Exciting news for GIS enthusiasts! IGISMAP has just released GIS data collections for over 100 new countries. You can now access the shapefiles of all essential administrative and other geographical features. The provided links allow you to download the Maldives Administrative Boundary GIS Data in ESRI Shapefile, KML, GeoJSON, and CSV formats.
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
Here is the video tutorial to download data:
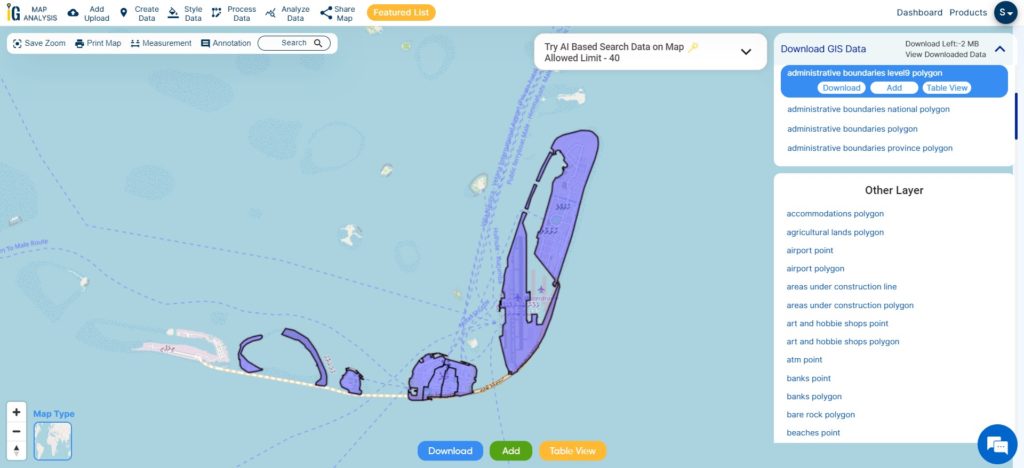
Download Shapefile Data of Maldives
Maldives, officially known as the Republic of Maldives, is a picturesque island nation situated in the Indian Ocean. Comprising a total of 26 atolls, which are formed by more than 1,000 coral islands, Maldives is renowned for its breathtaking beauty, pristine beaches, and crystal-clear turquoise waters.
Geographically, Maldives is located southwest of Sri Lanka and India, spanning an area of approximately 