GIS Data and Maps of Missouri State is used by planners and surveyors for visualizing and identifying the patterns that are difficult to examine when data is in table form. Here you can download the GIS data of the state boundary, county division, rail and highway maps in just a few clicks. You can use these data for analysis in MAPOG itself or download them in any suitable GIS format. You can download these data in KML, GeoJSON, CSV or Shapefile formats.
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
Download Shapefile Data of Missouri State
Missouri is the state in the Midwestern region of the United States. Jefferson city is the capital city of the state.

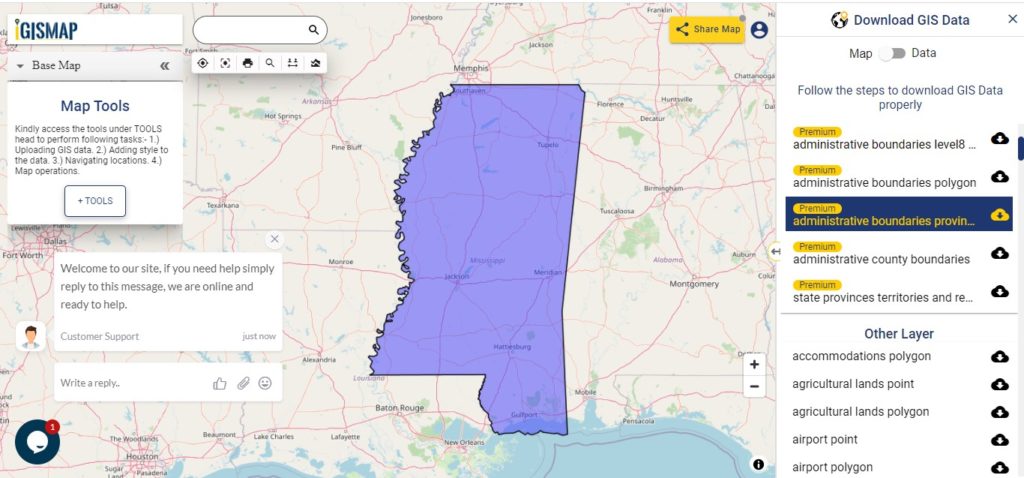
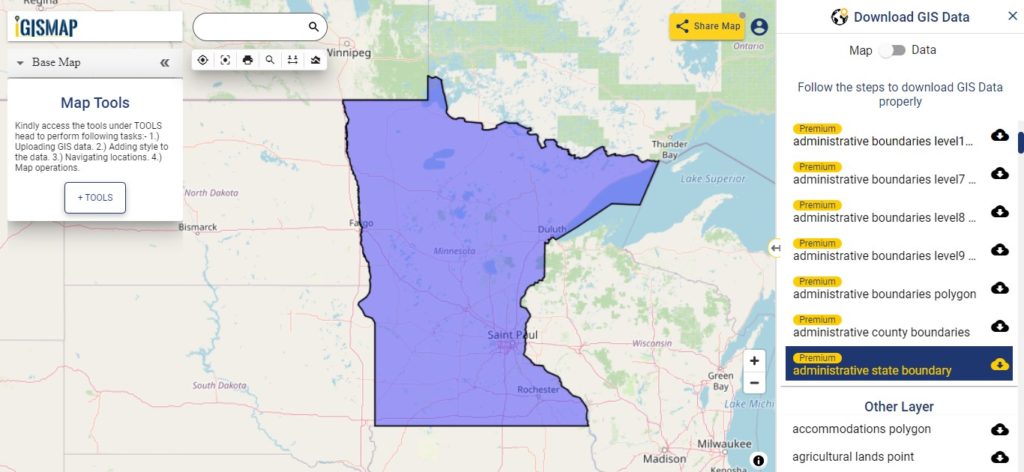
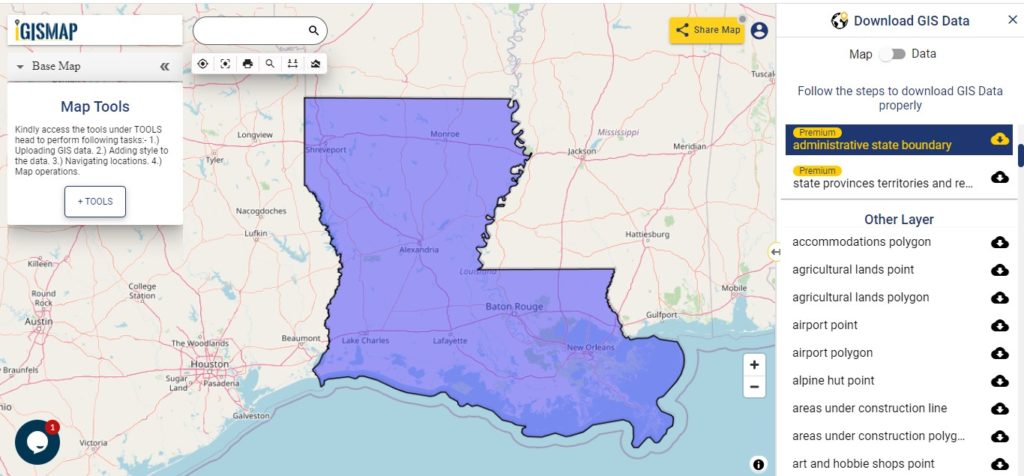
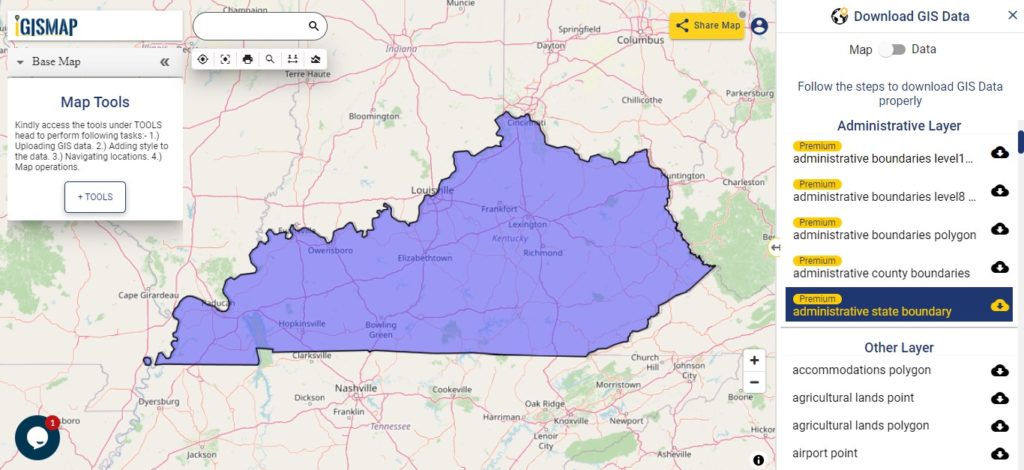
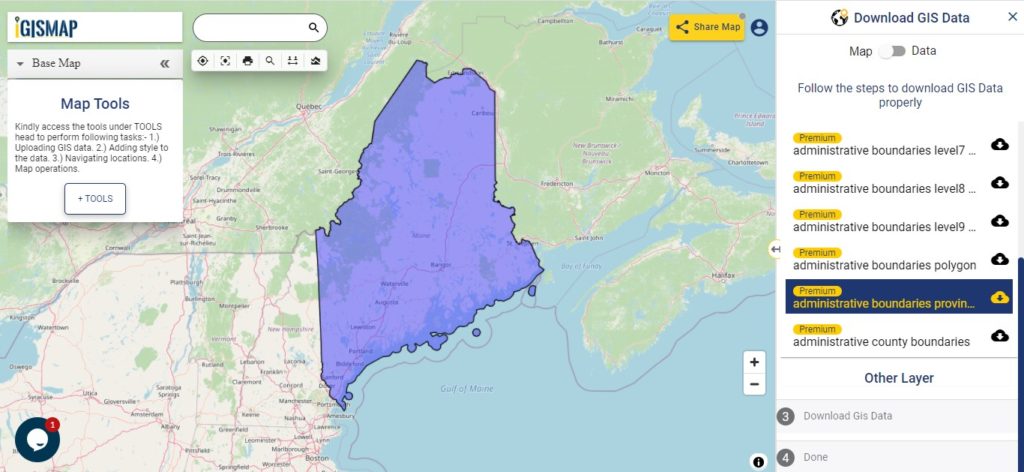
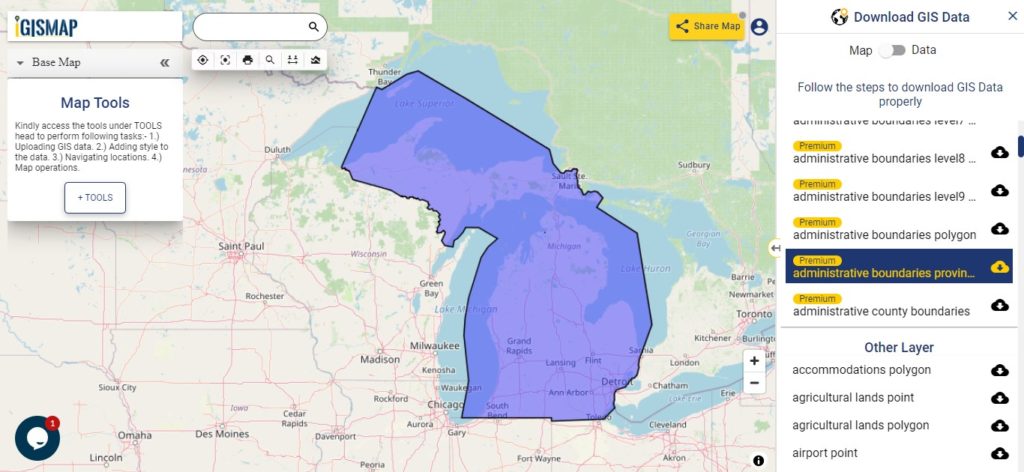
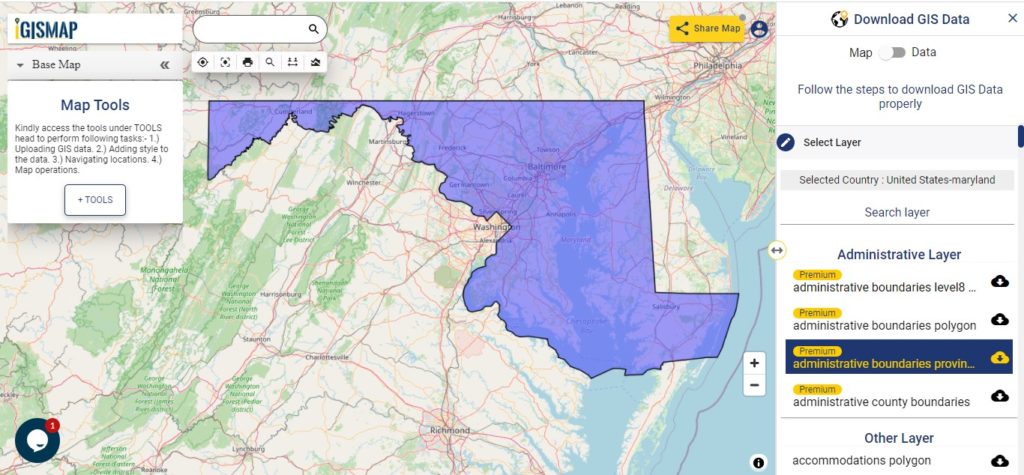
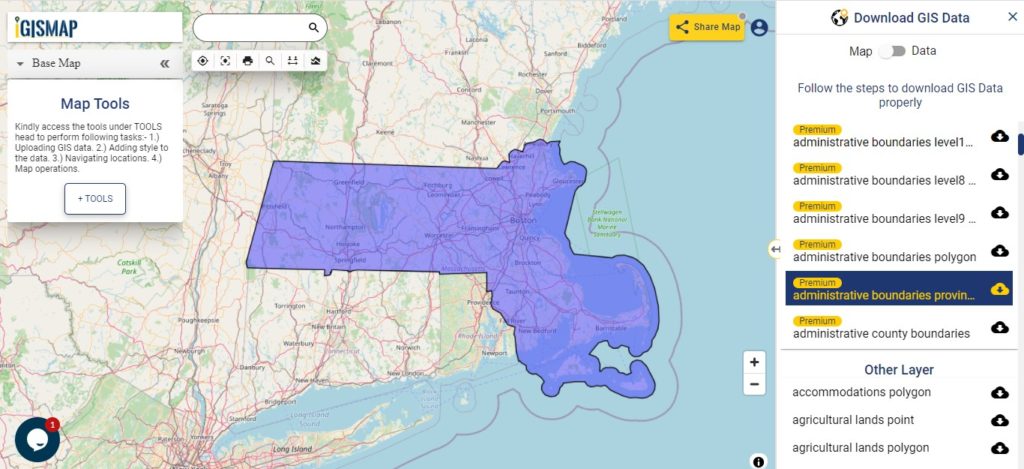
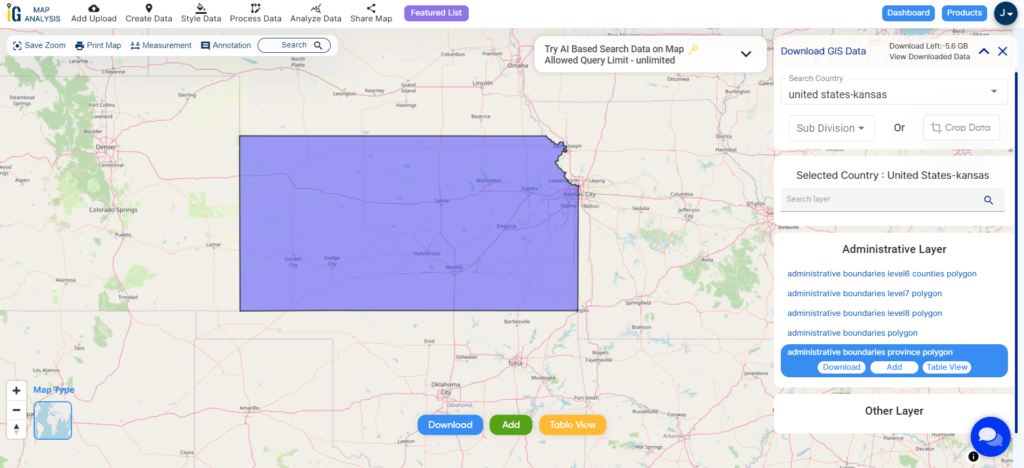
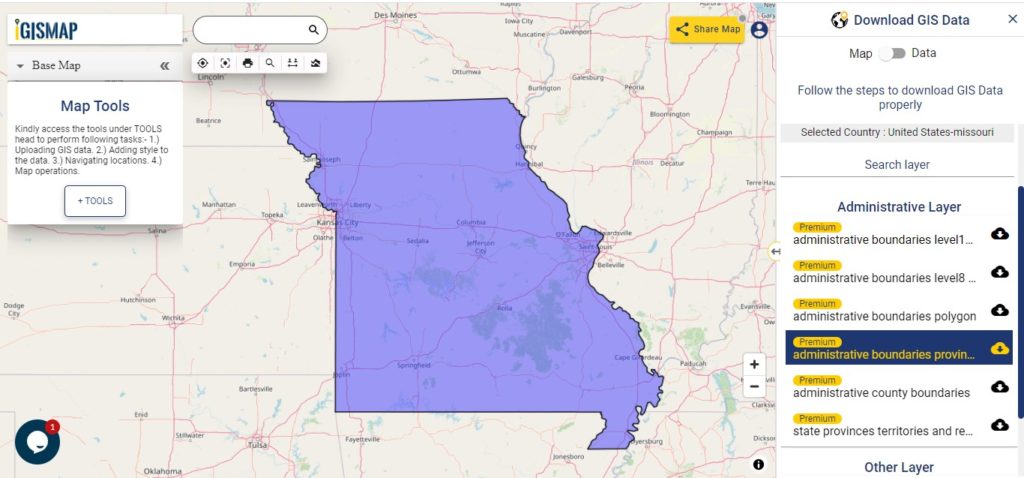
Download Missouri State Outline Boundary Shapefile
