Eswatini’s diverse landscapes await your exploration with MAPOG! Uncover a treasure trove of GIS data, unlocking the intricate details of administrative districts. Chart your course along the majestic flow of the rivers and their tributaries. Track the vital transportation network that connects the kingdom – the roads, and the essential air gateways – its airports. Download this wealth of Eswatini GIS data with ease in formats like Shapefile, KML, GeoJSON, and CSV using our user-friendly tools. Empower your analysis of Eswatini’s geography – choose MAPOG for all your Eswatini GIS data needs!
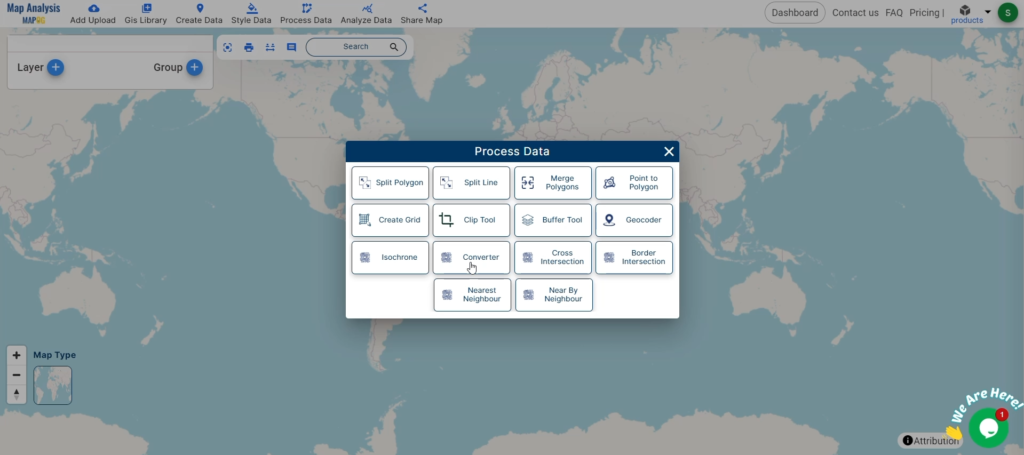
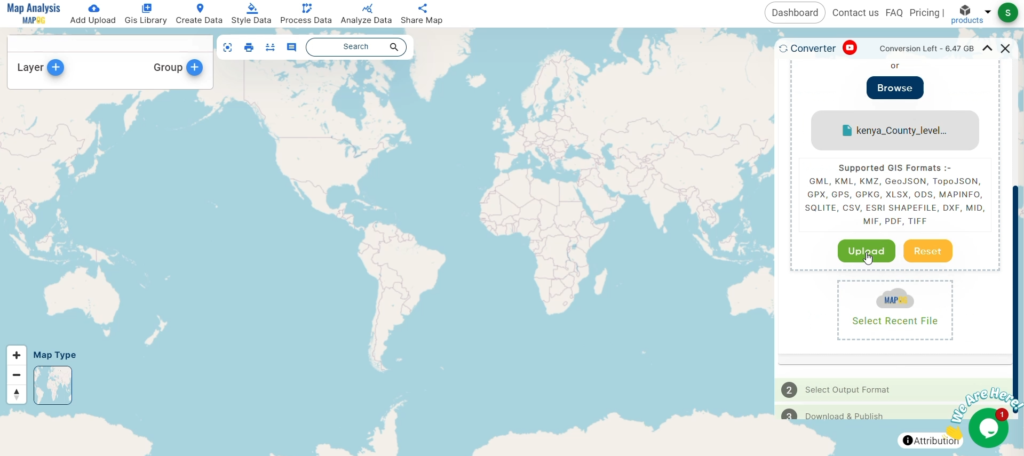
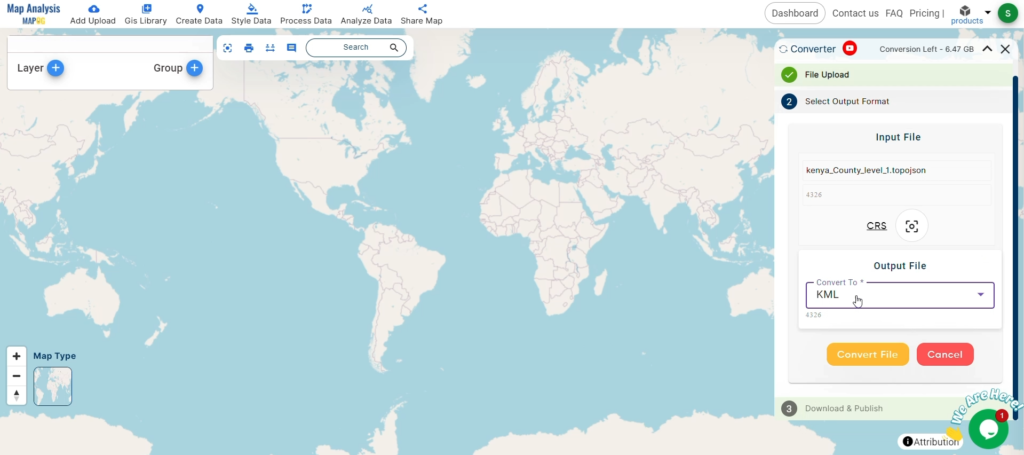