298 square kilometers (115 square miles). The country stretches over 820 kilometers (510 miles) from north to south and 120 kilometers (75 miles) from east to west. The nearest landmass is the Indian Lakshadweep Islands.

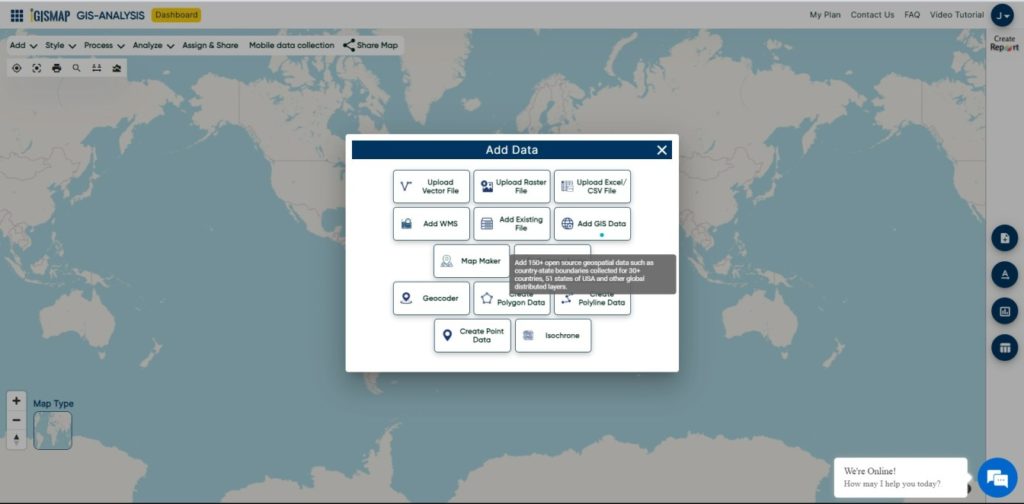
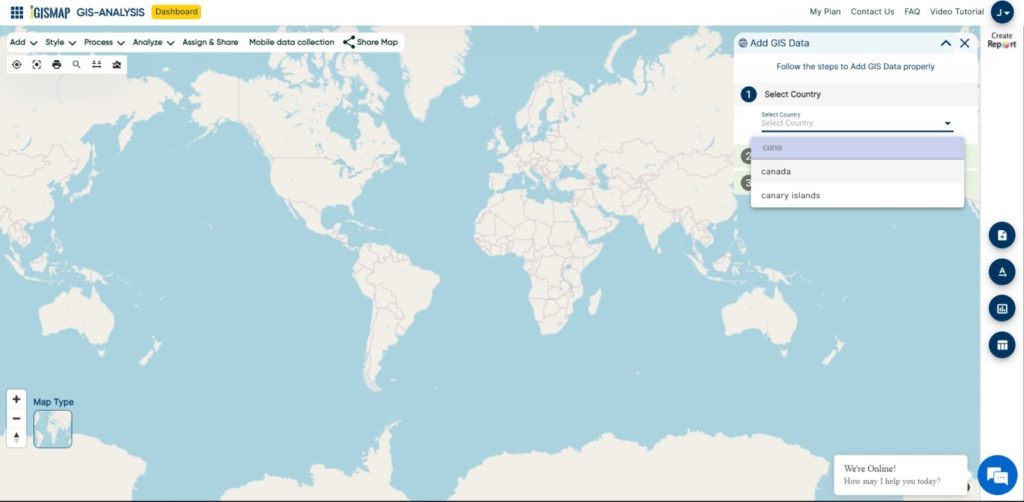
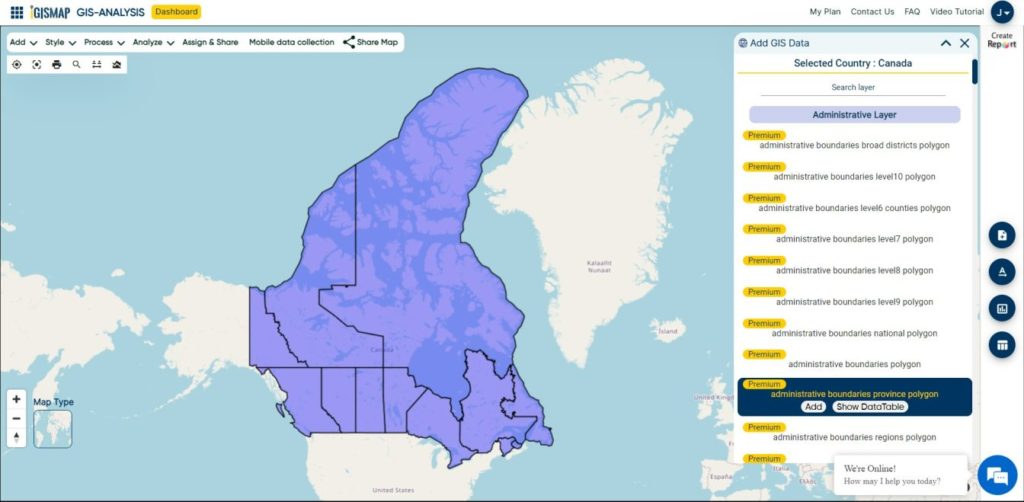
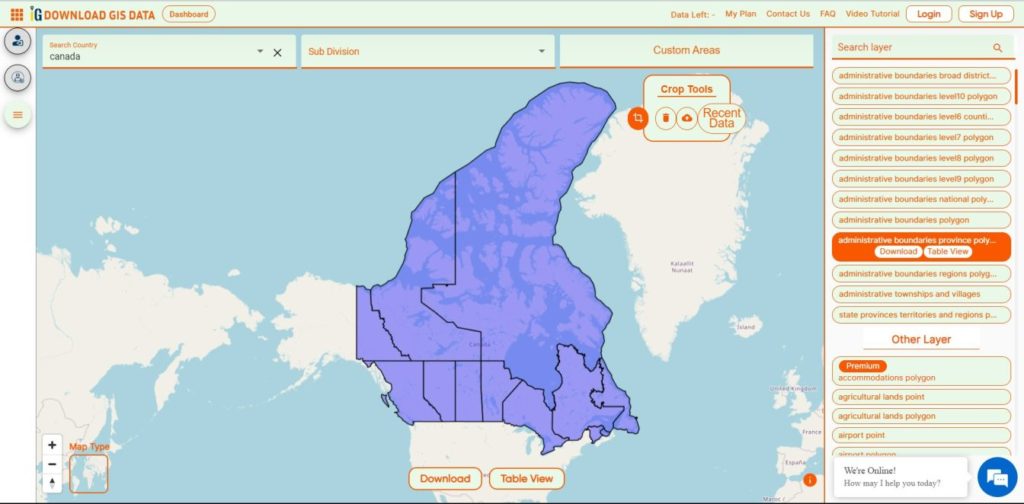
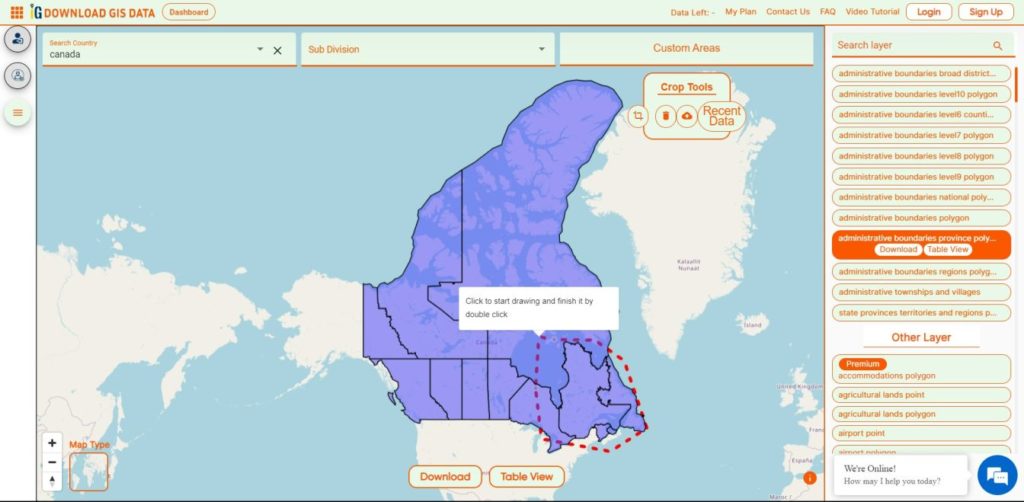
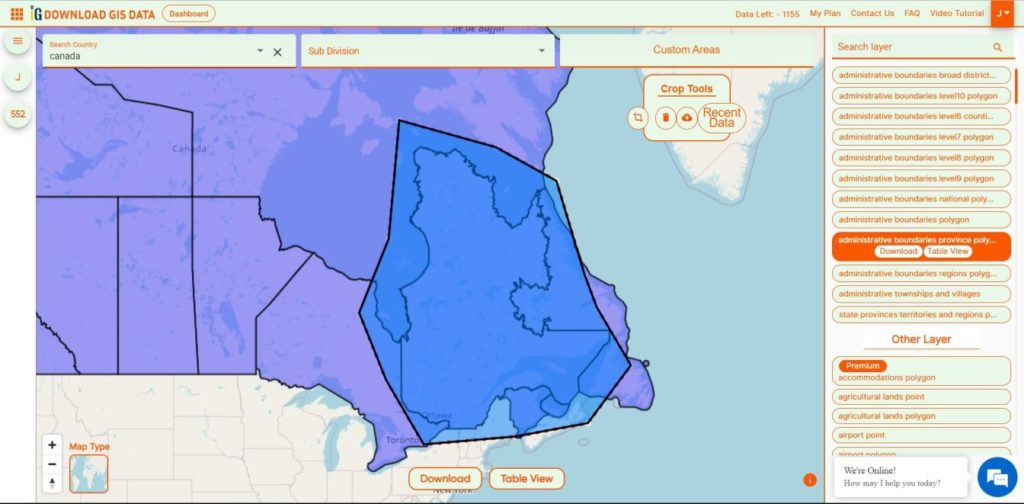