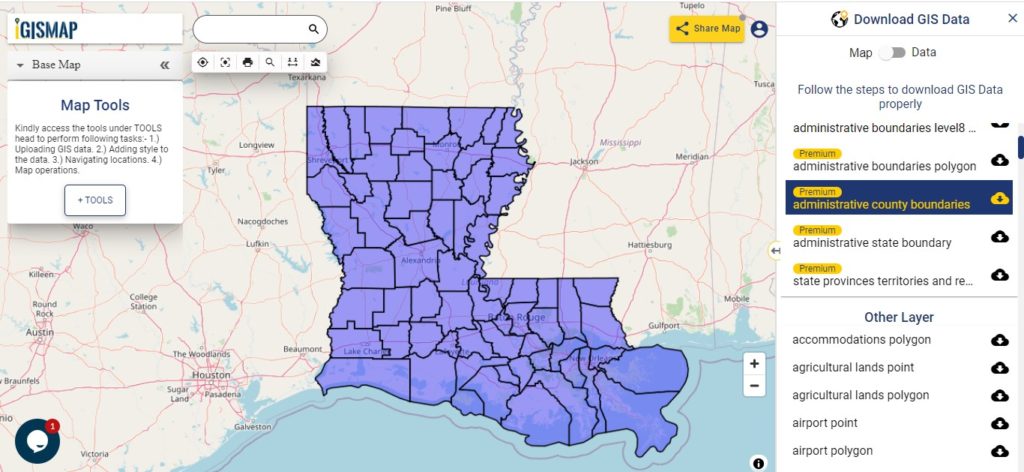
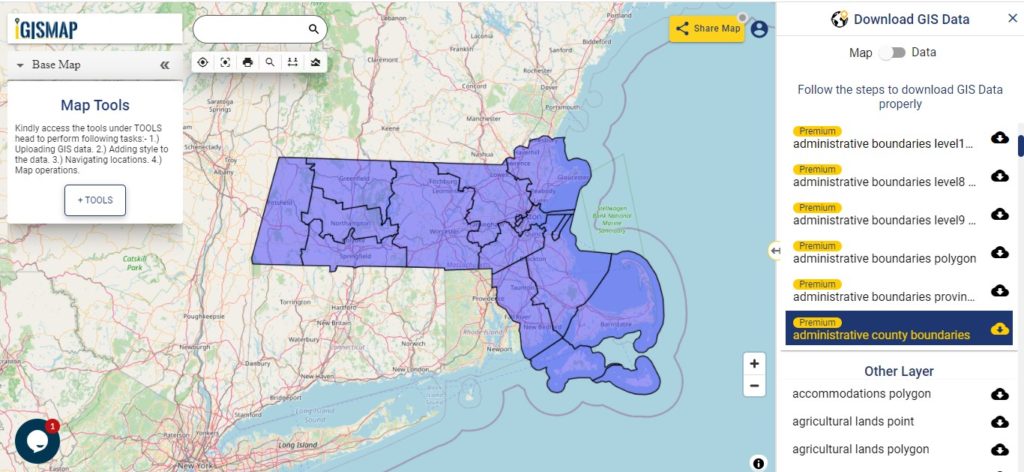
In the above screen, you can see the state boundary map of Missouri. Please make sure to check the data table by toggling Map to Data before download. Click on the button shown near the layer name. A modal will appear to select the desired GIS format. Similarly, you can also download other GIS layers too for example – administrative boundary levels 8 & 10, atm points, areas under construction, etc.
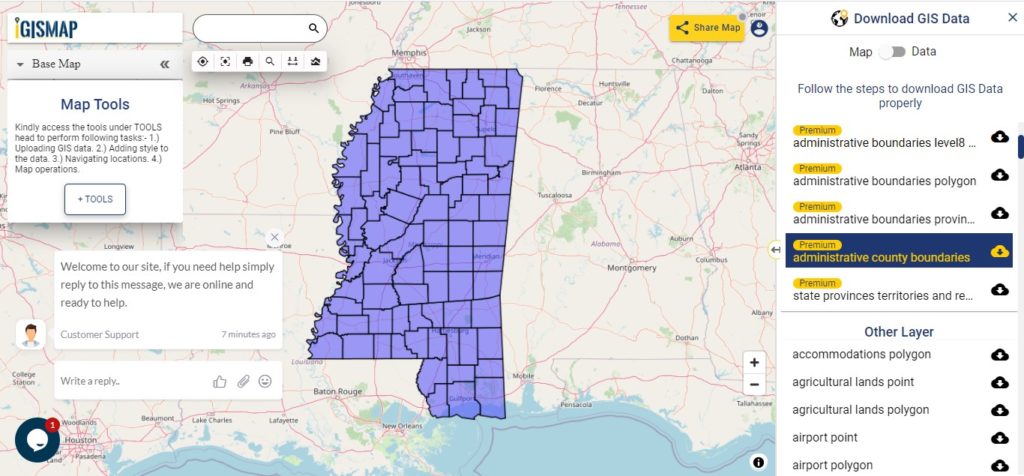
Missouri County Division GIS Maps
Missouri State is divided into 114 counties.