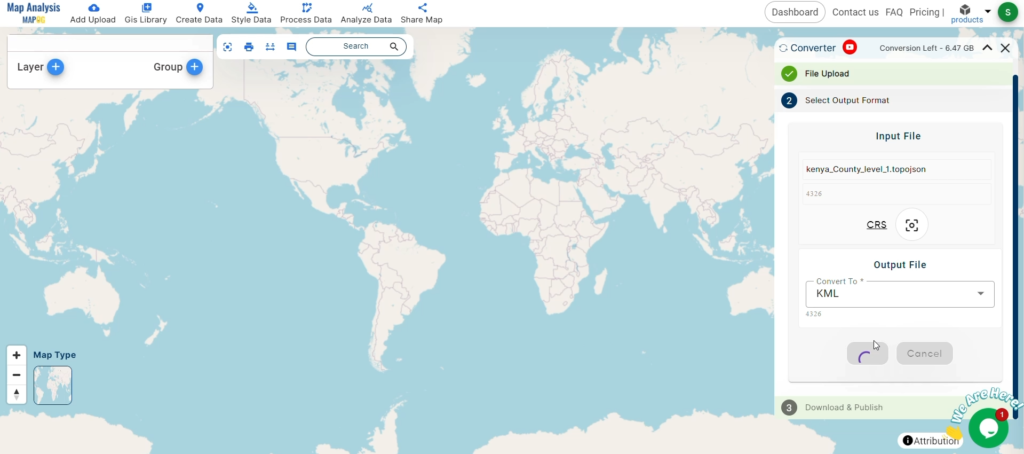
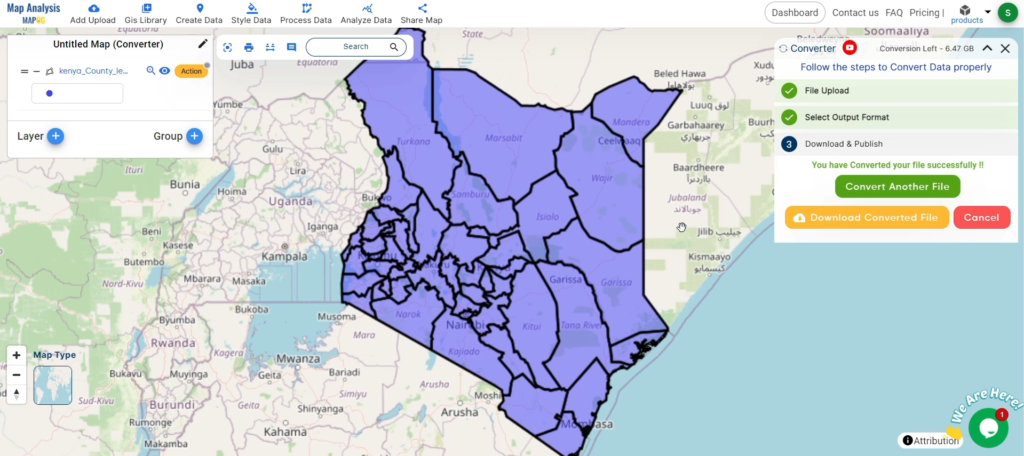
With MAPOG’s versatile toolkit, you can effortlessly upload vector, add WMS (Web Map Service) layers, upload Excel or CSV data, incorporate existing files, perform polygon splitting and merging, generate new polygon and polyline data, use the converter for various formats, conduct buffer analysis, create grids, transform points into polygons, calculate isochrones, and utilize the geocoder for precise location information.
We offer an extensive array of data formats, including KML, SHP, CSV, GeoJSON, Tab, SQL, Tiff, GML, KMZ, GPKZ, SQLITE, Dxf, MIF, TOPOJSON, XLSX, GPX, ODS, MID, and GPS, ensuring compatibility and accessibility for various applications and analyses.