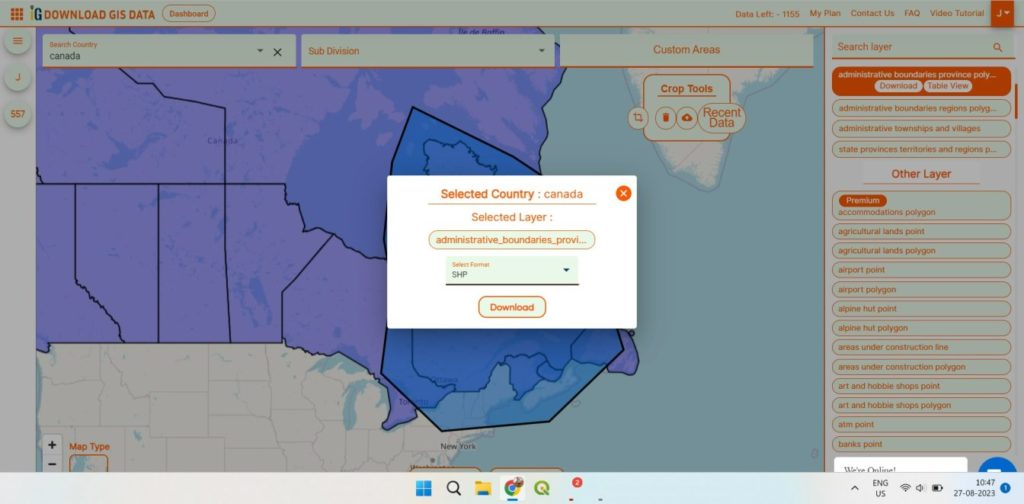
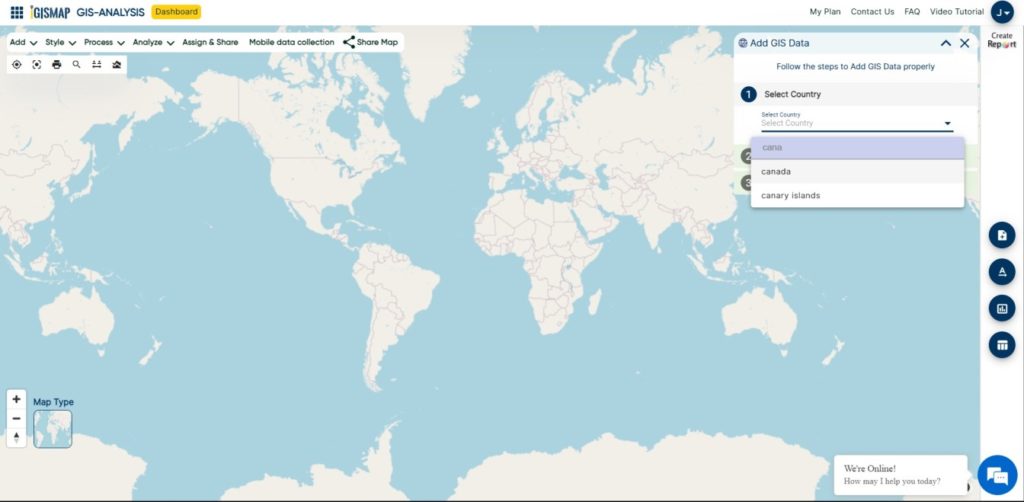
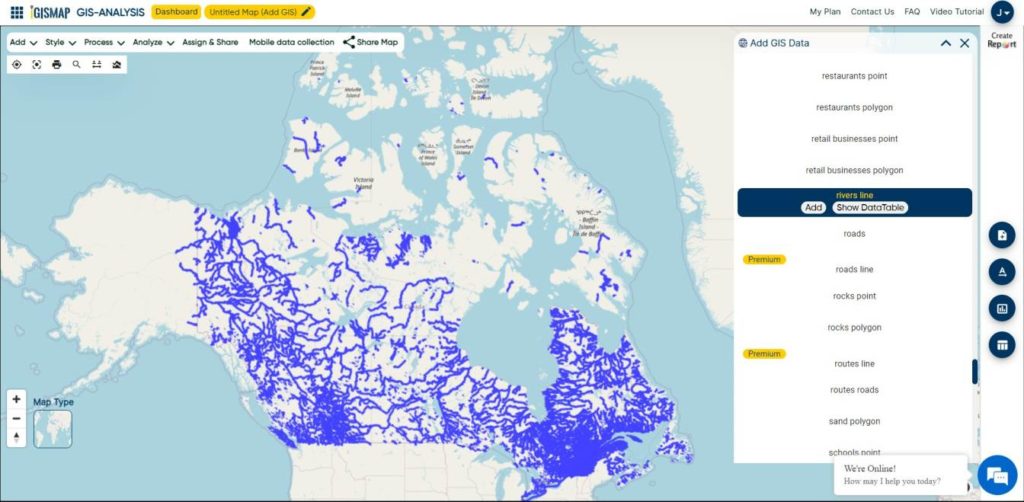
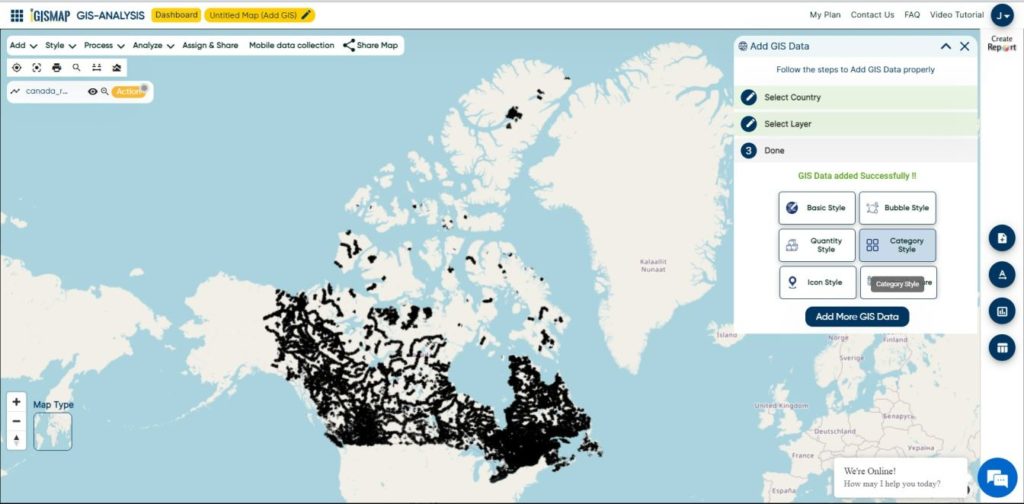
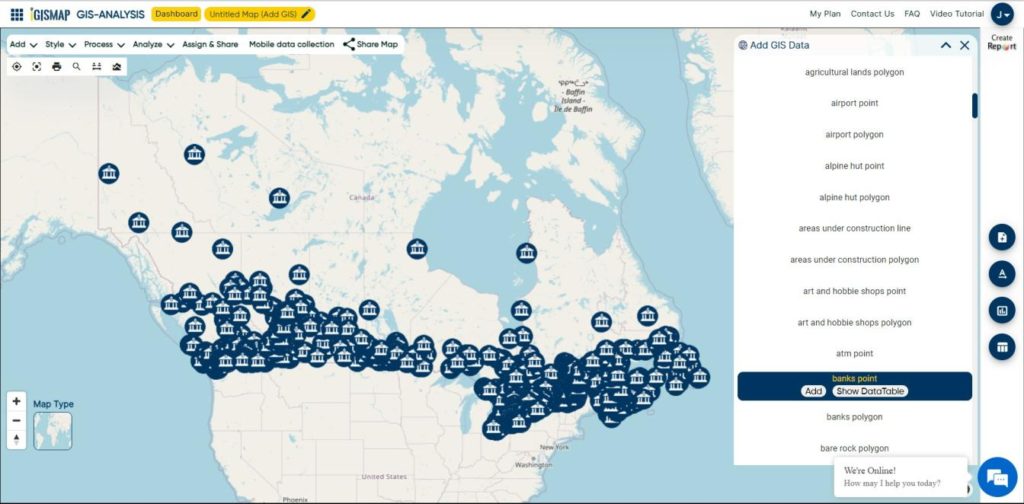
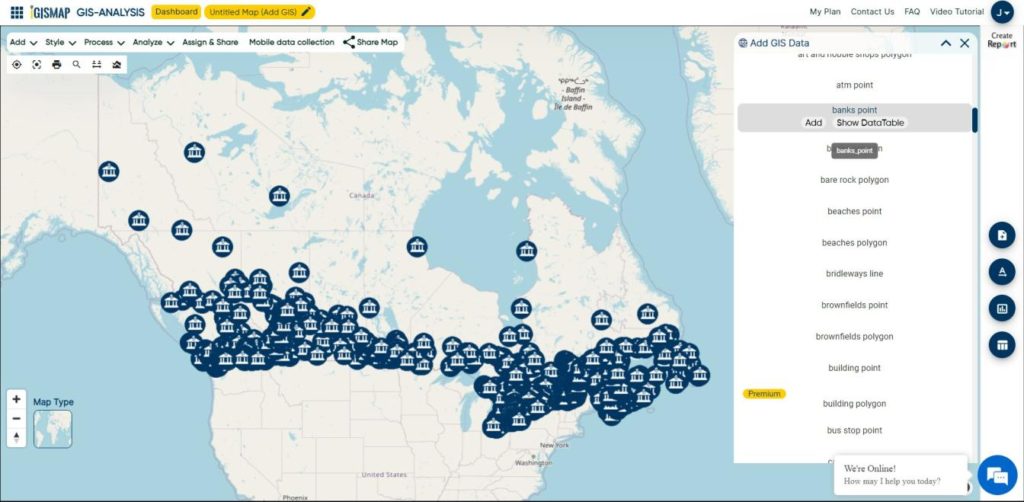
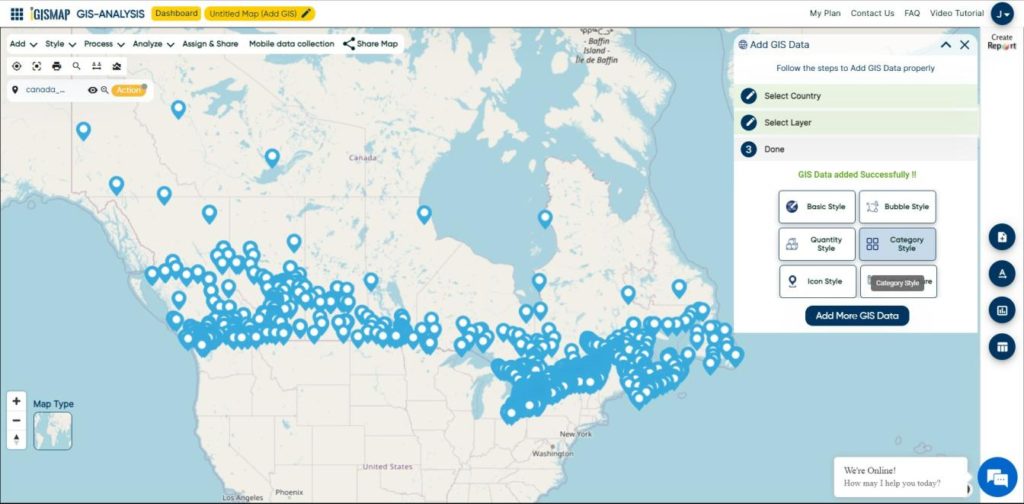
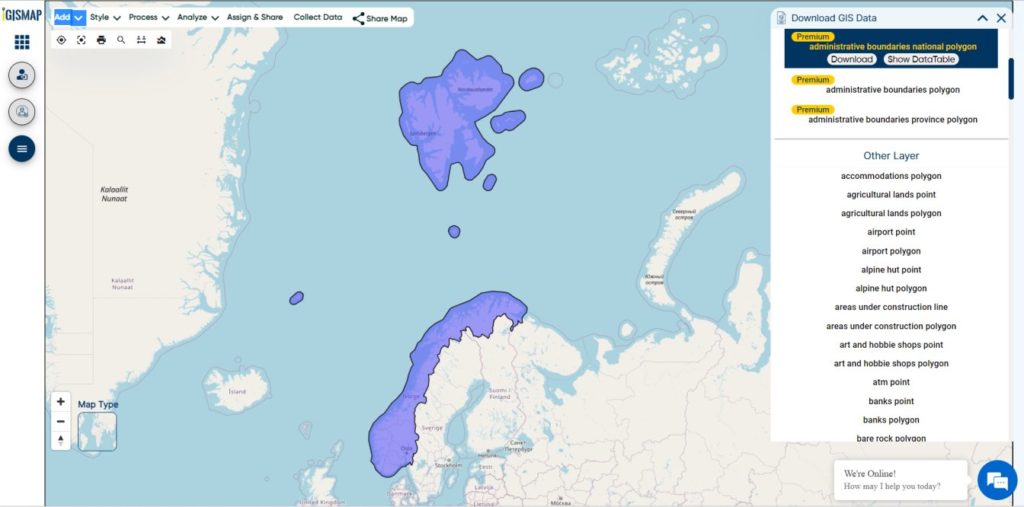
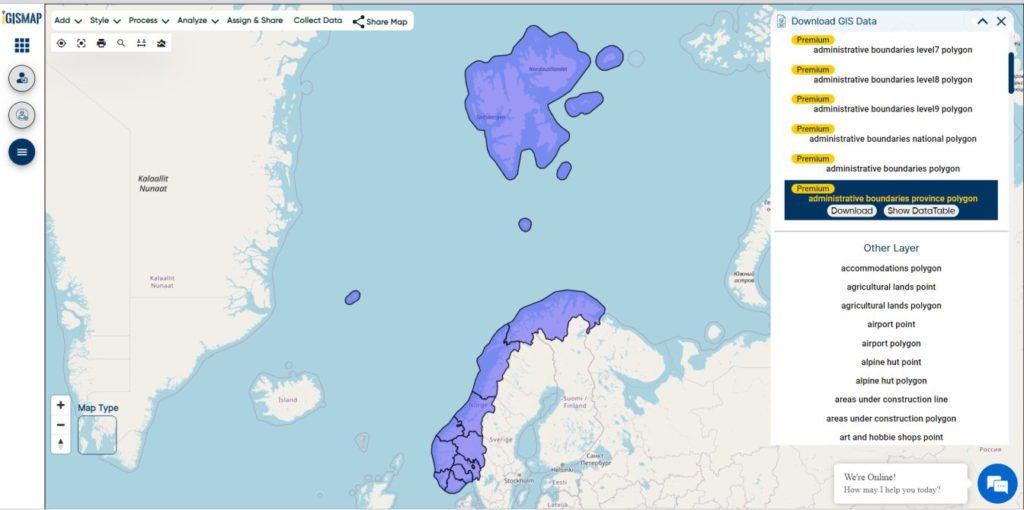
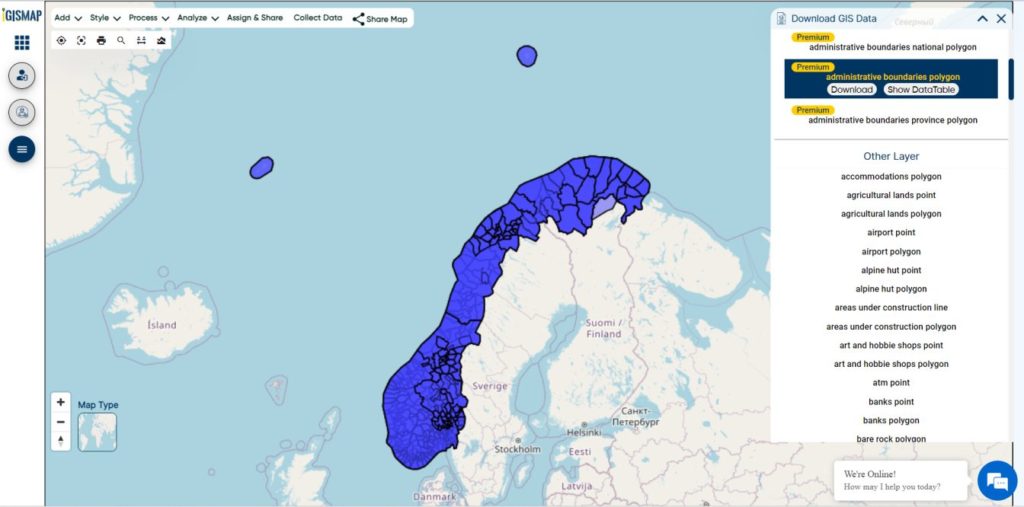
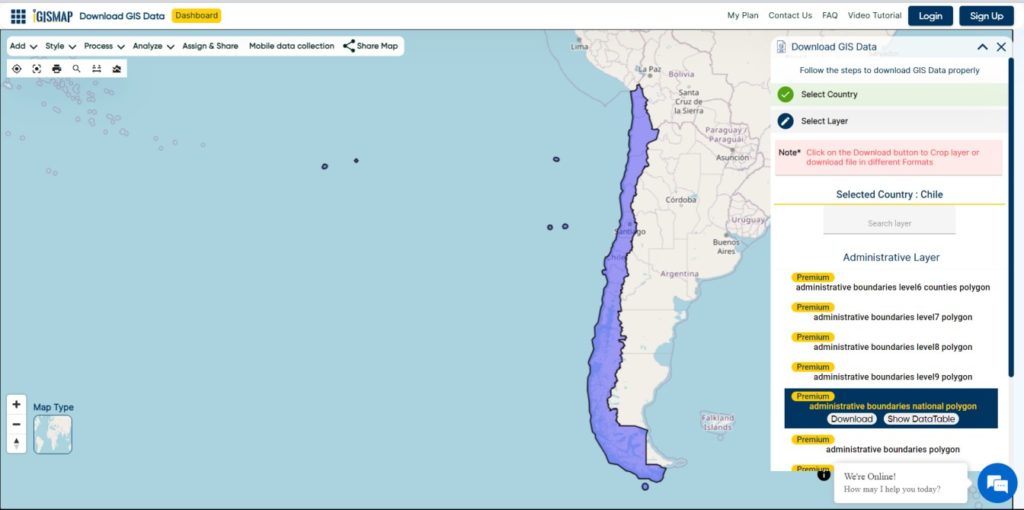
