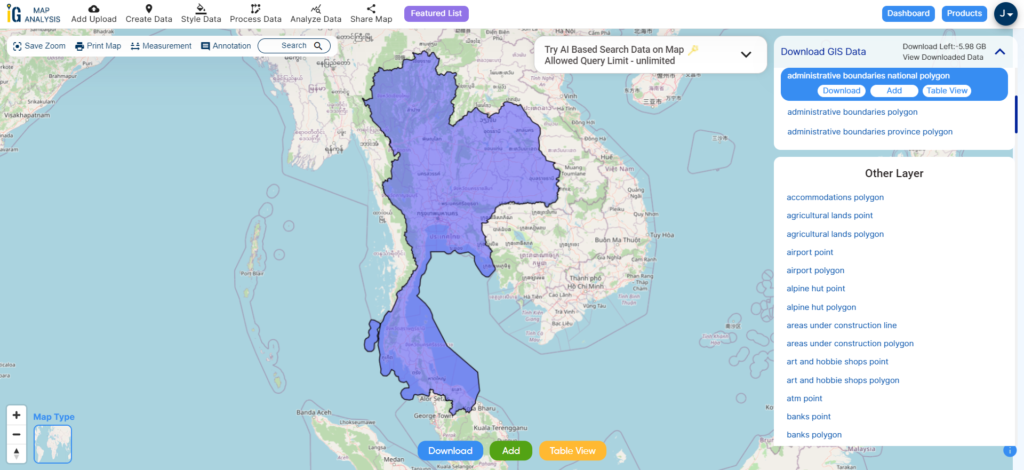
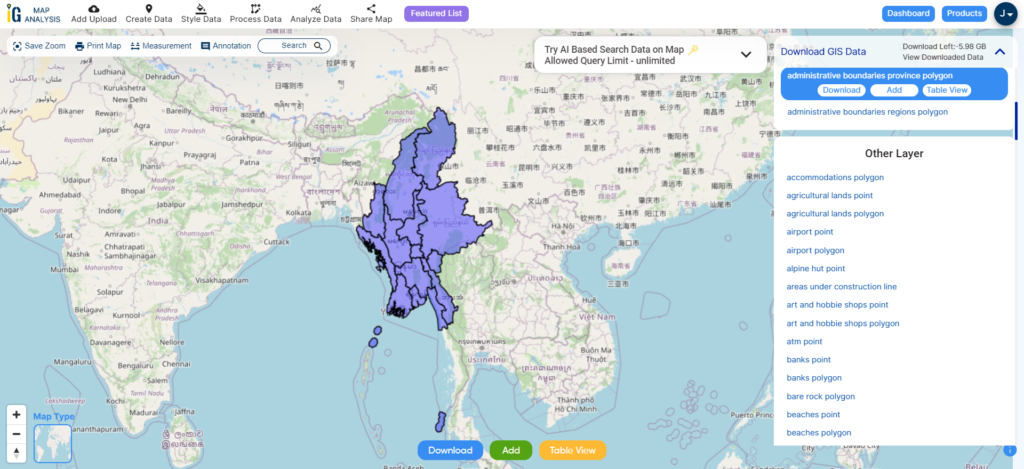
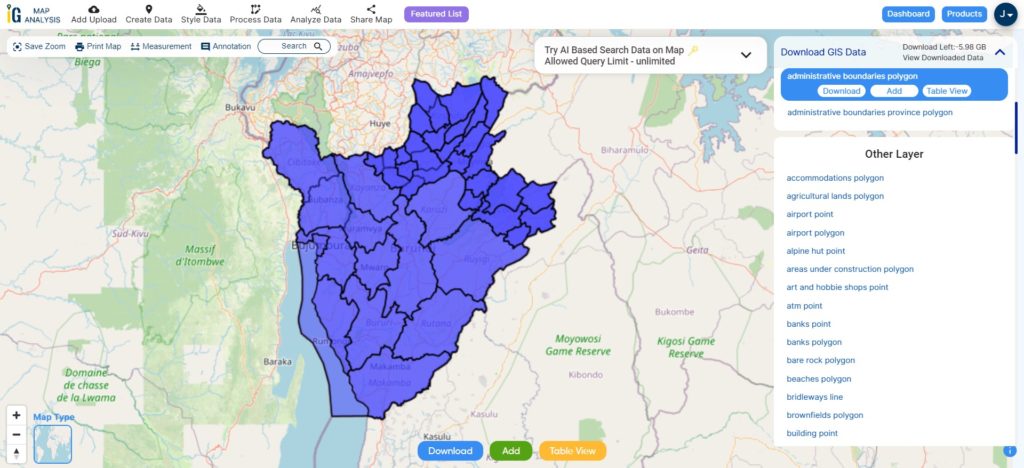
Download Burundi National Boundary Shapefile
After successfully logging in with a legitimate email address, select the country you want to work with. Next, choose the specific layer you need and click on the download option. Once that’s done, pick the desired format to acquire the essential GIS data. Before proceeding with the data download, make sure to review the data table for any relevant information.