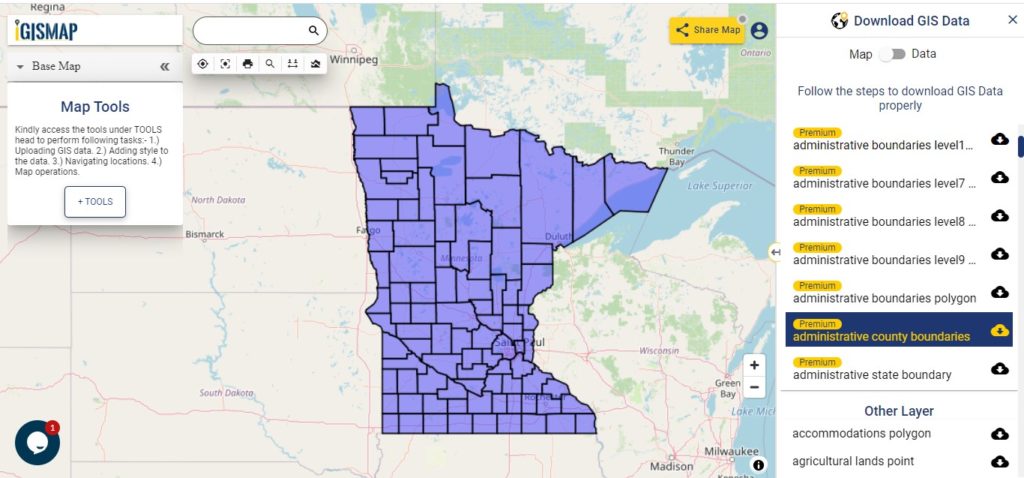
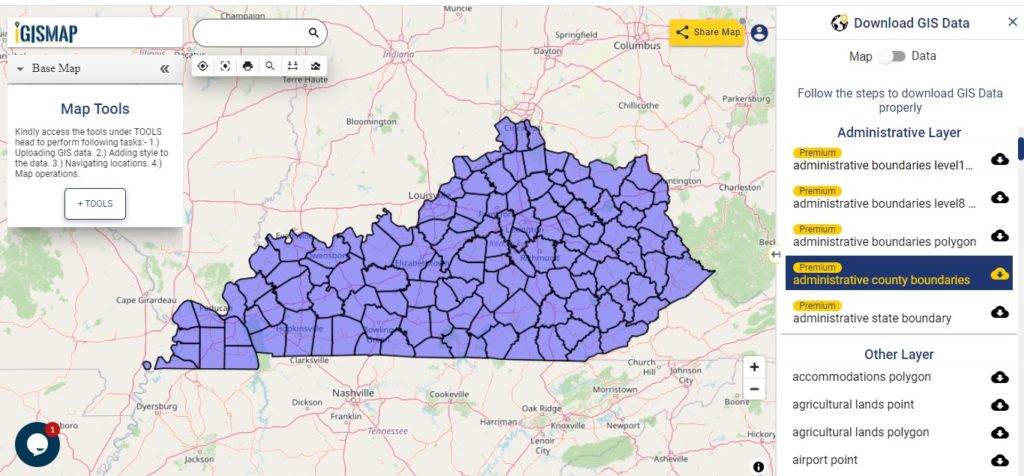
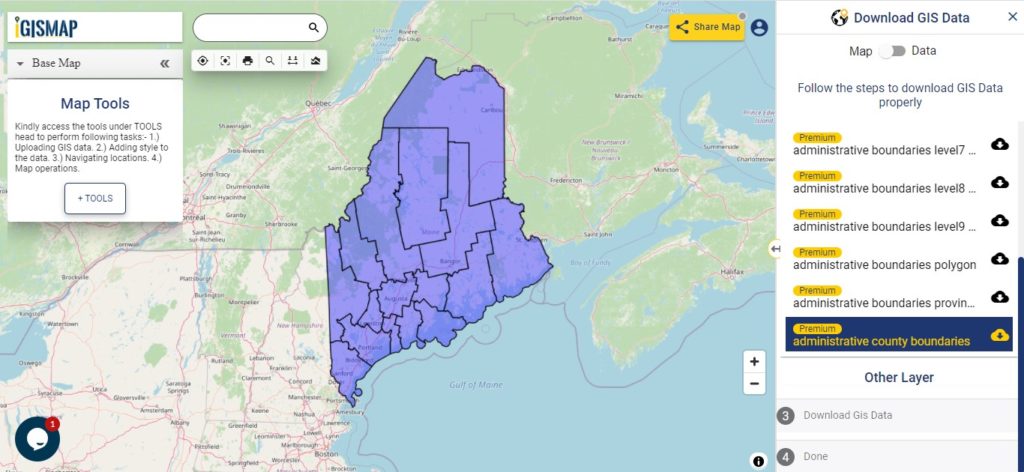
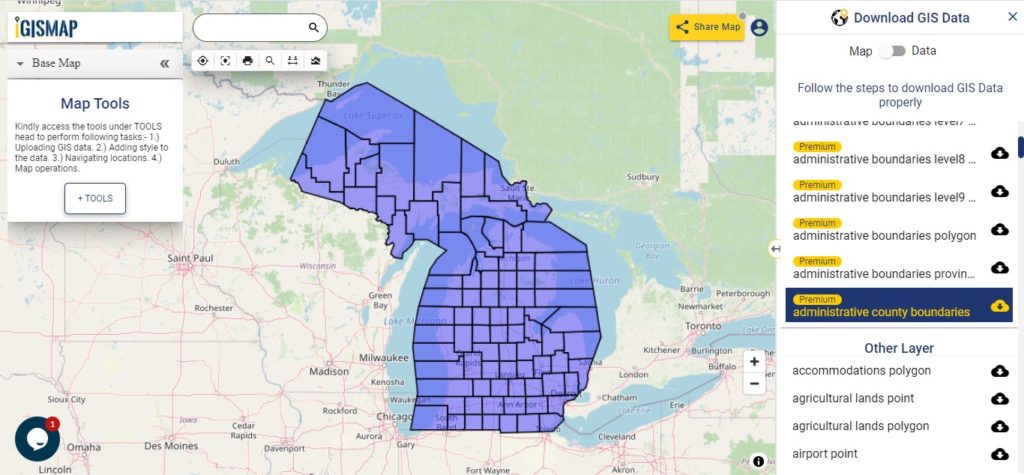
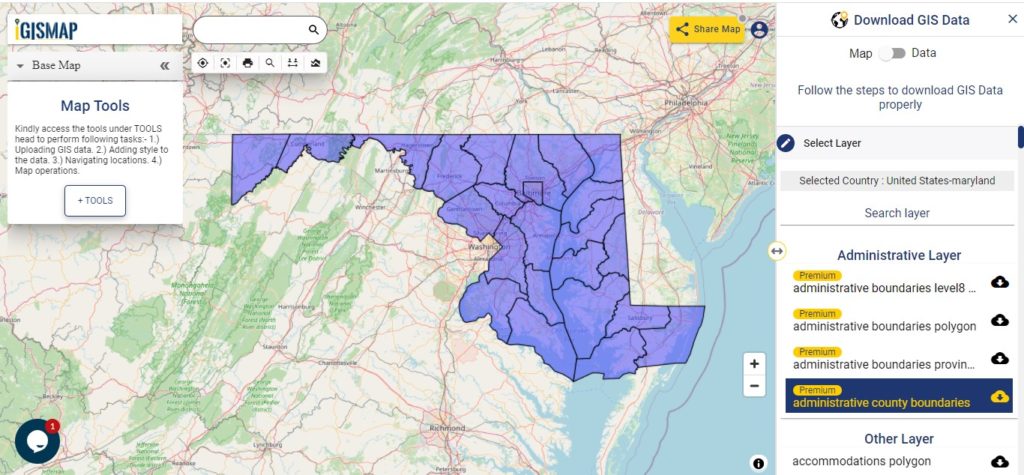
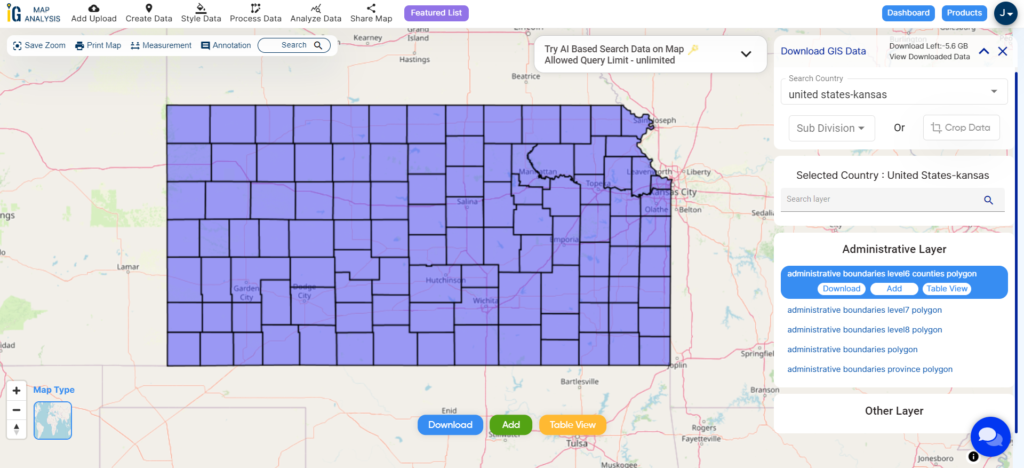
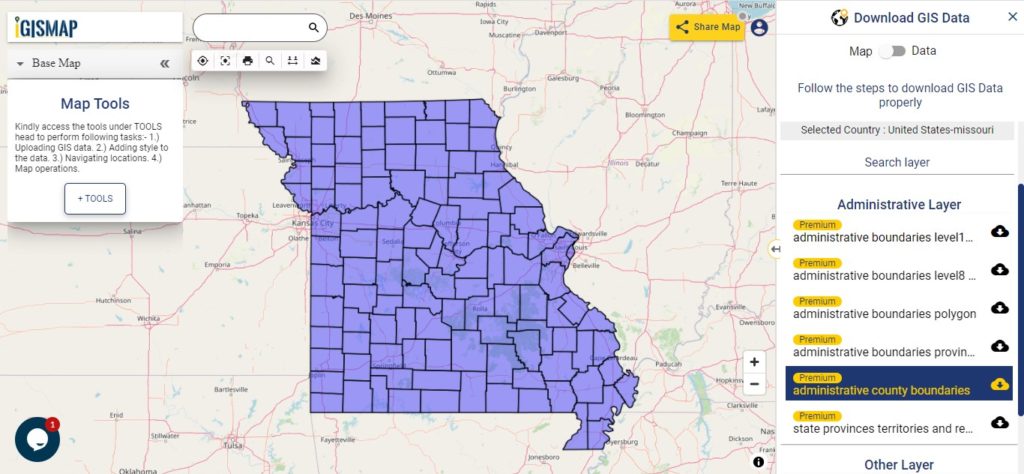
Download Missouri County Boundary Shapefile
Polygon map with county division is visible on the above screen. You can easily download and upload in a tool for free and create a map from GIS data. Edit, format, add attribute column and share it with your colleagues.