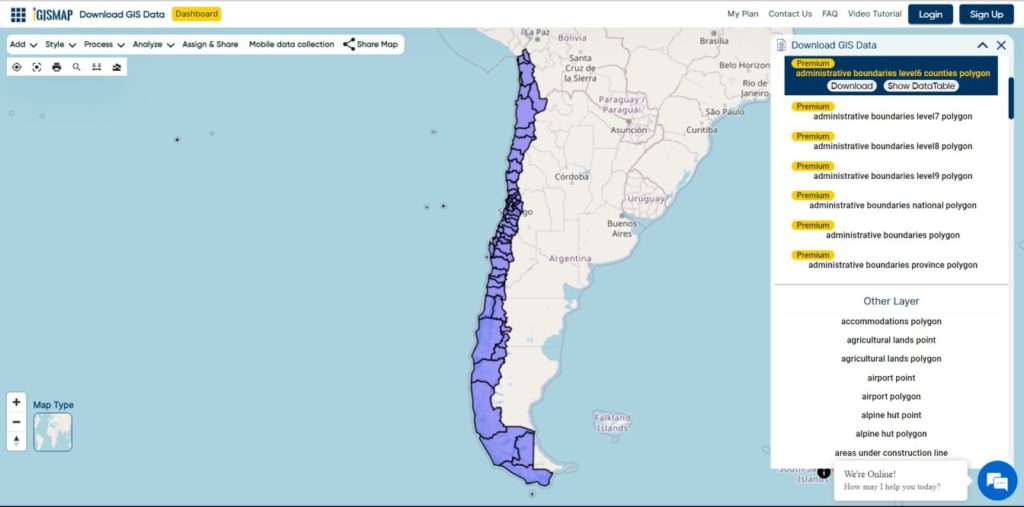
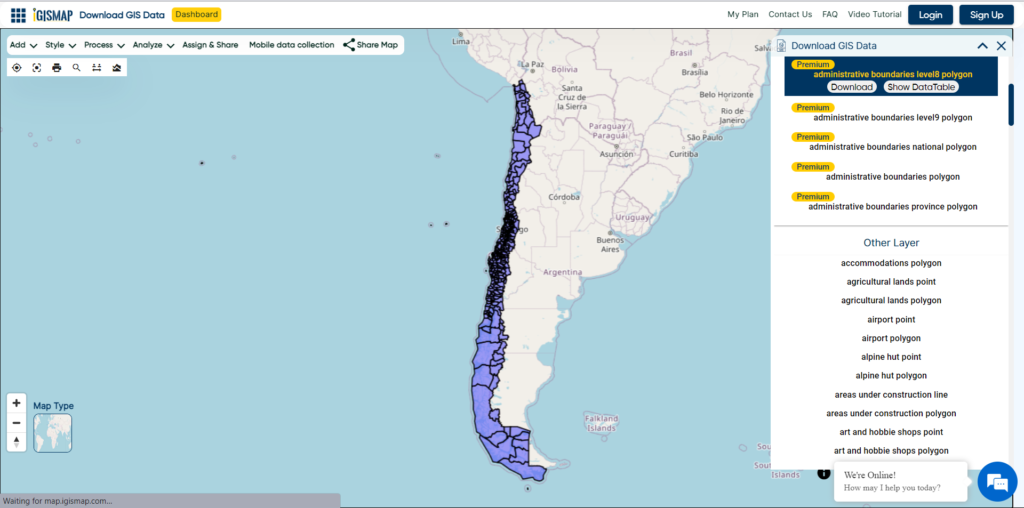
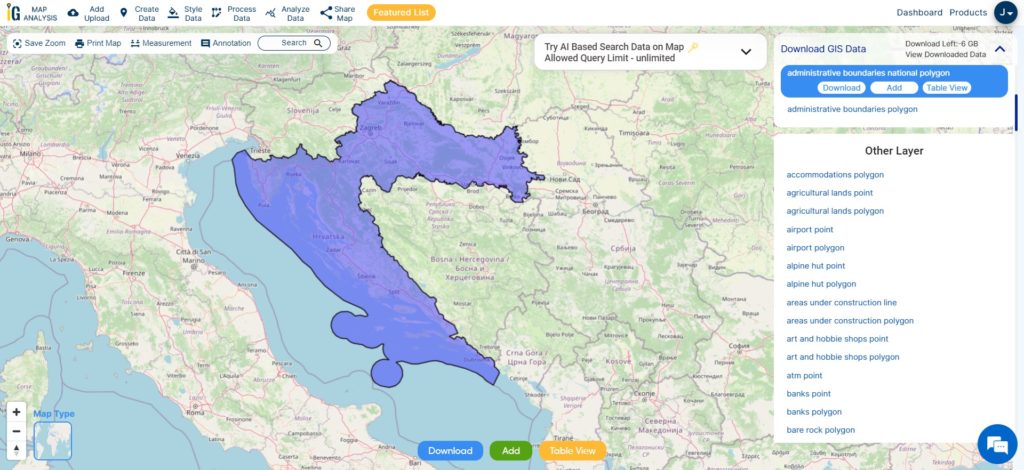
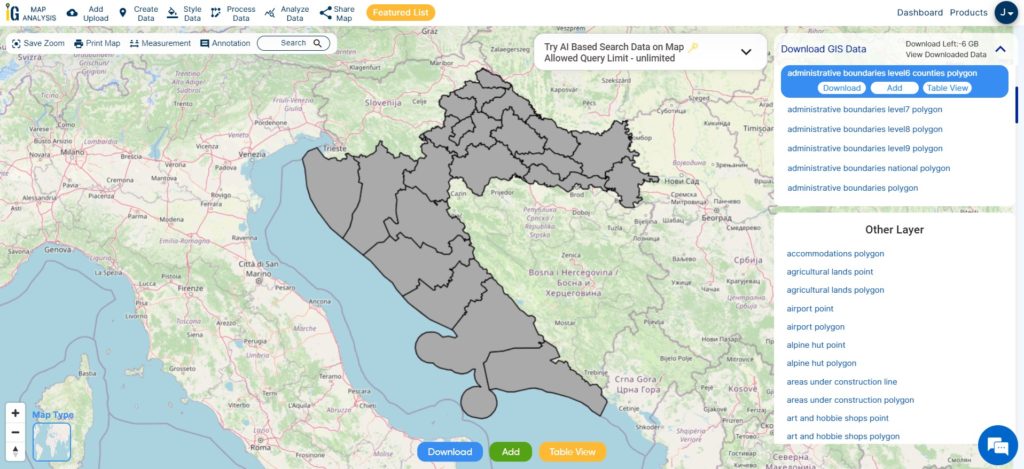
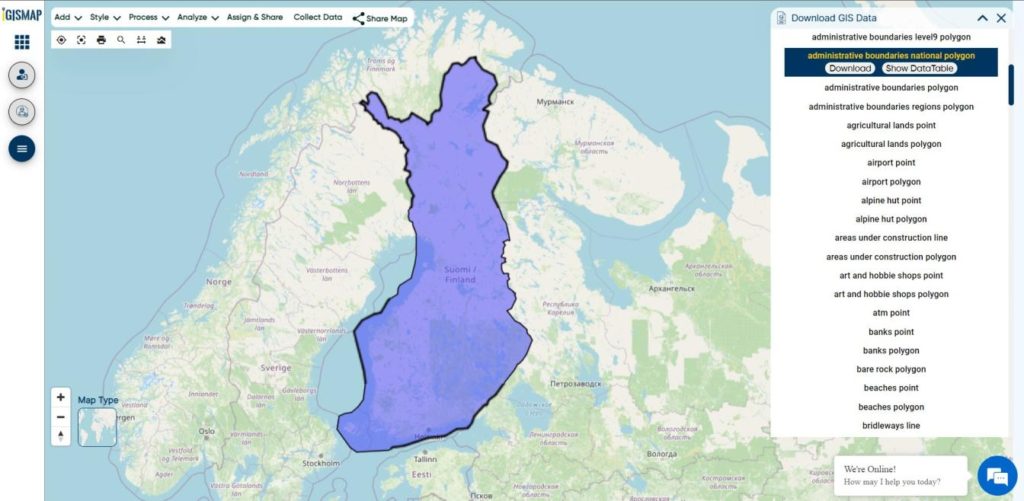
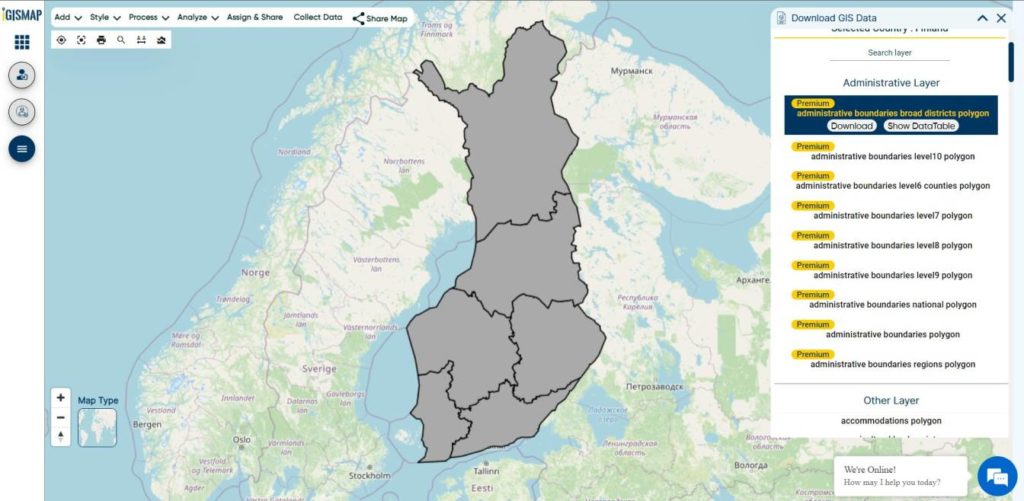
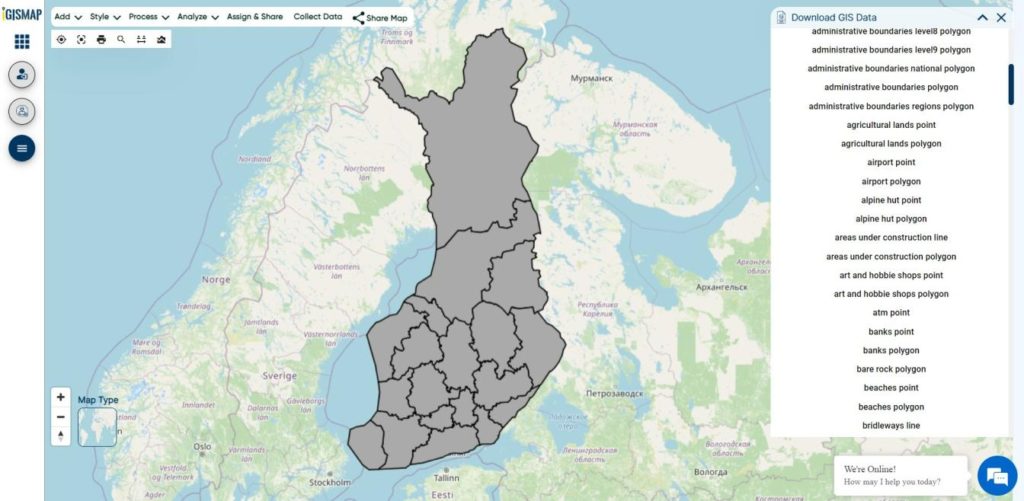
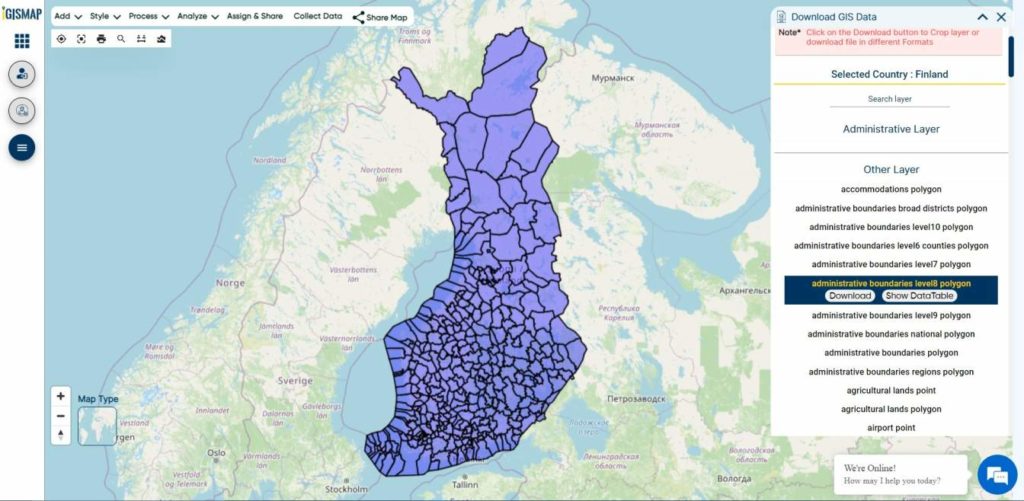
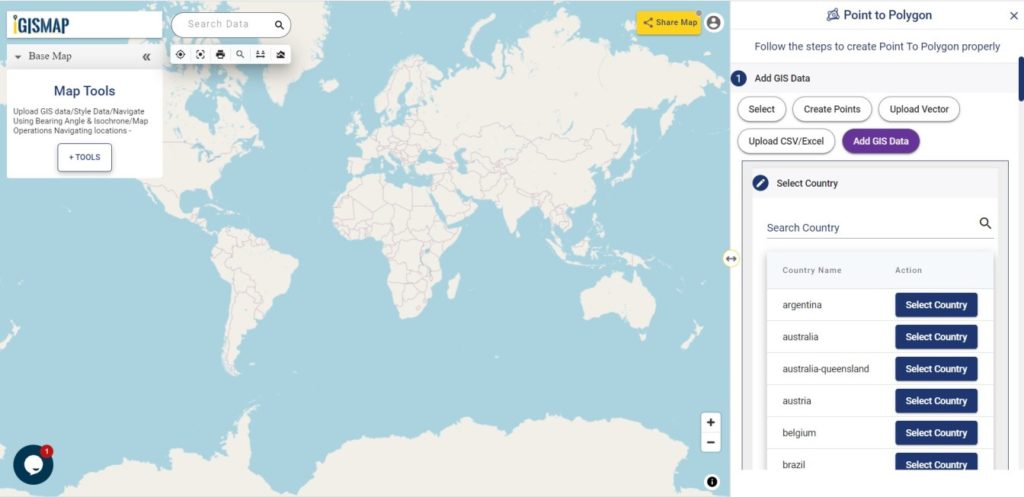
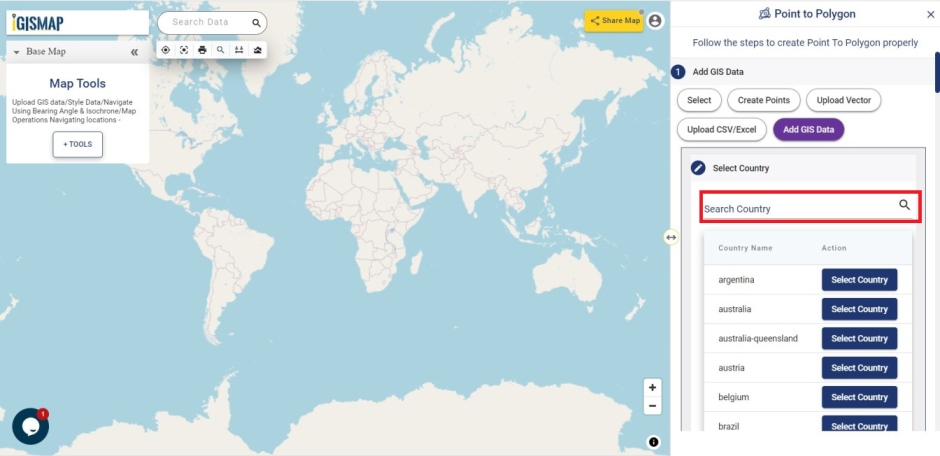
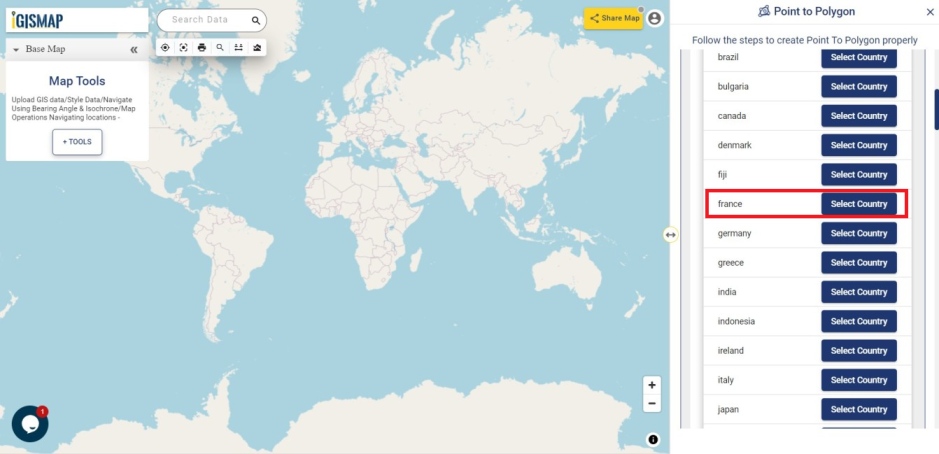
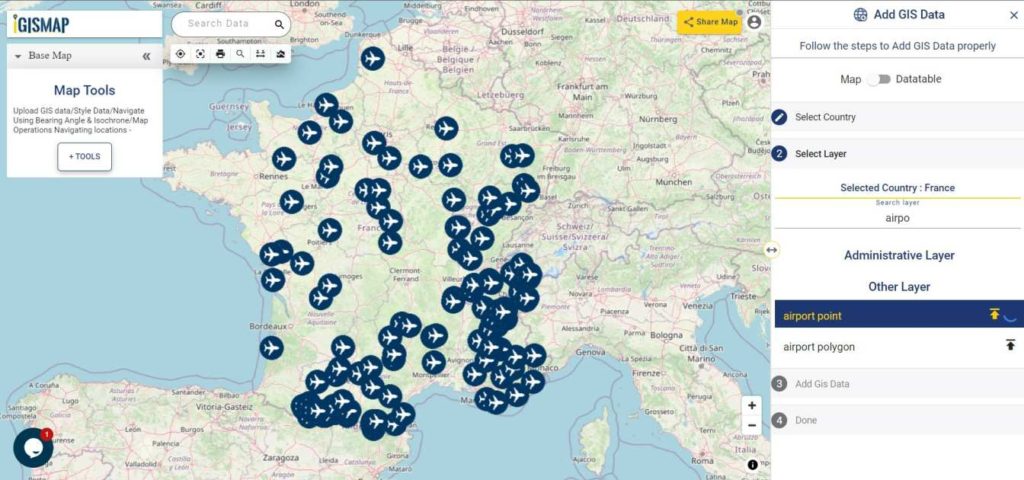