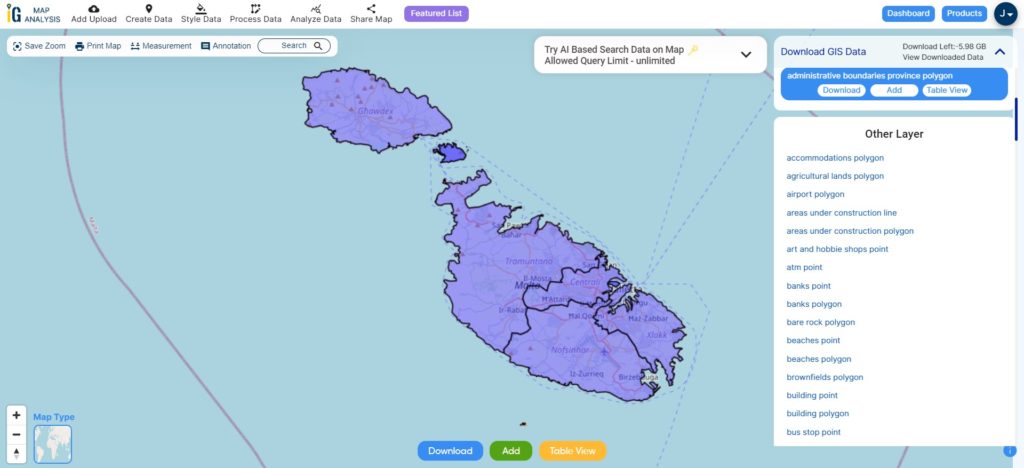
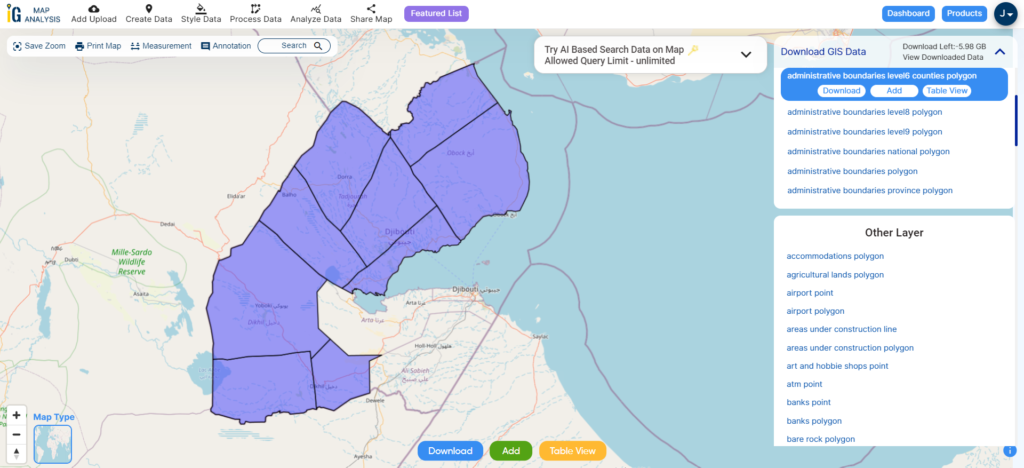
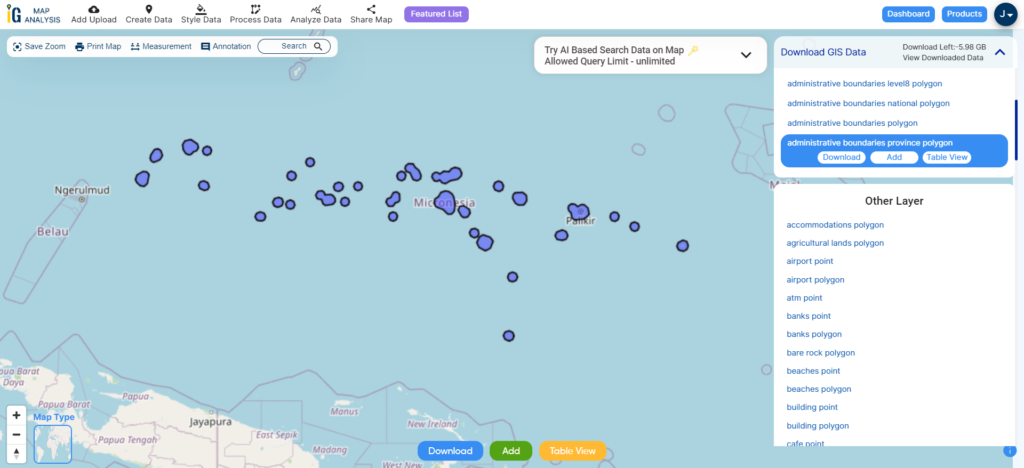
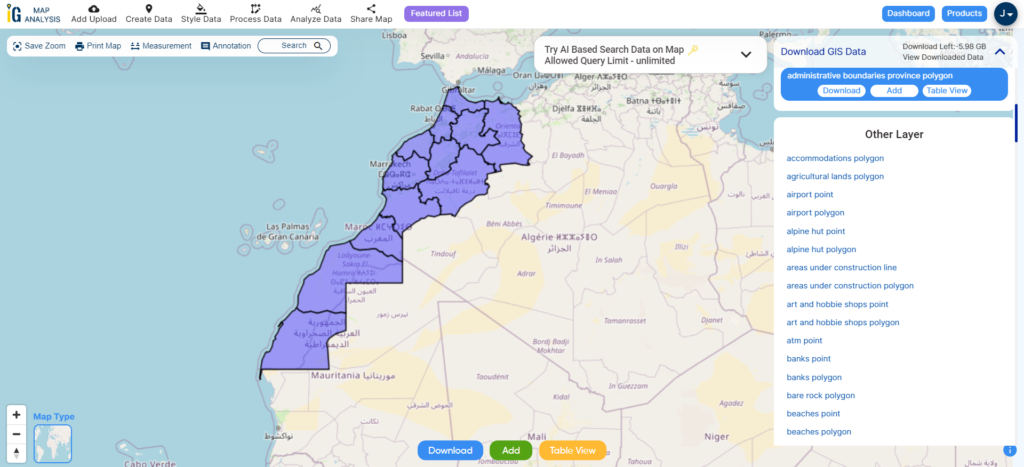