Above all, data covers following Counties –
- Adair
- Andrew
- Atchison
- Audrain
- Barry
- Barton
- Bates
- Benton
- Bollinger
- Boone
- Buchanan
- Butler
- Caldwell
- Callaway
- Camden
- Cape Girardeau
- Carroll
- Carter
- Cass
- Cedar
- Chariton
- Christian
- Clark
- Clay
- Clinton
- Cole
- Cooper
- Crawford
- Dade
- Dallas
- Daviess
- De Kalb
- Dent
- Douglas
- Dunklin
- Franklin
- Gasconade
- Gentry
- Greene
- Grundy
- Harrison
- Henry
- Hickory
- Holt
- Howard
- Howell
- Iron
- Jackson
- Jasper
- Jefferson
- Johnson
- Knox
- Laclede
- Lafayette
- Lawrence
- Lewis
- Lincoln
- Linn
- Livingston
- Macon
- Madison
- Maries
- Marion
- McDonald
- Mercer
- Miller
- Mississippi
- Moniteau
- Monroe
- Montgomery
- Morgan
- New Madrid
- Newton
- Nodaway
- Oregon
- Osage
- Ozark
- Pemiscot
- Perry
- Pettis
- Phelps
- Pike
- Platte
- Polk
- Pulaski
- Putnam
- Ralls
- Randolph
- Ray
- Reynolds