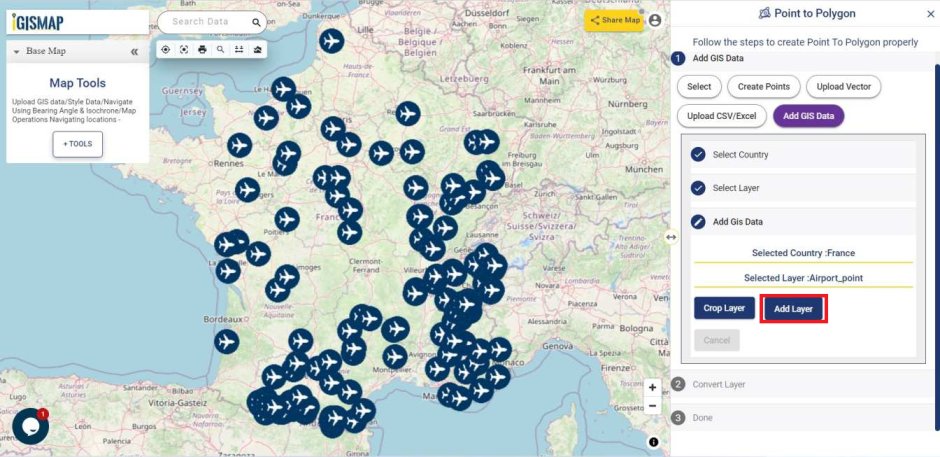
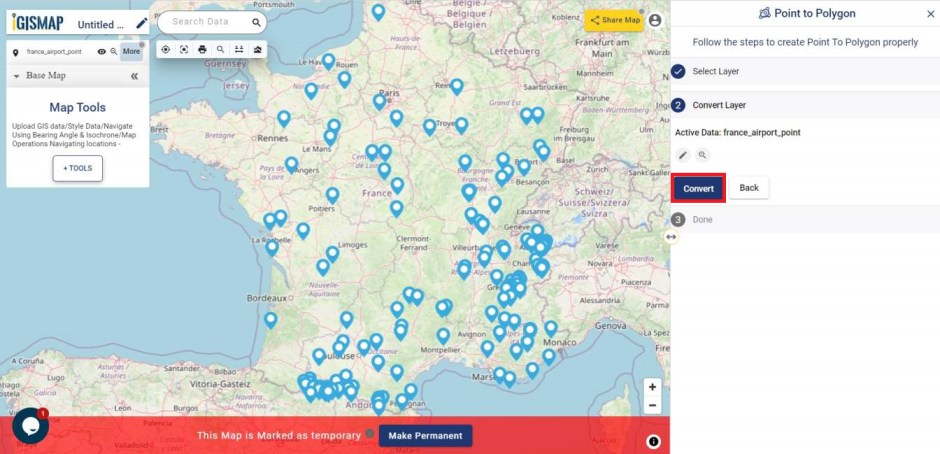
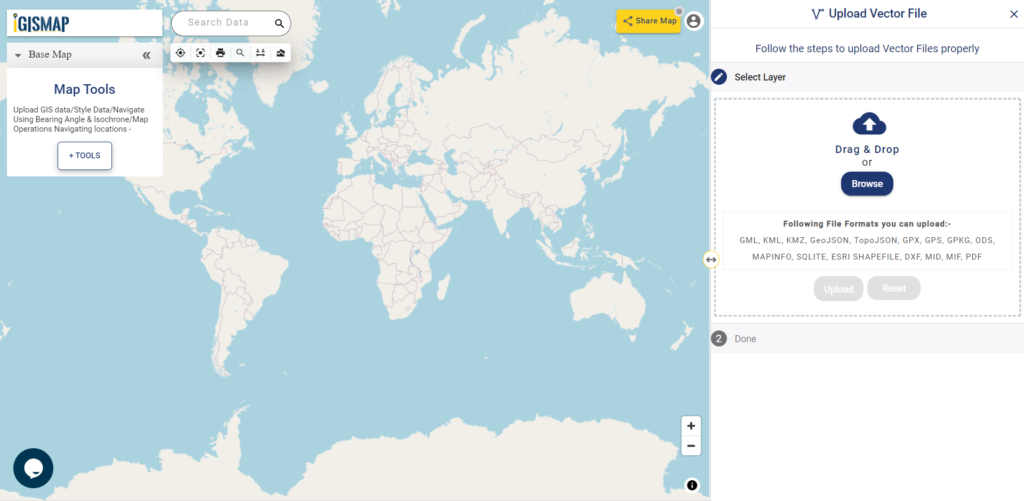
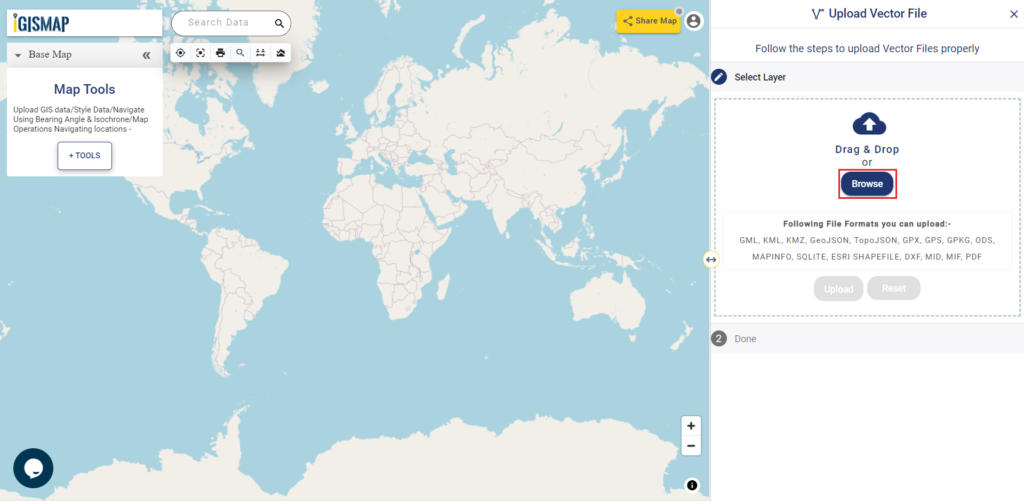
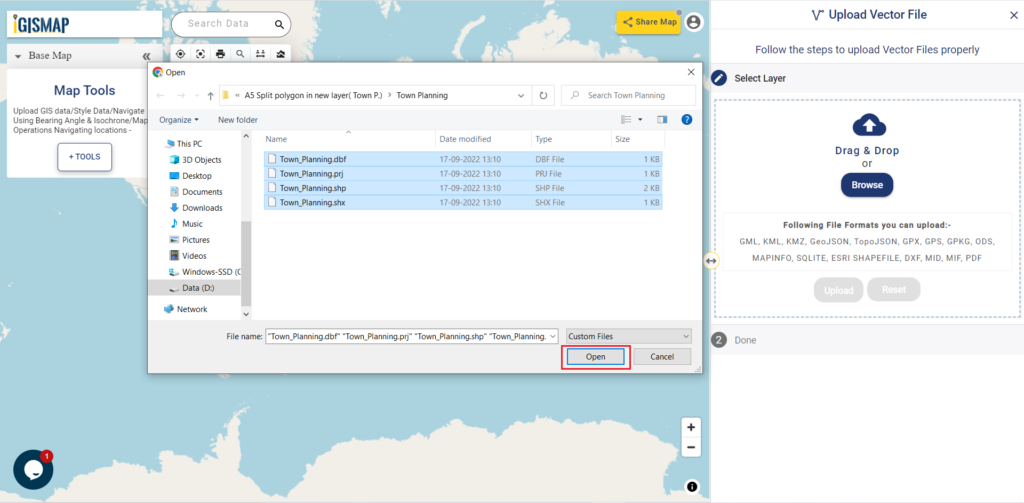
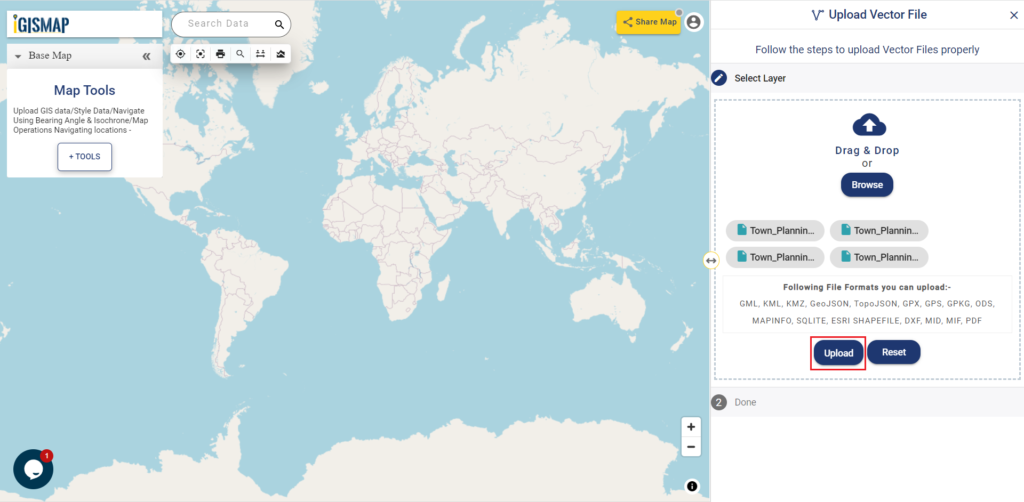
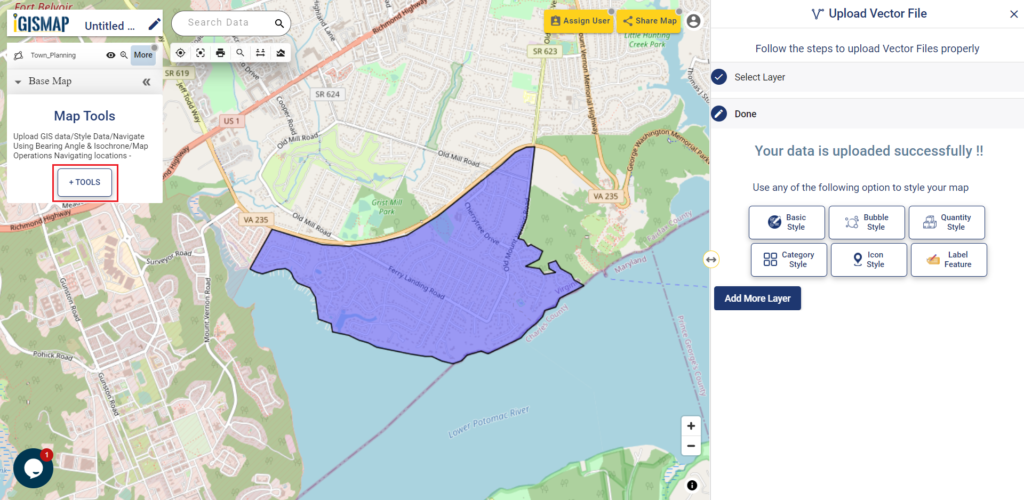
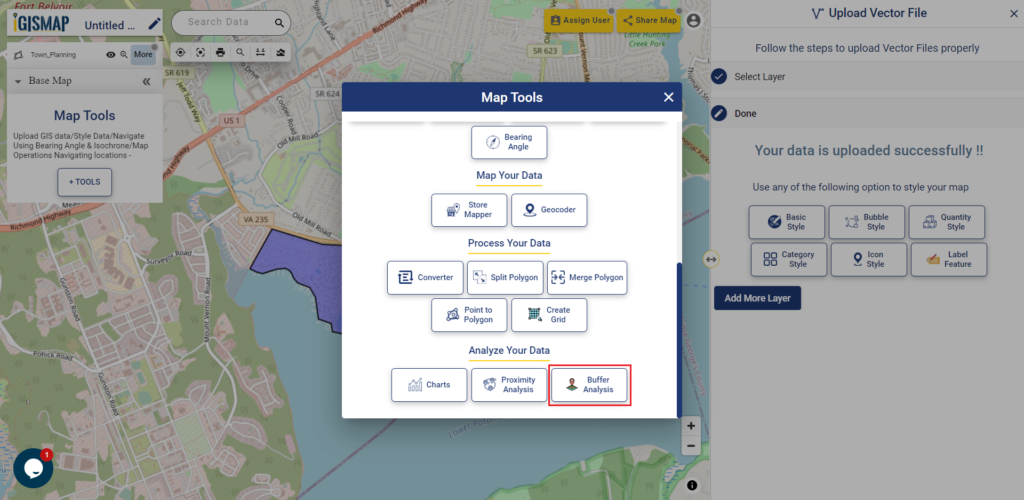
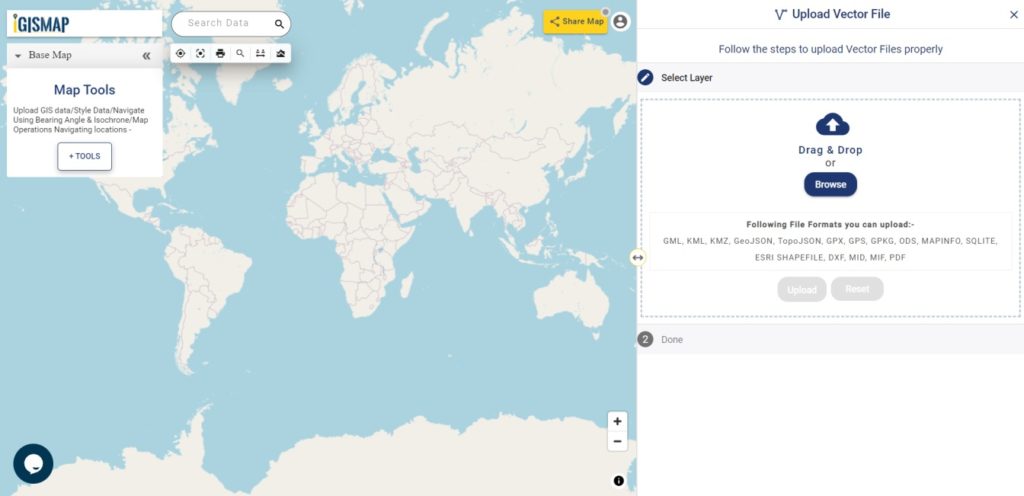
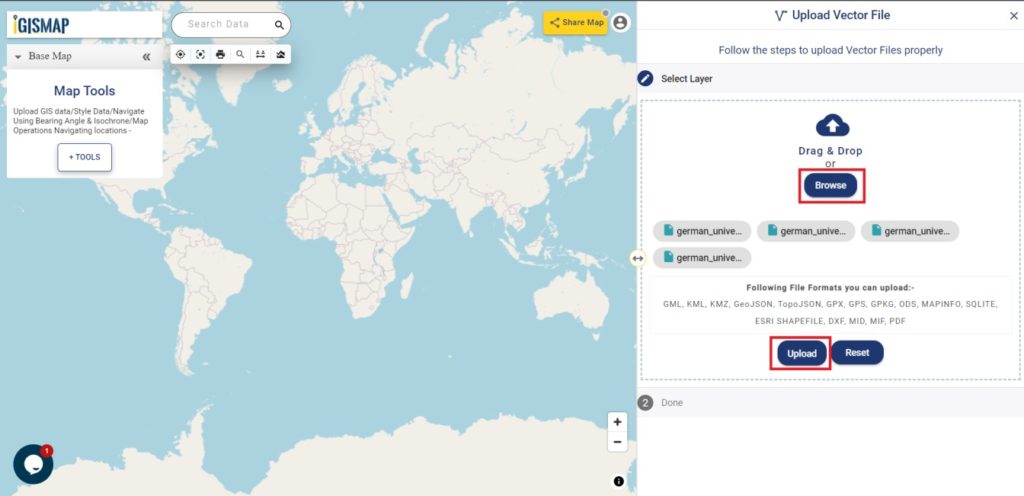
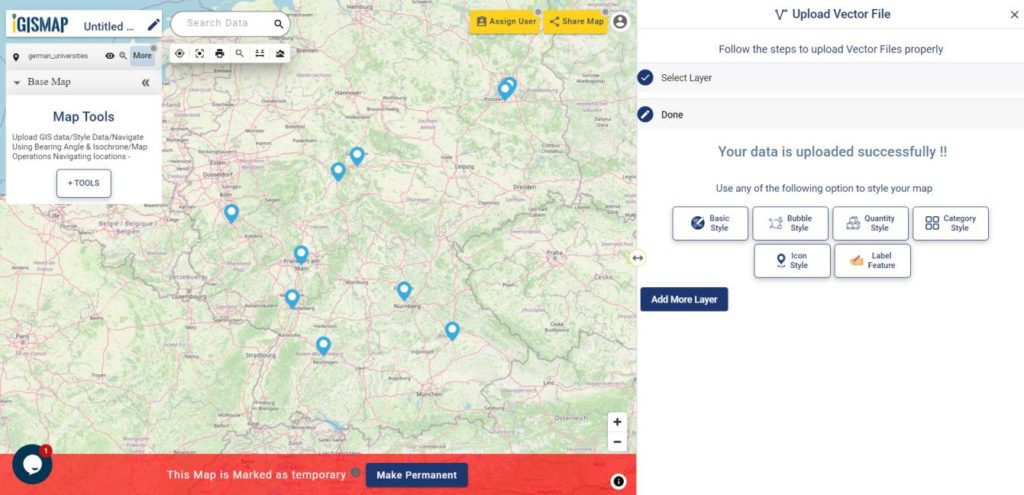