Note:
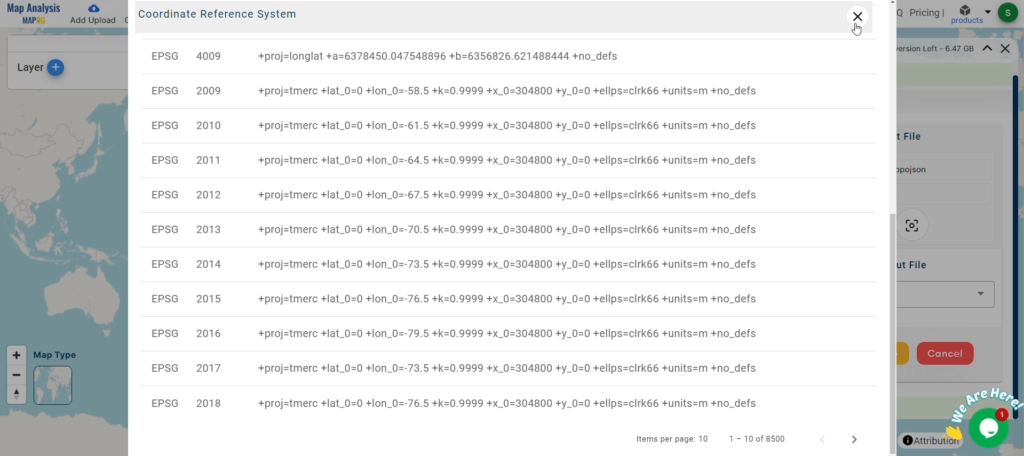
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
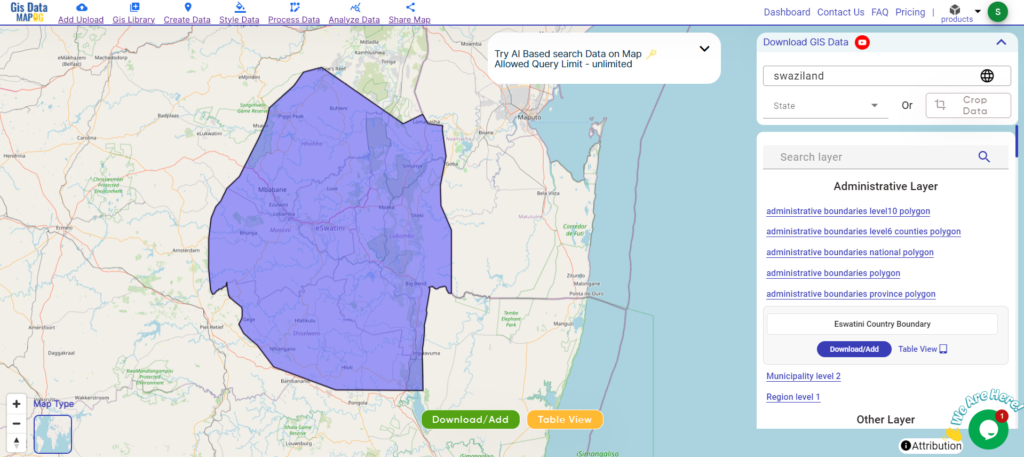
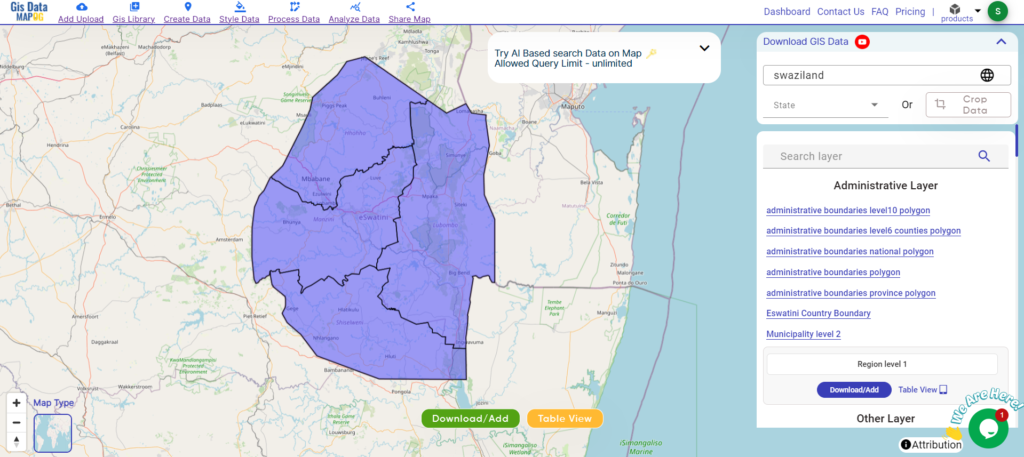
Download Shapefile Data of Swaziland
Eswatini, officially the Kingdom of Eswatini and formerly known as Swaziland, is a landlocked country in Southern Africa. It is bordered by Mozambique to the northeast and South Africa to the north, west, south, and southeast. Despite its small size—no more than 200 km (120 mi) from north to south and 130 km (81 mi) from east to west—Eswatini boasts diverse climates and topographies, ranging from a cool and mountainous highveld to a hot and dry lowveld.