- Ripley
- St. Charles
- St. Clair
- Ste. Genevieve
- St. Francois
- St. Louis
- St. Louis City
- Saline
- Schuyler
- Scotland
- Scott
- Shannon
- Shelby
- Stoddard
- Stone
- Sullivan
- Taney
- Texas
- Vernon
- Warren
- Washington
- Wayne
- Webster
- Worth
- Wright
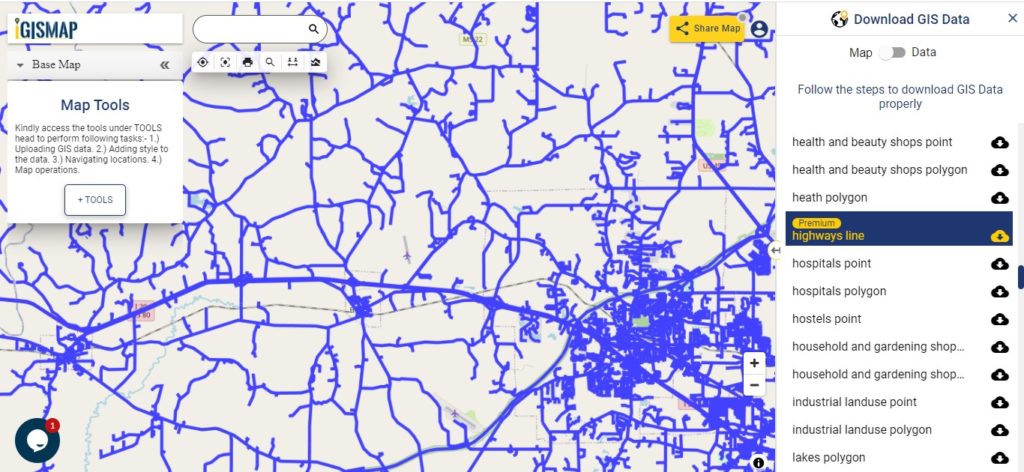
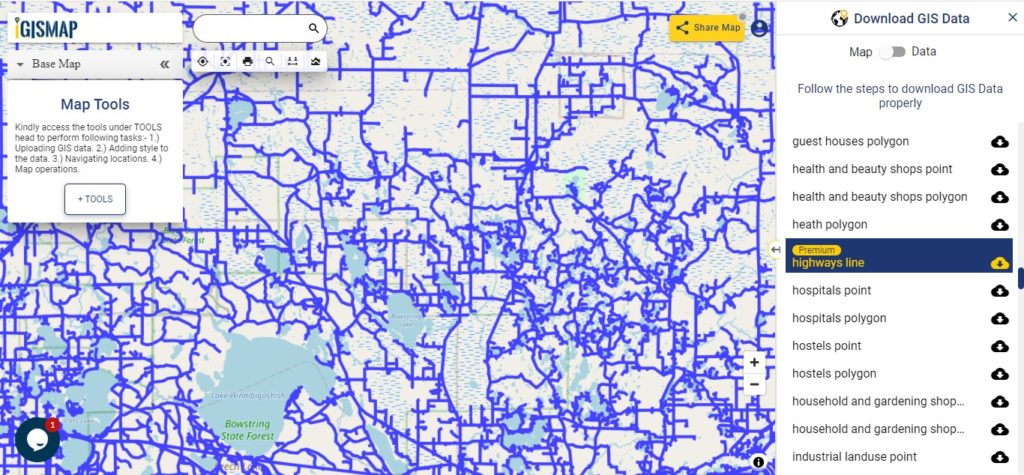
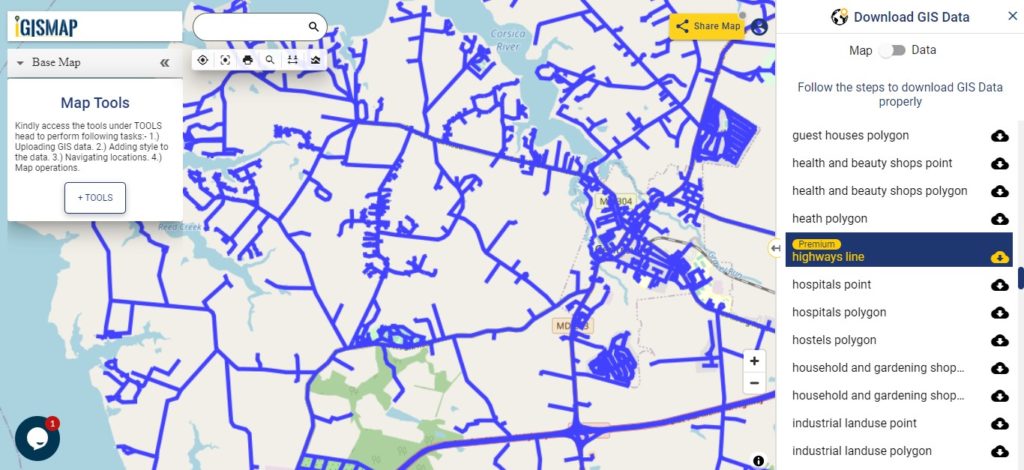
Highway line GIS Data of Missouri

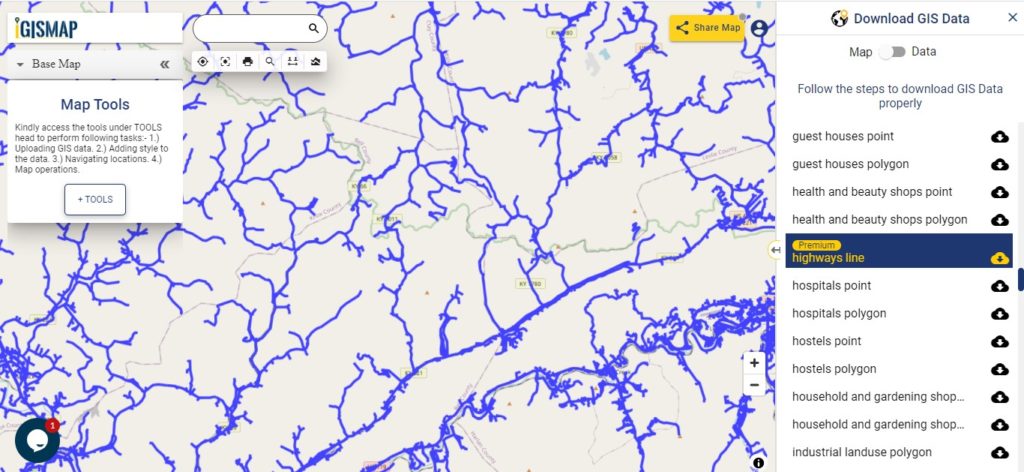
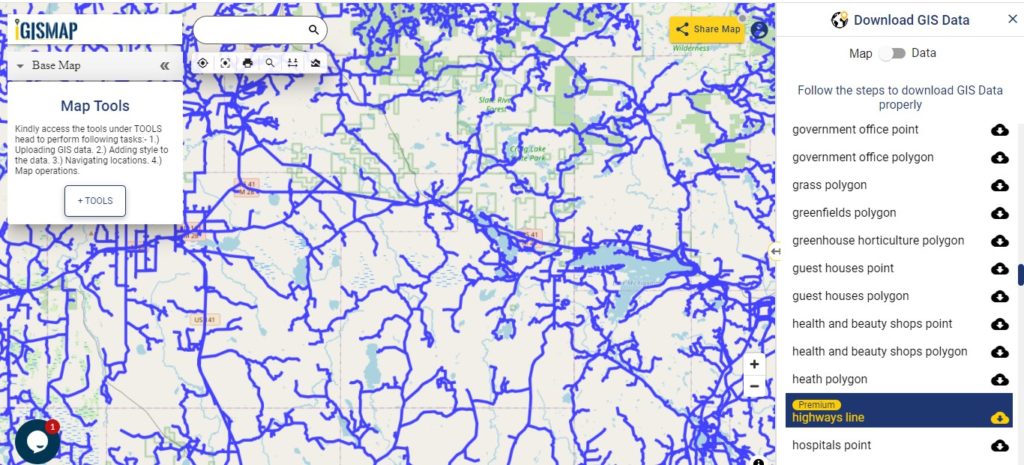
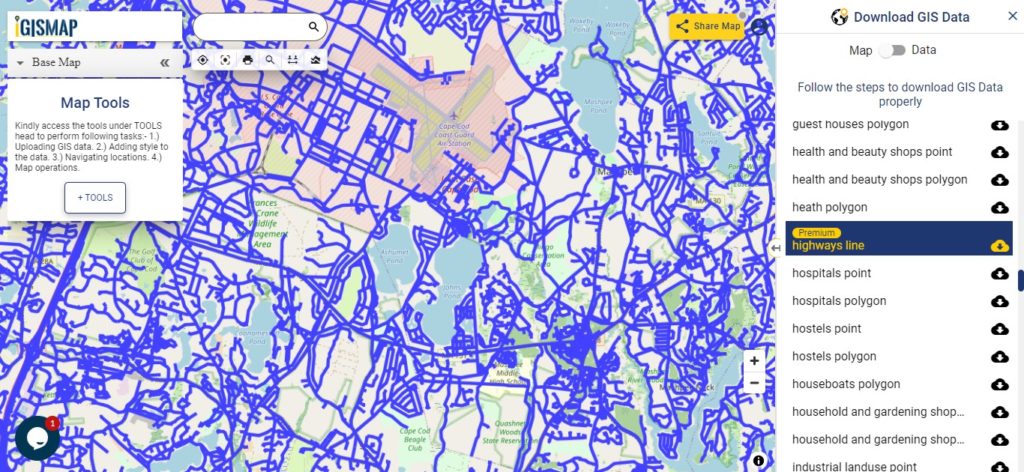
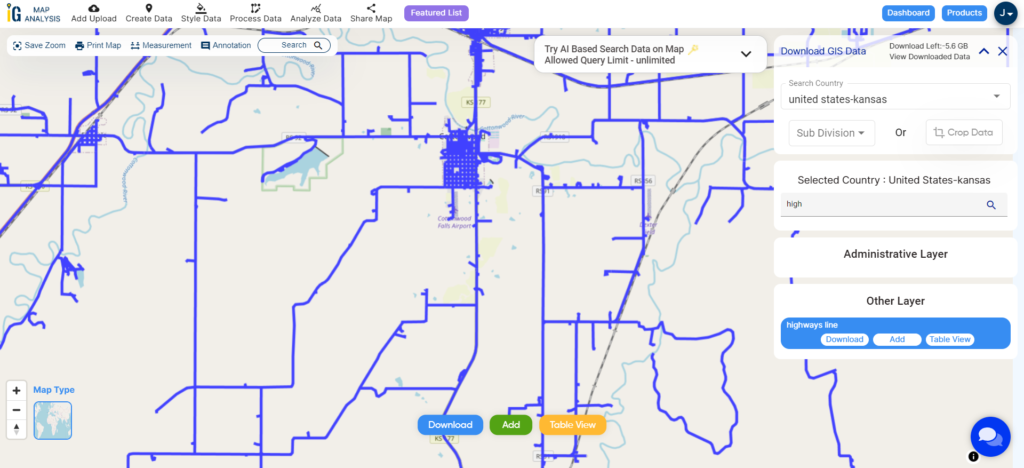
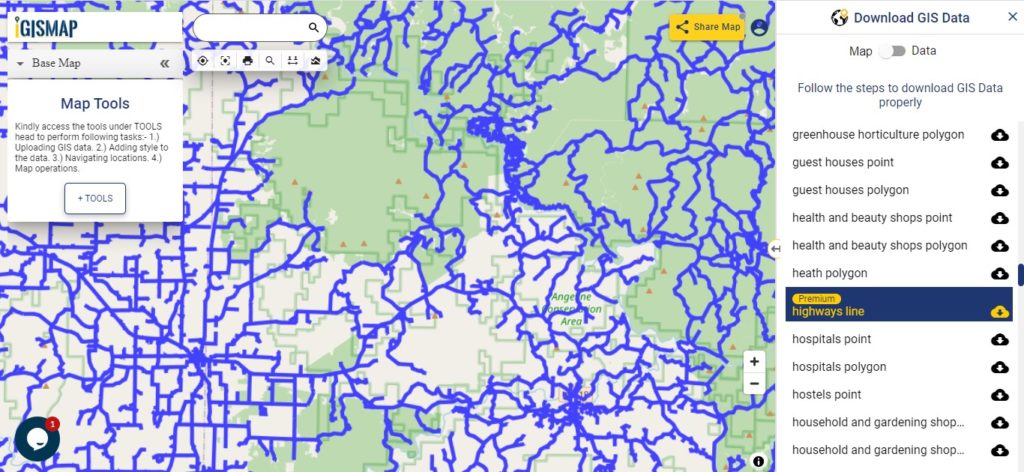
Download Missouri Highway Line Shapefile
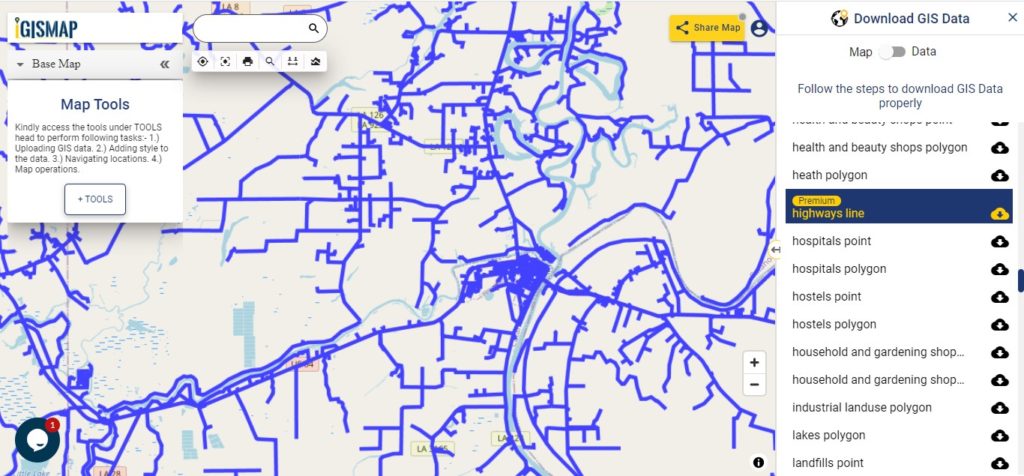
Zoom in view of highway line map is shown shown above. Similarly, you can easily download point based GIS data of airport point, ATM point, parking area, hospital location, etc.