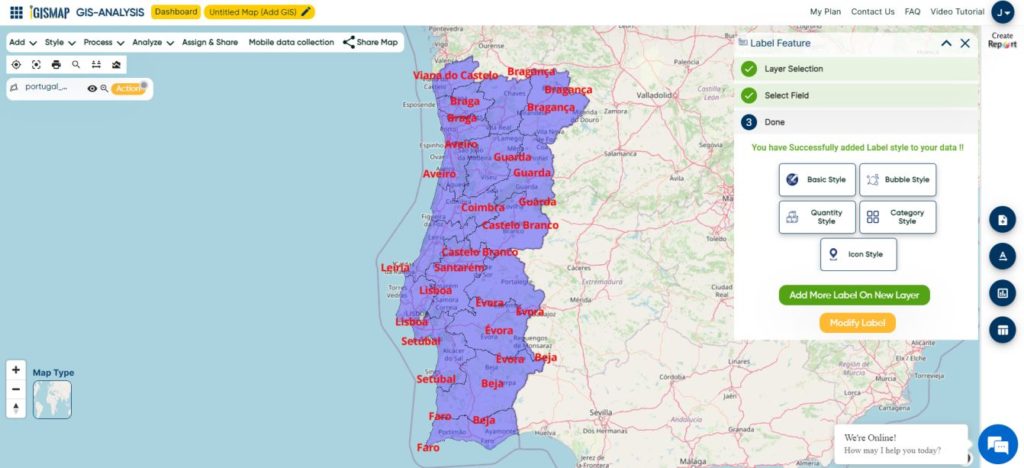
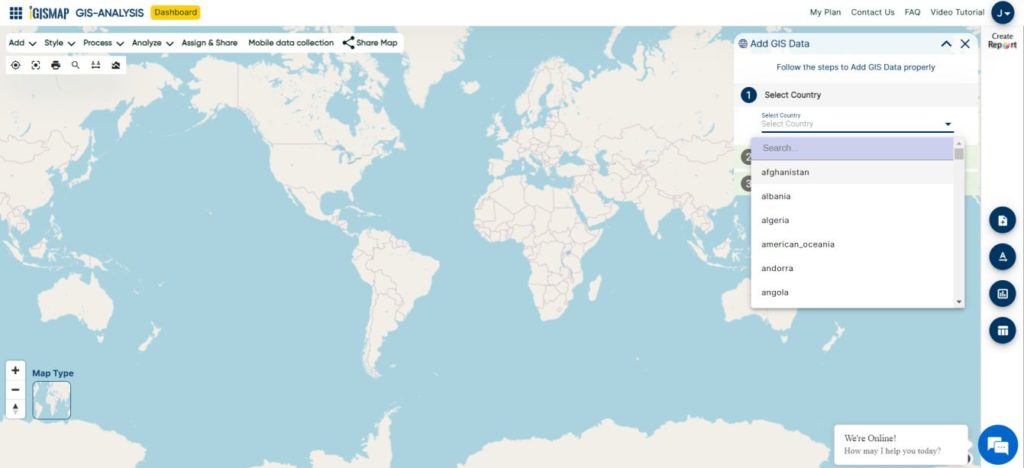
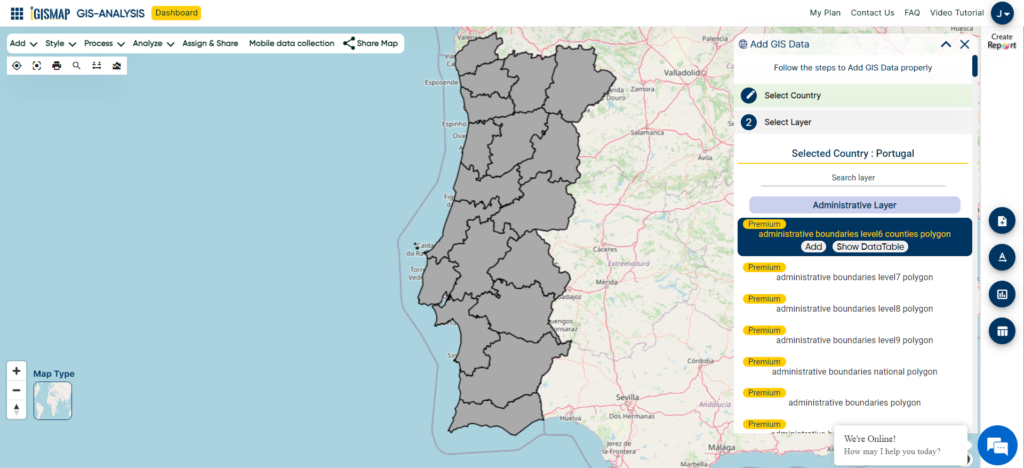
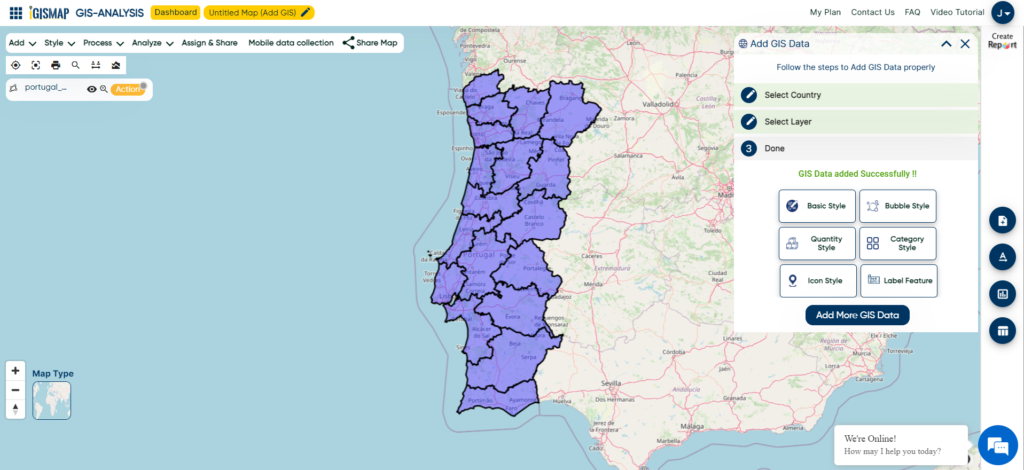
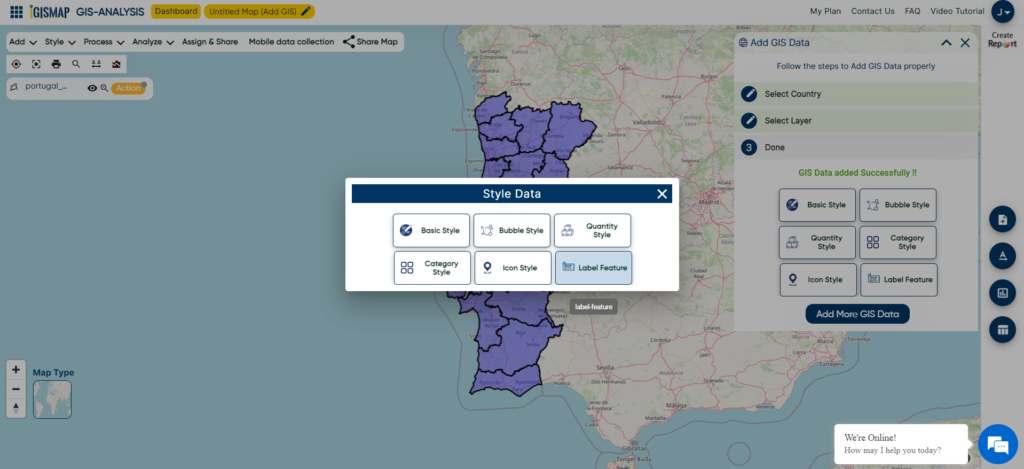
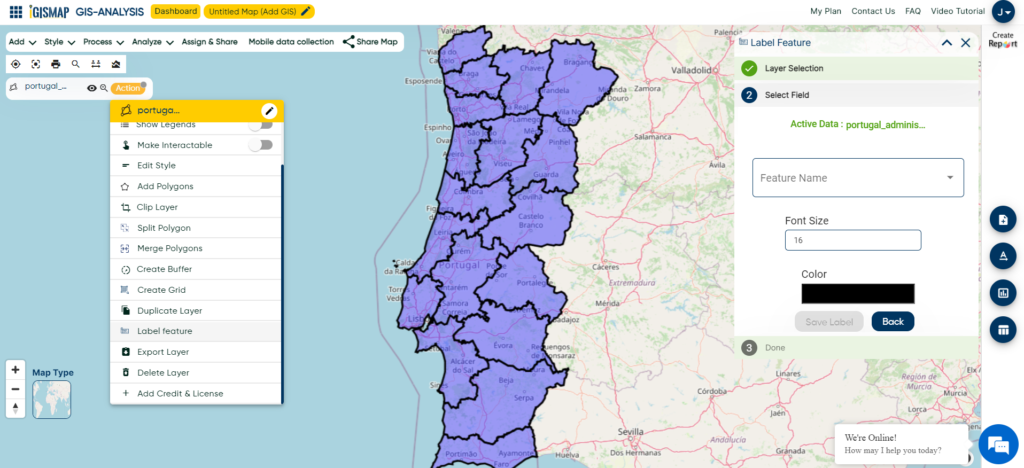
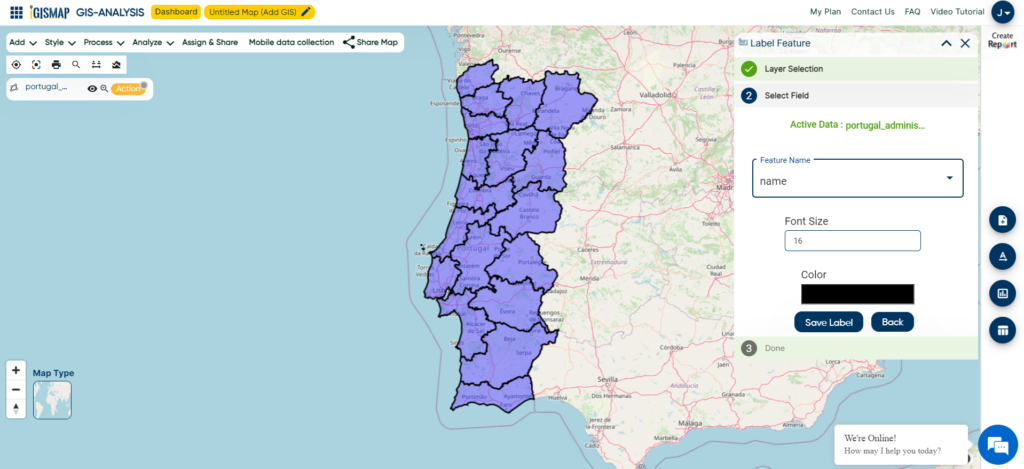
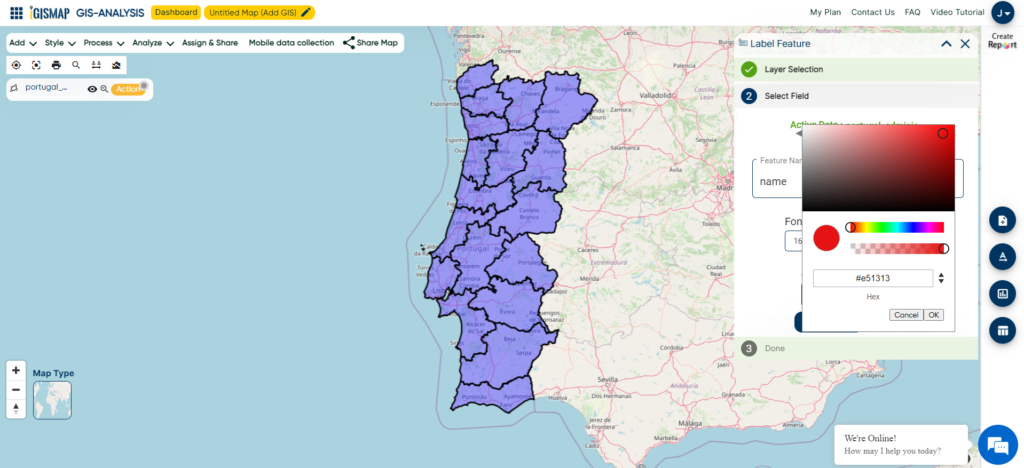
After logging in with a verified email ID, select the desired country. Next, choose the specific layer and format for the GIS data. Before