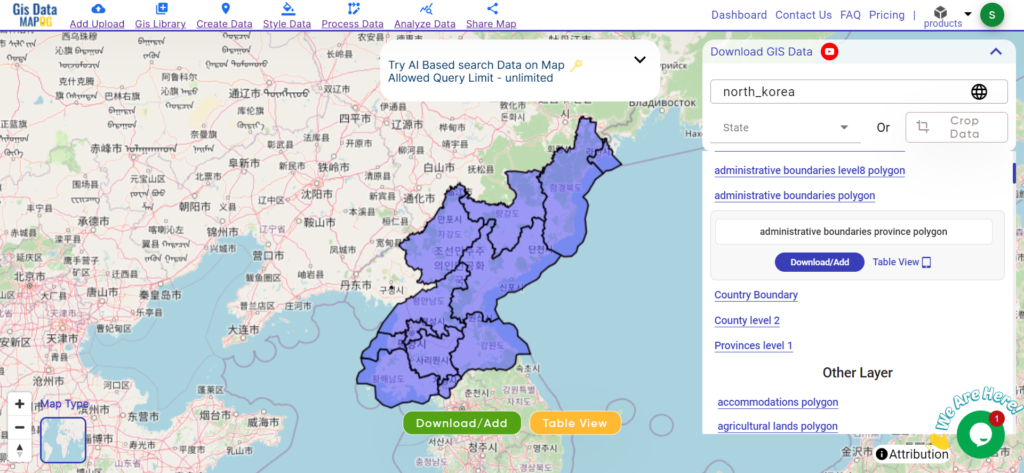
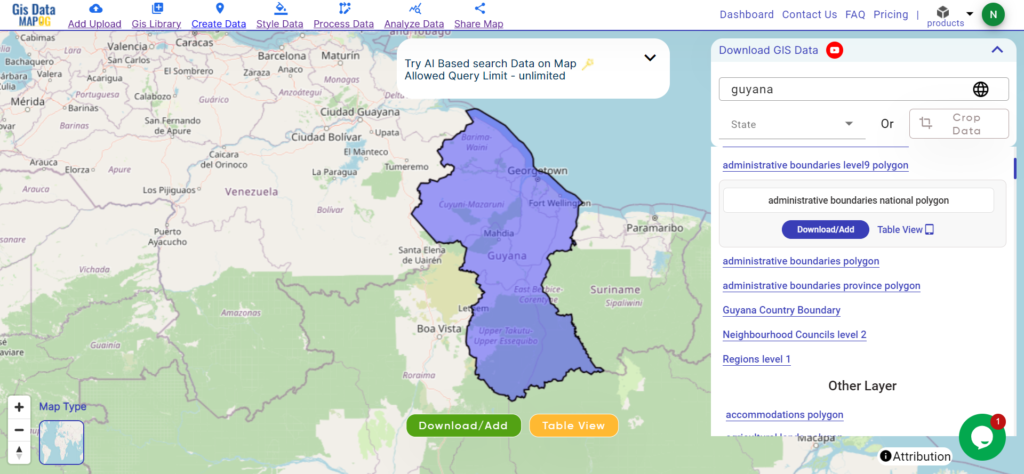
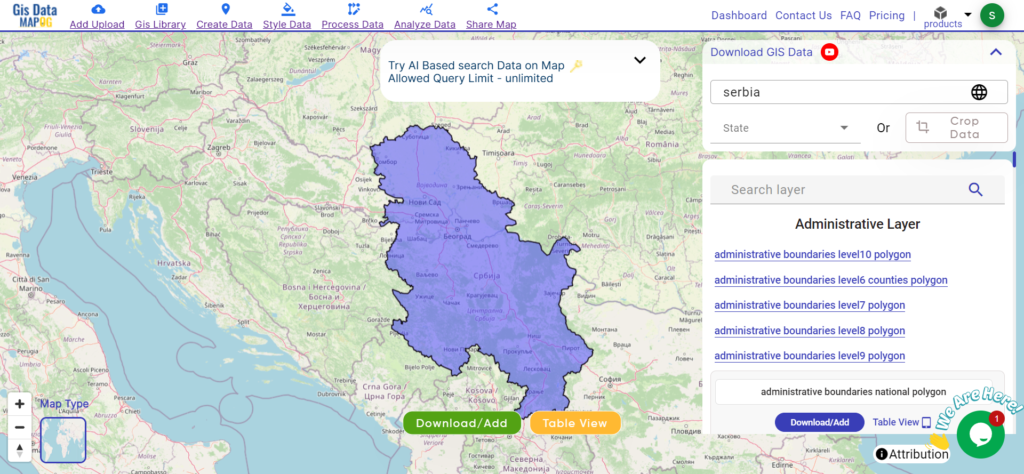
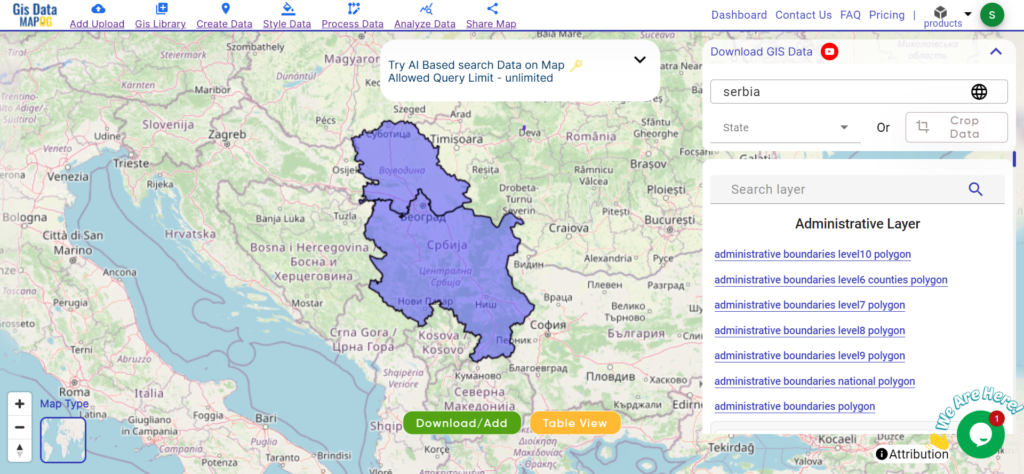
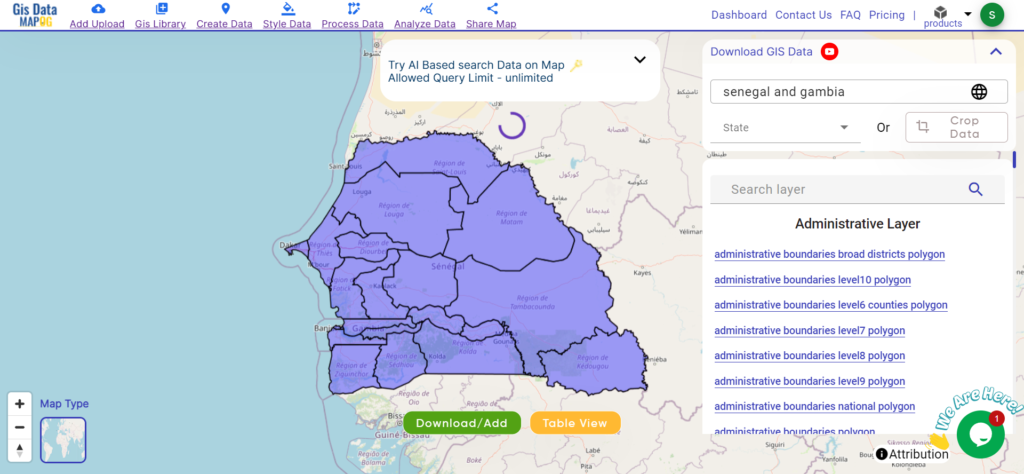
Download Swaziland National Boundary Shapefile
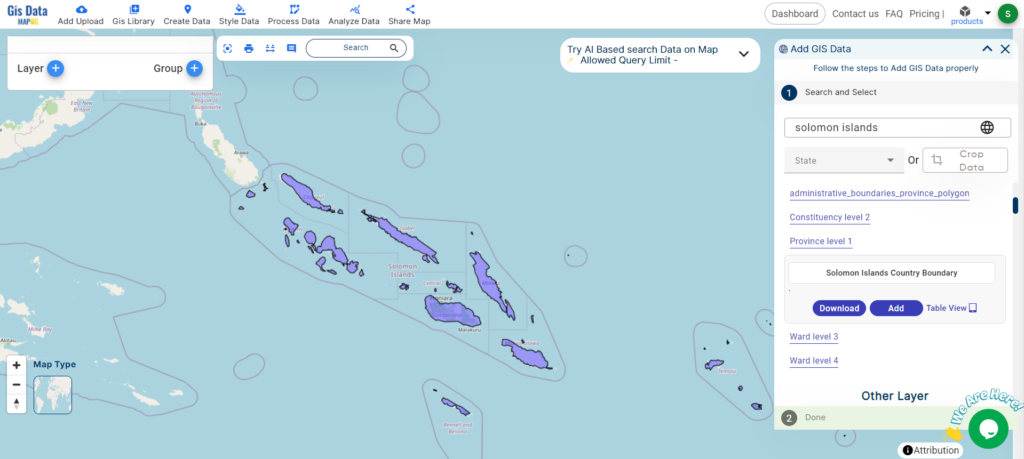