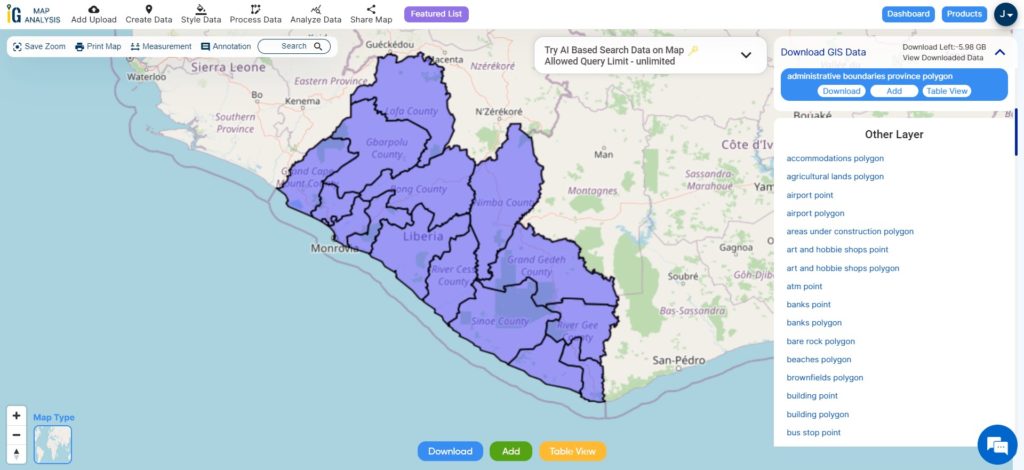
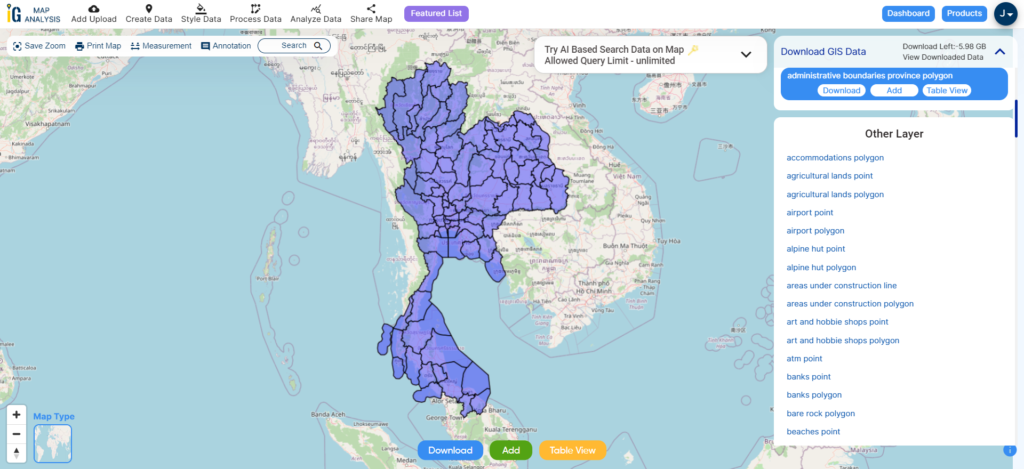
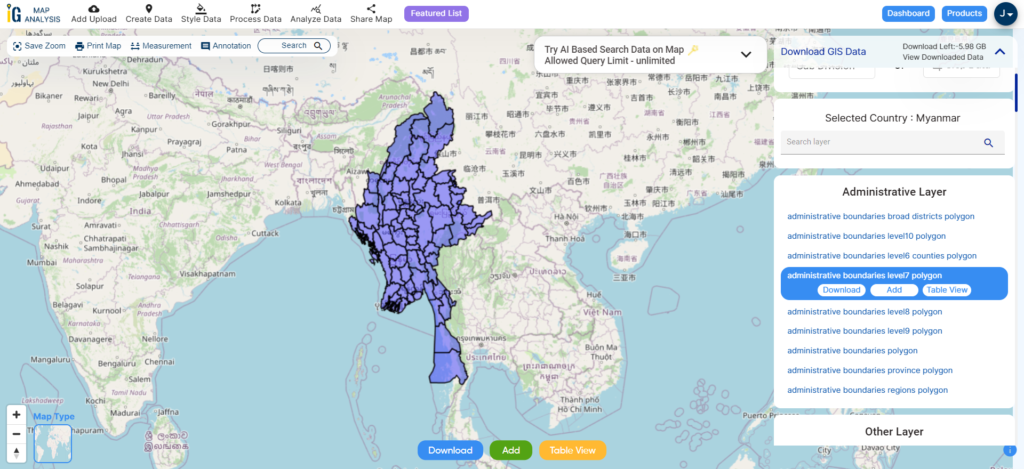
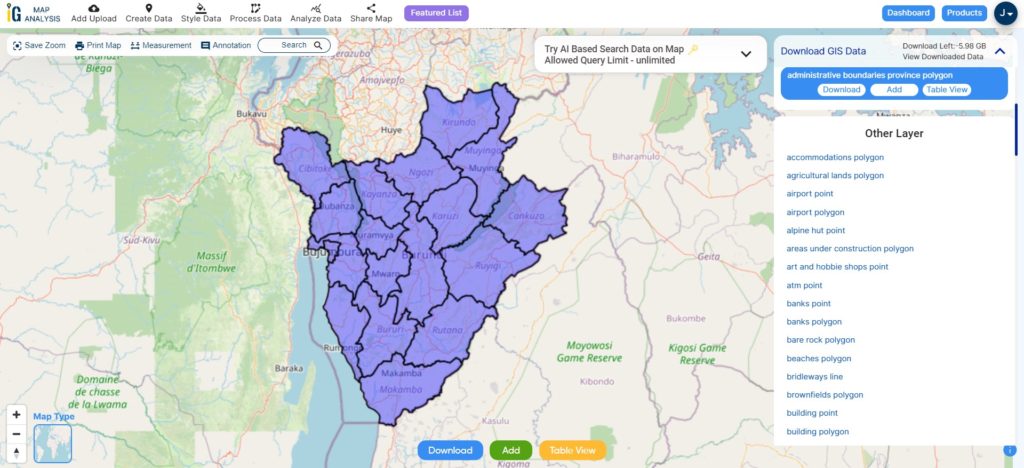
Download Burundi Provinces Shapefile Data
Burundi is administratively divided into 18 administrative divisions. These administrative regions are referred to as province.