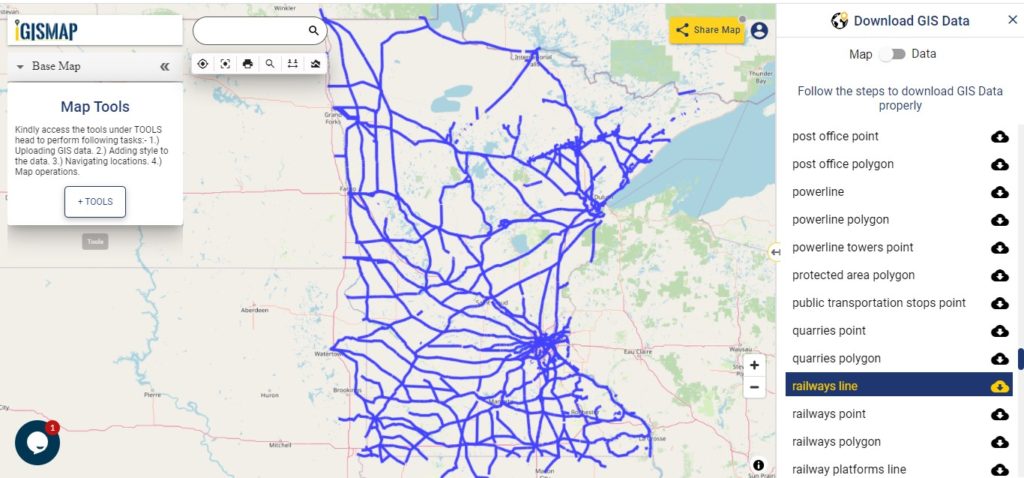
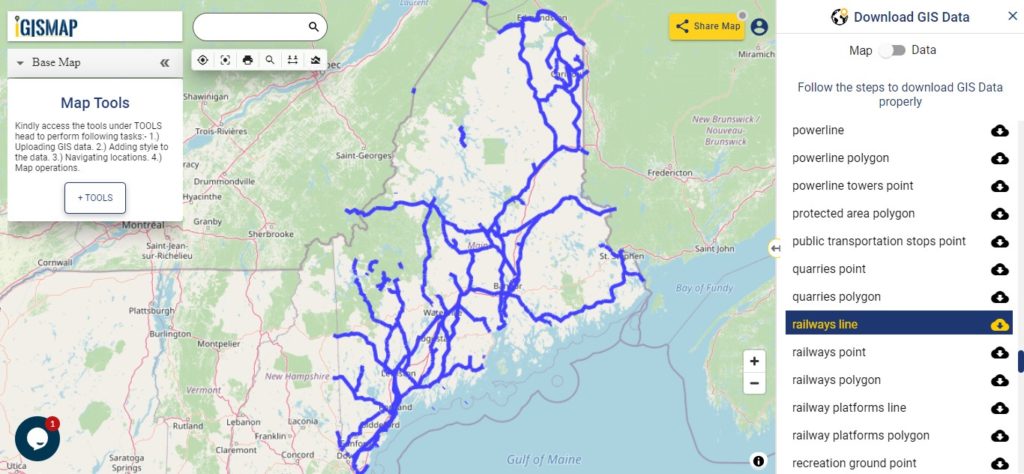
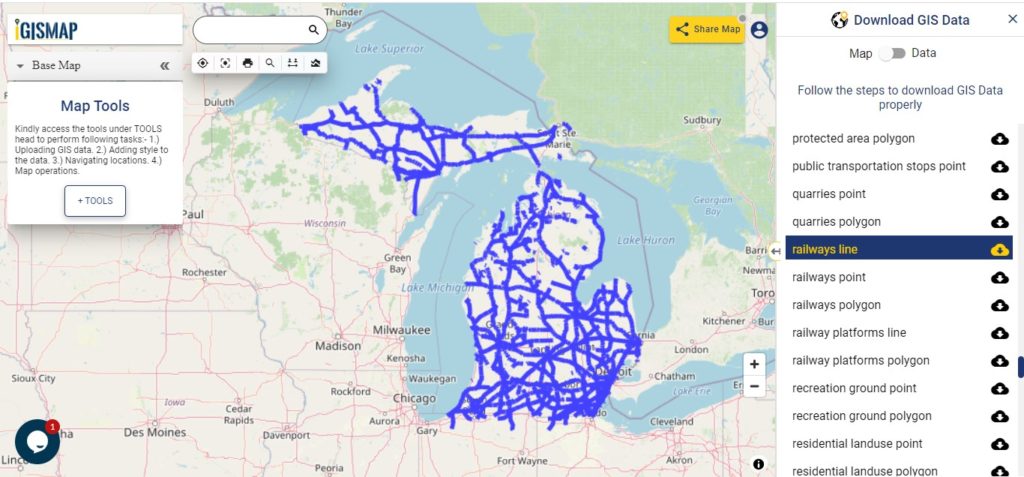
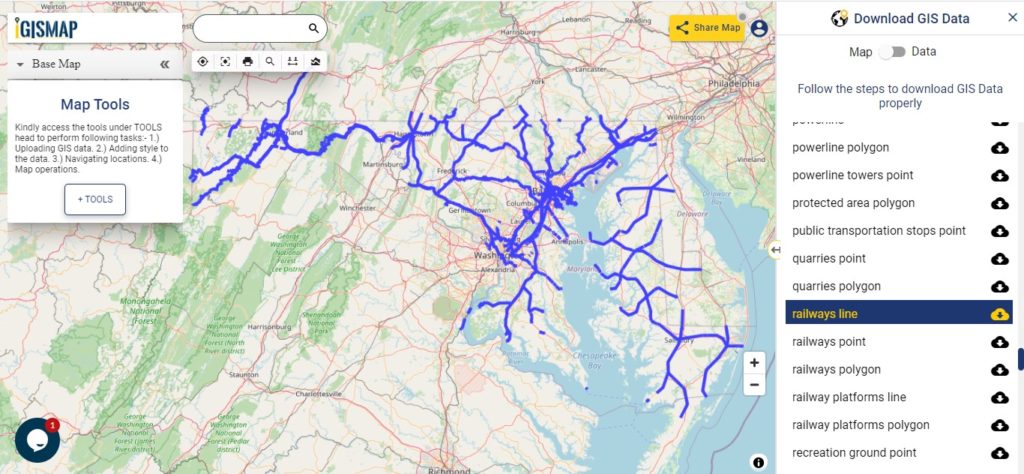
Missouri State Railway Line GIS Data

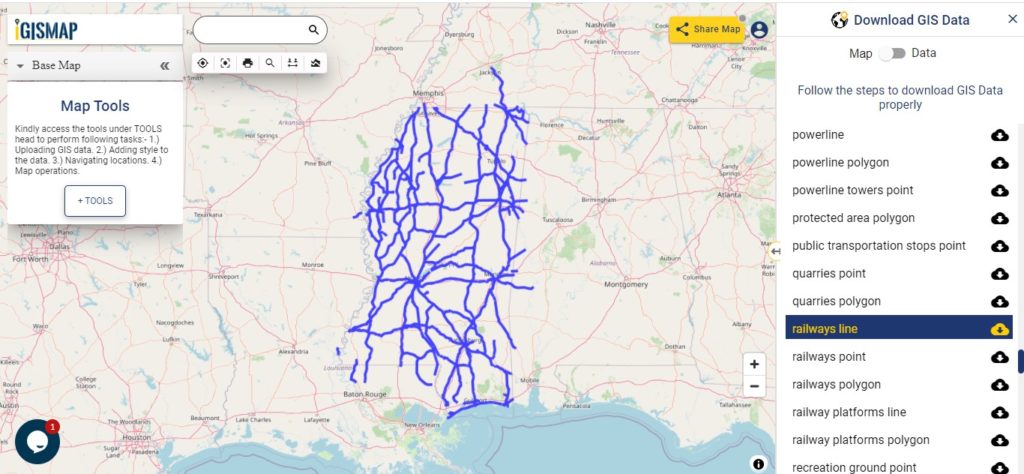
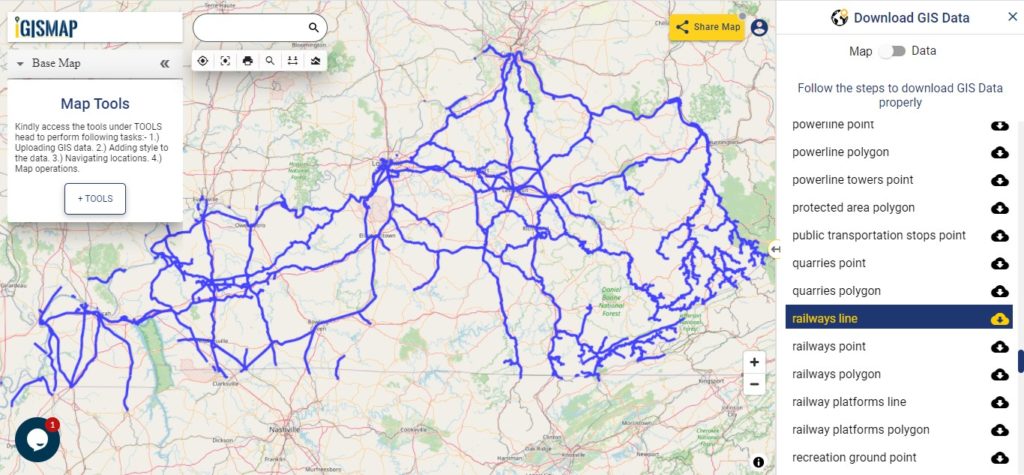
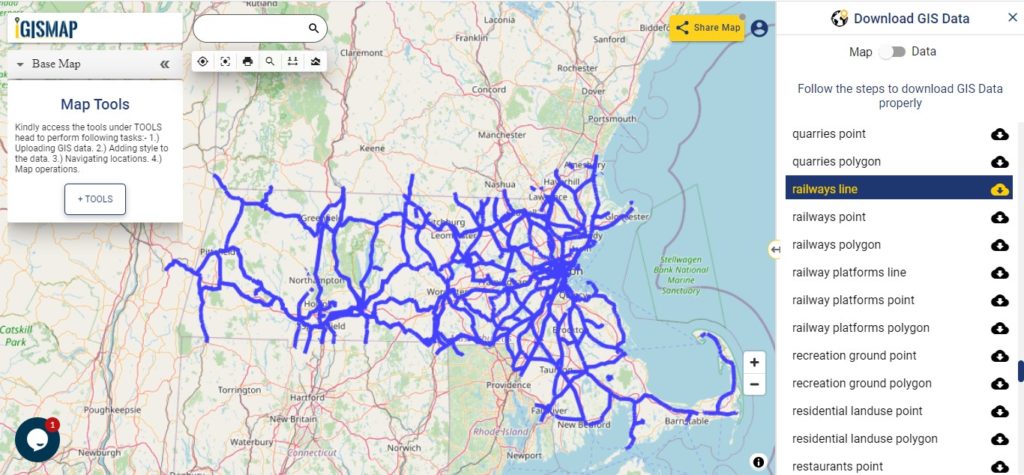
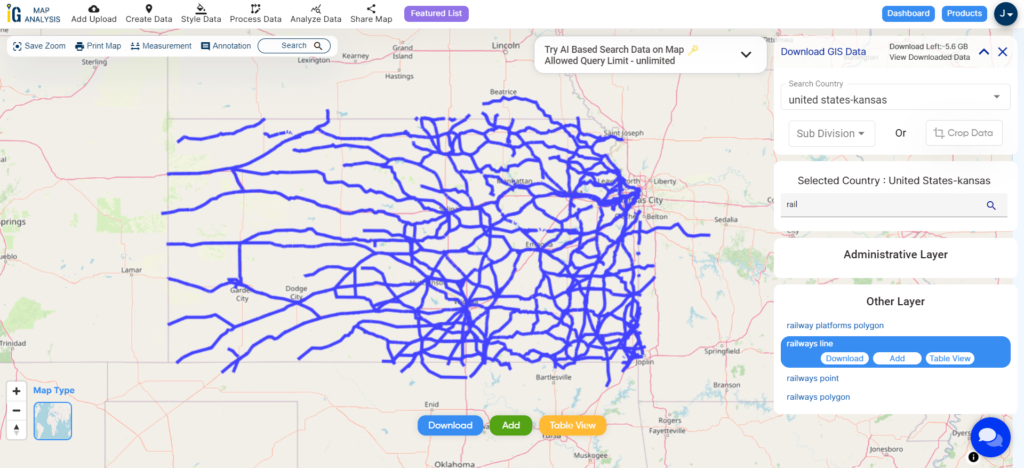
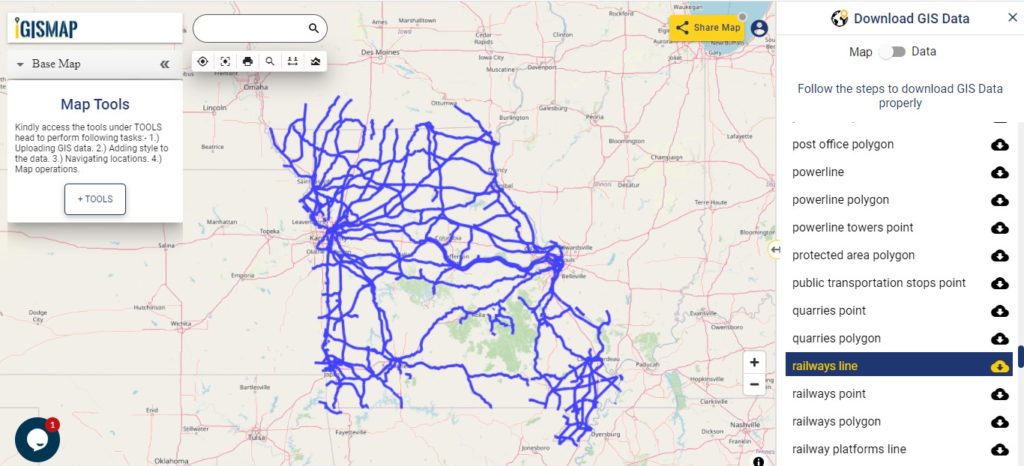
Download Missouri Railway Line Shapefile
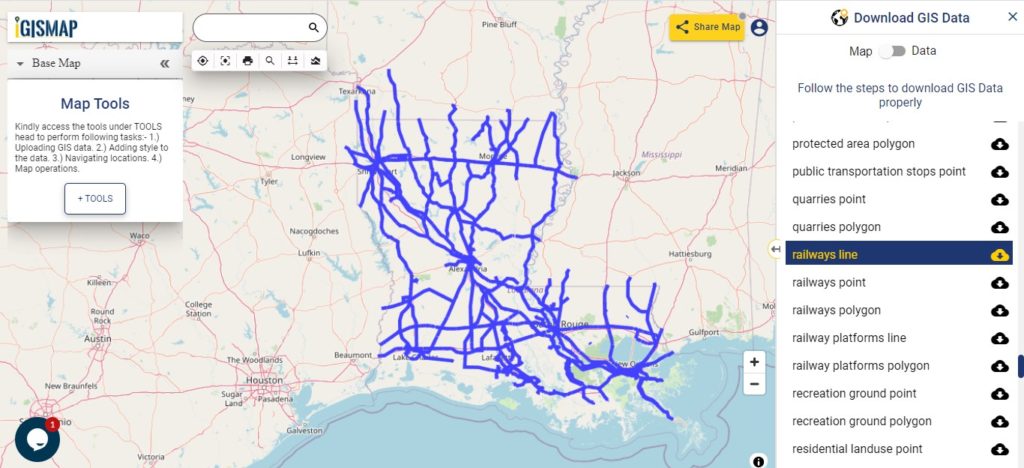
Railway line map is shown in the above gis data screen. In addition to this you can download residential, retail, river, road line map.
Download GIS Data of other states of the USA:
- Alabama
- Alaska
- Arizona
- Arkansas
- California
- Colorado
- Connecticut
- Florida
- Georgia
- Hawaii
- Idaho
- Illinois
- Indiana
- Iowa
- Kansas
- Massachusetts
- Maryland
- Michigan
- Minnesota
- Mississipi
- Missouri
- Montana
- Nevada
- Nebraska
- Ohio
- Oklahoma
- Pennsylvania
- Utah
- Vermont
- Washington
- Wisconsin
- Wyoming
- Tennessee
- Texas
- Kentucky
- Louisiana
- Maine
- North Carolina
- Oregon
- Virginia
- West Virginia
Disclaimer : If you find any shapefile data of country provided is in correct do contact us or comment below, so that we will correct the same in our system.