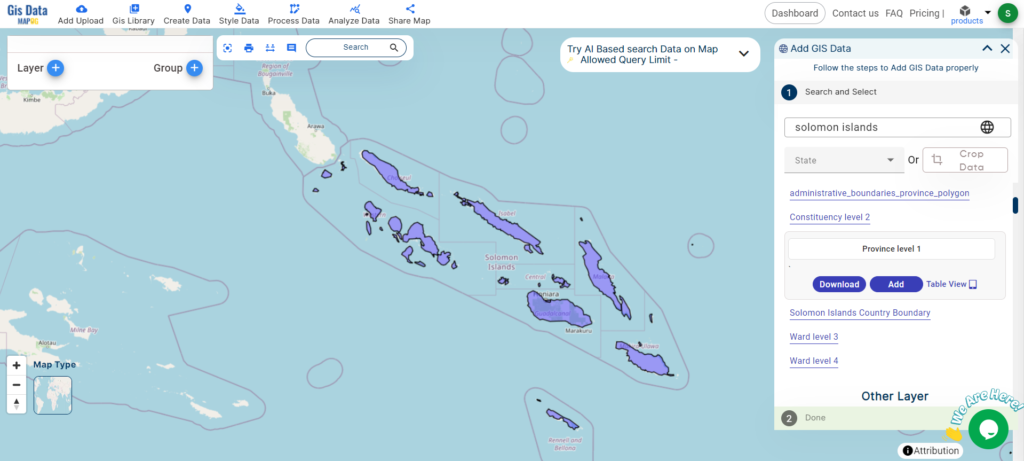
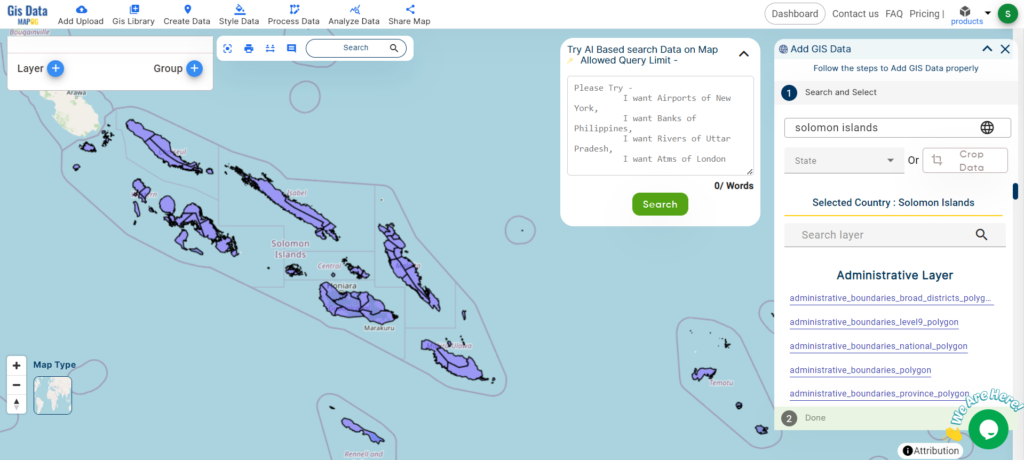
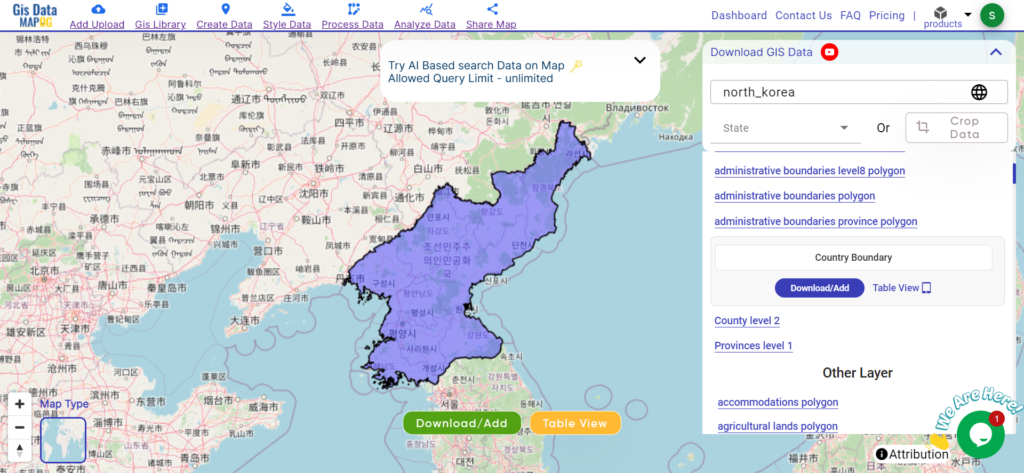
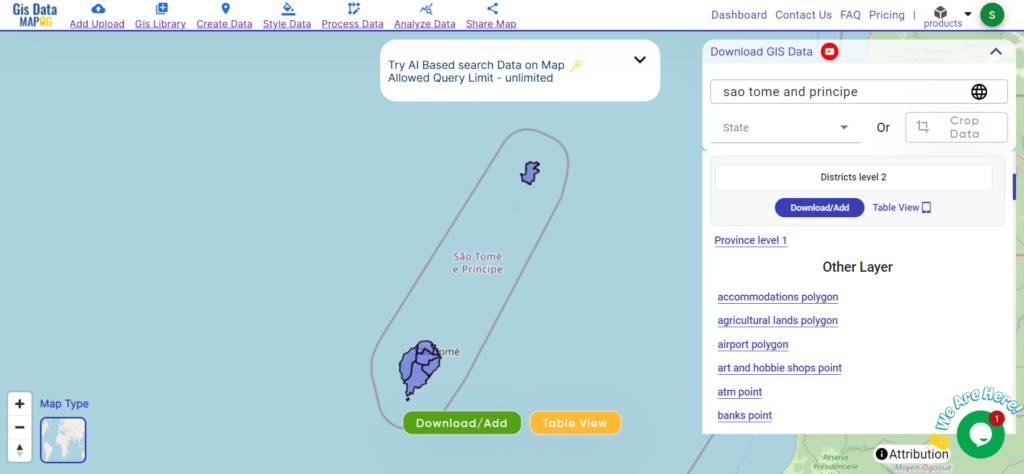
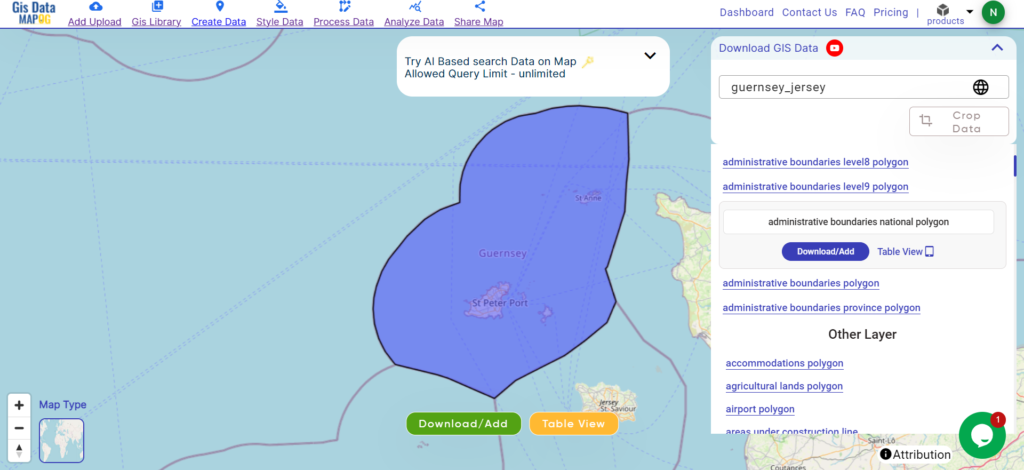
After successfully logging in with a legitimate email address, select the country you want to work with. Next, choose the specific layer you need and click on the download option. Once that’s done, pick the desired format to acquire the essential GIS data. Before proceeding with the data download, make sure to review the data table for any relevant information.