Download Burundi Provinces Shapefile
This shapefile covers following provinces of Burundi listed below:
- Bubanza
- Bujumbura Mairie (Capital city area)
- Bujumbura Rural
- Bururi
- Cankuzo
- Cibitoke
- Gitega
- Karuzi
- Kayanza
- Kirundo
- Makamba
- Muramvya
- Muyinga
- Mwaro
- Ngozi
- Rumonge
- Rutana
- Ruyigi
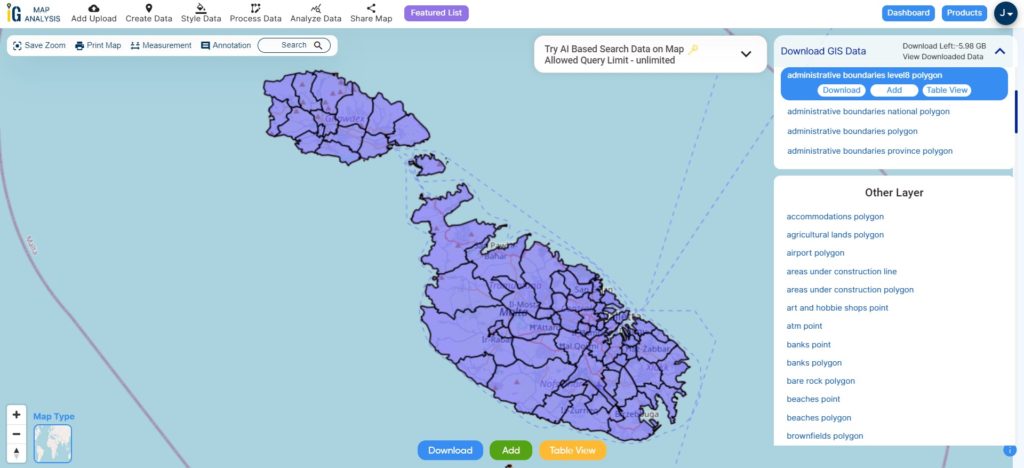
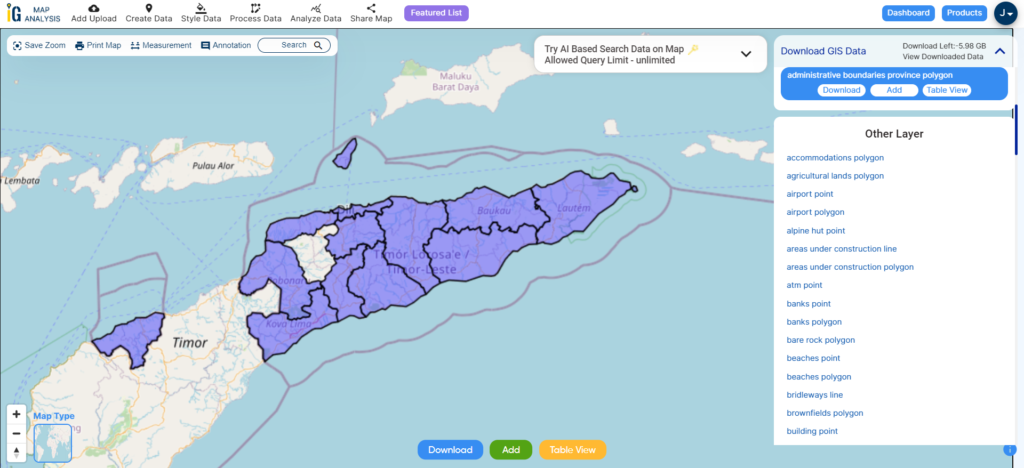
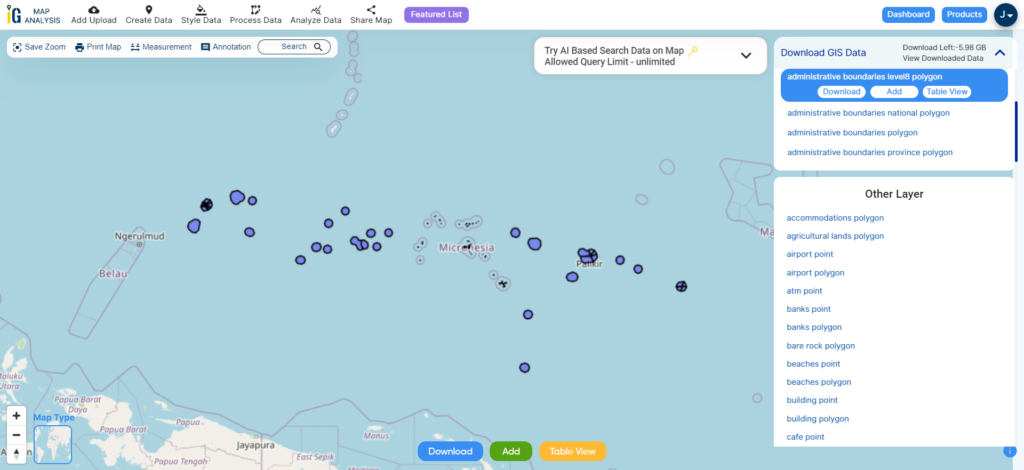
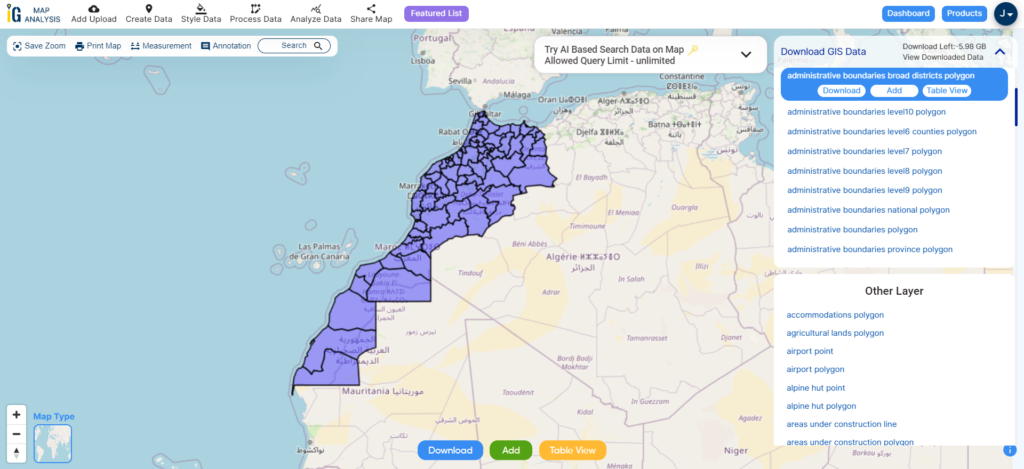
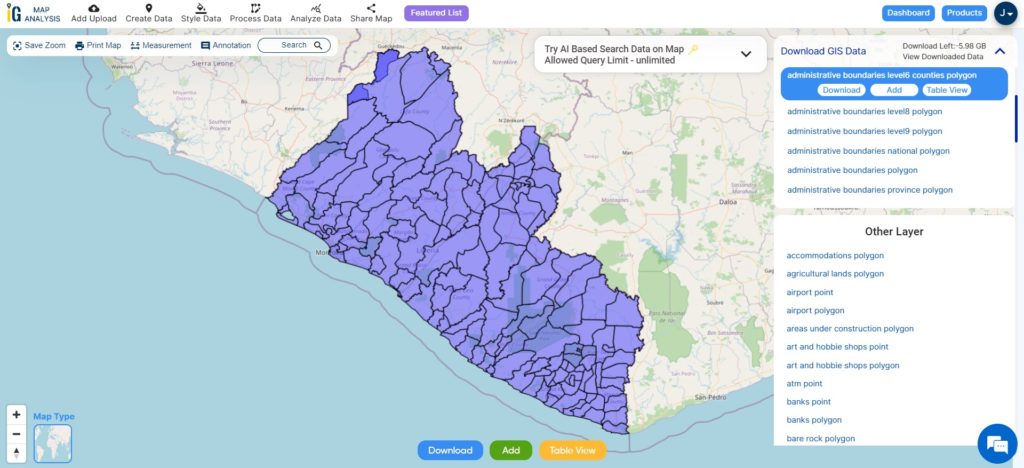
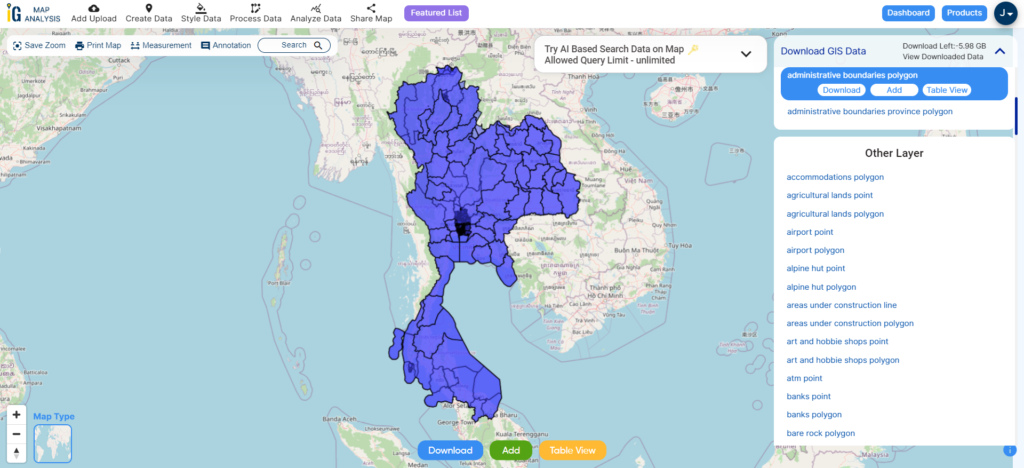
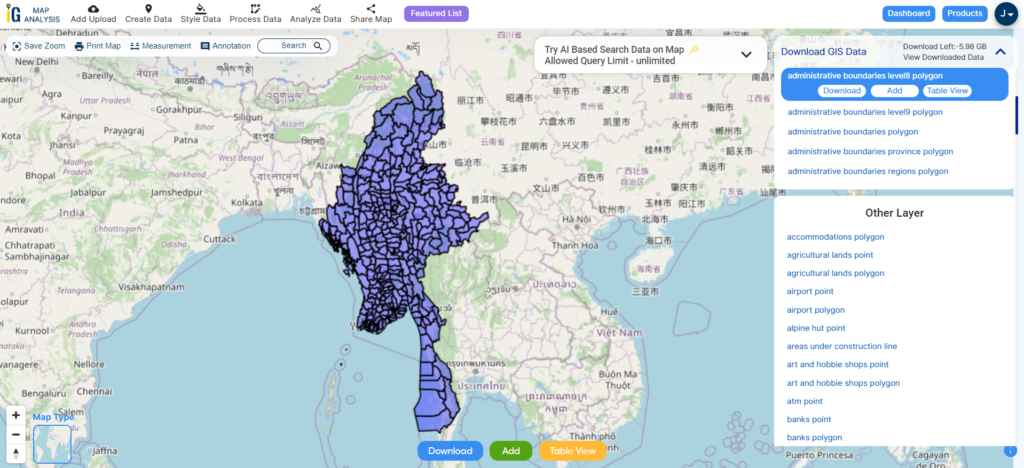
Download Burundi National, Provinces and Communes Combined Shapefile Data
Burundi is divided into 18 provinces, each with its own administrative boundaries. These provinces are further divided into communes, and communes are then divided into neighborhoods.

Download Burundi National, Province, Communes Shapefile
Other Administrative Boundary Data:
Other GIS Data:
- Download Burundi Airport Points Shapefile
- Download Burundi Rivers lines Polygons Shapefile
- Download Burundi Highway Lines Shapefile
- Download Burundi Road Lines Shapefile
Above all links are provided for GIS data of burundi if you are looking for any specific data please write us on support@mapog.com
Download Shapefile for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Croatia
- Chile
- Norway
- Maldives
- Bhutan
- Colombia
- Libya
- Comoros
- Hungary
- Laos
- Estonia
- Iraq
- Portugal
- Azerbaijan
- Macedonia
- Romania
- Peru
- Marshall Islands
- Slovenia
- Nauru
- Guatemala
- El Salvador
- Afghanistan
- Cyprus
- Syria
- Slovakia
- Luxembourg
- Jordan
- Armenia
- Haiti And Dominican Republic
Disclaimer : If you find any shapefile data of country provided is incorrect do contact us or comment below, so that we will correct the same in our system as well we will try to correct the same in openstreetmap.