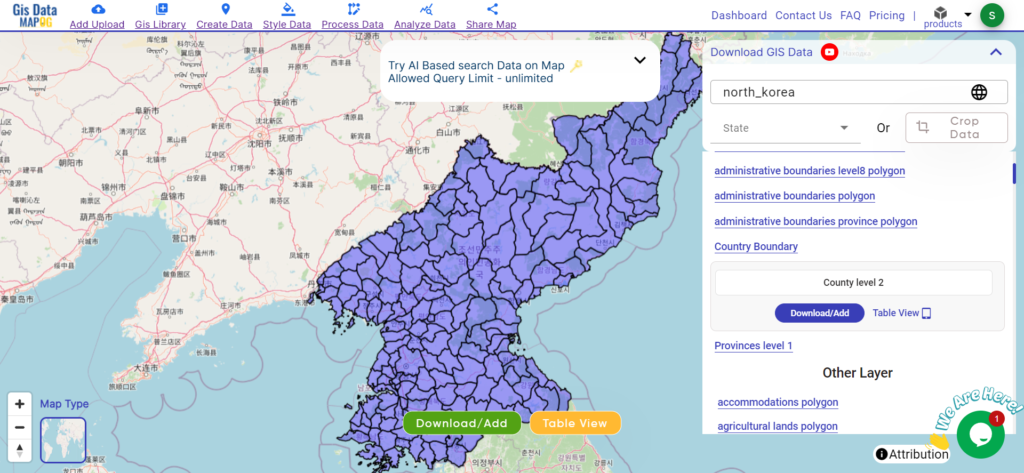
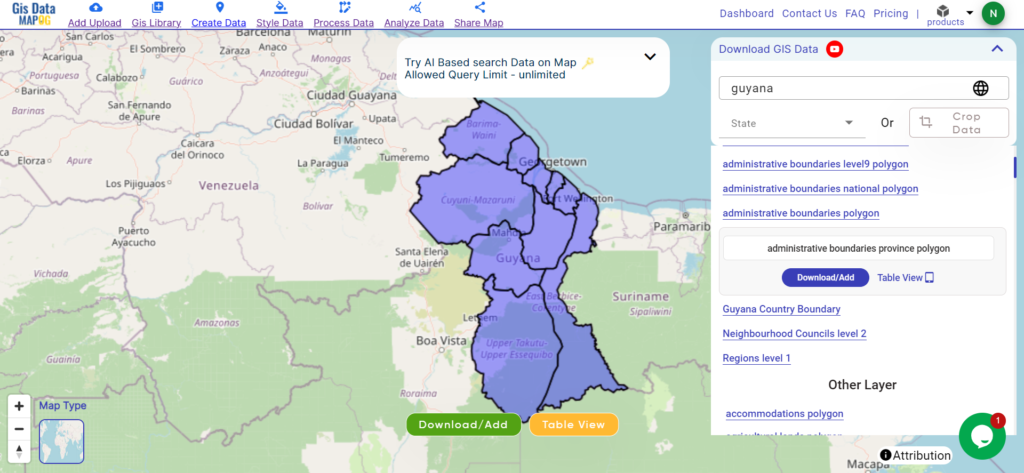
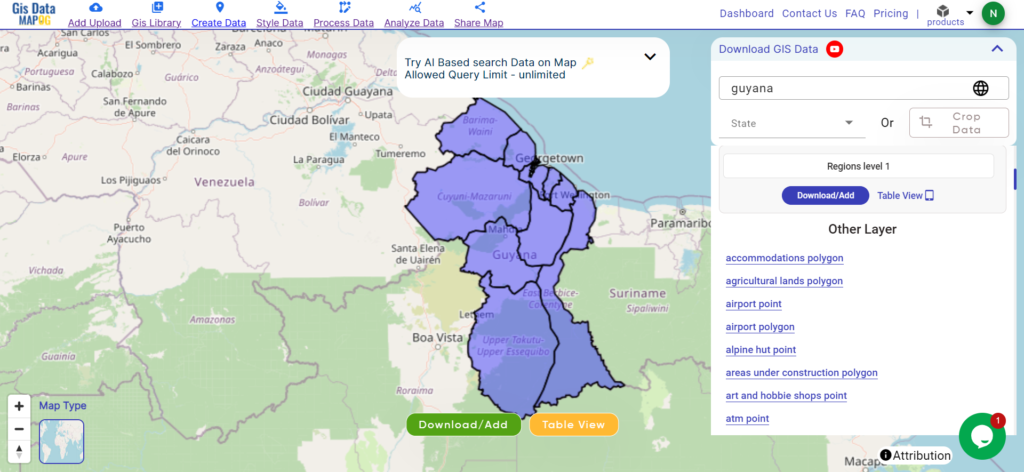
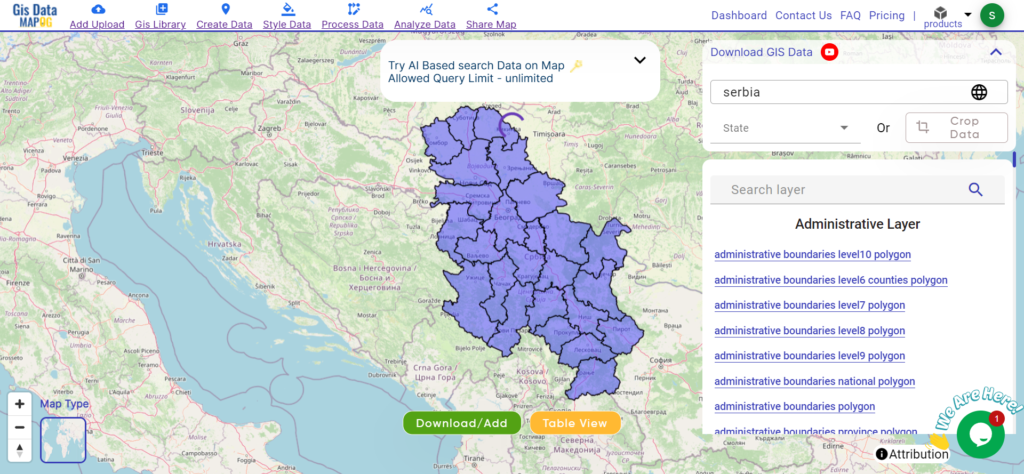
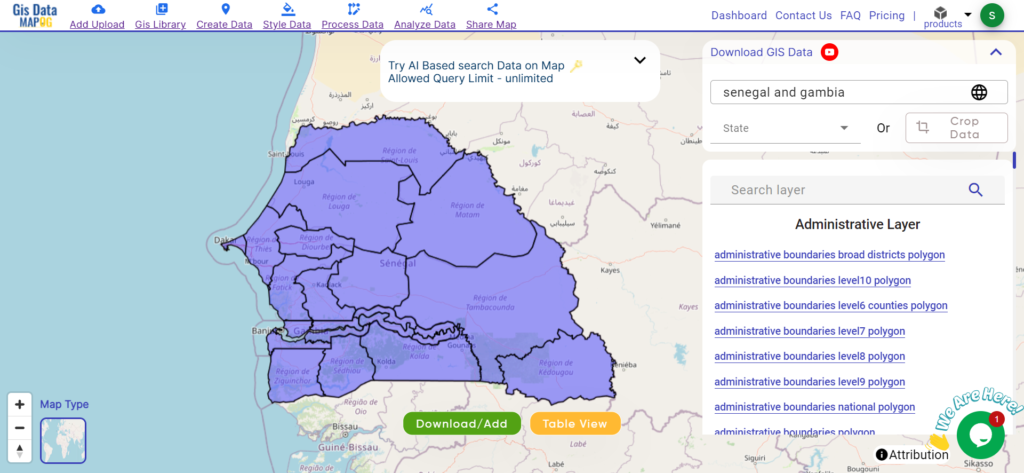
Download Swaziland Regions Shapefile Data
Eswatini, formerly known as Swaziland, is divided into four administrative regions:

Download Swaziland Regions Boundary Shapefile
Eswatini, formerly known as Swaziland, is divided into four administrative regions:
- Hhohho
- Lubombo
- Manzini
- Shiselweni
Other Administrative Boundary Data:
Other GIS Data:
- Download Swaziland Airport Point Shapefile
- Download Swaziland Highway Lines Shapefile
- Download Swaziland Road Lines Shapefile
- Download Swaziland Rivers Shapefile
Above all links are provided for GIS data of Swaziland if you are looking for any specific data please write us on support@mapog.com
Download Shapefile for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Croatia
- Chile
- Norway
- Maldives
- Bhutan
- Colombia
- Libya
- Comoros
- Hungary
- Laos
- Estonia
- Iraq
- Portugal
- Azerbaijan
- Macedonia
- Romania
- Peru
- Marshall Islands
- Slovenia
- Nauru
- Guatemala
- El Salvador
- Afghanistan
- Cyprus
- Syria
- Slovakia
- Luxembourg
- Jordan
- Armenia
- Haiti And Dominican Republic
Disclaimer : If you find any shapefile data of country provided is incorrect do contact us or comment below, so that we will correct the same in our system as well we will try to correct the same in openstreetmap.