downloading the Maldives GIS data, you have the option to check the data table for further details. Finally, click on the download button to initiate the download.
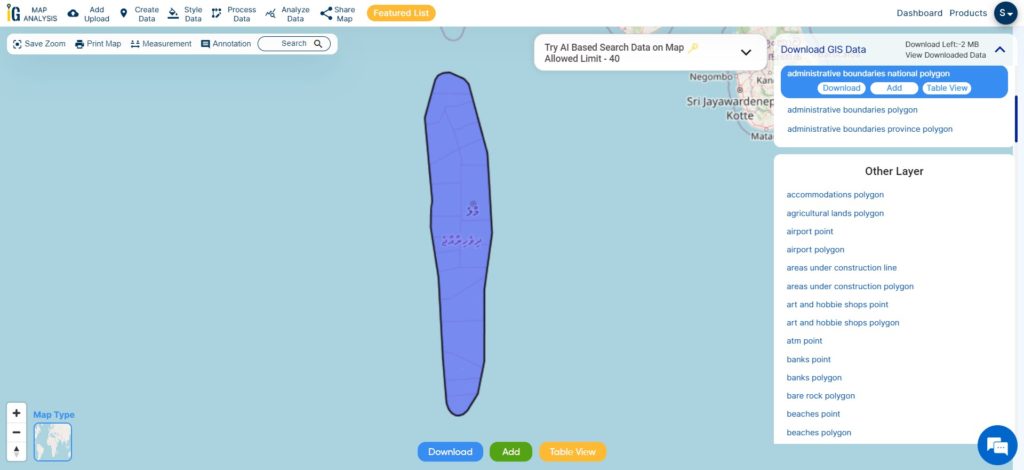
Download Maldives National Boundary Shapefile
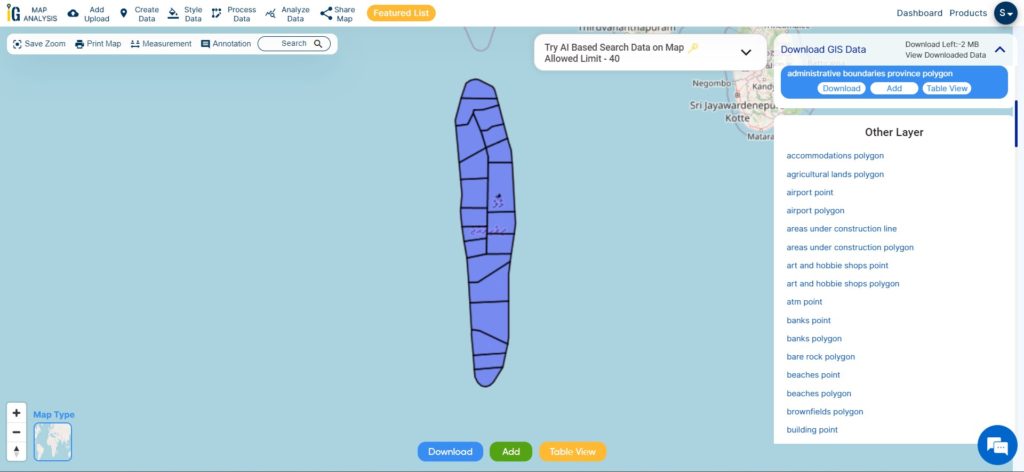
Download Maldives Atolls Shapefile Data
The Maldives, a tropical paradise in the Indian Ocean, is an archipelago consisting of 26 atolls, which are further divided into 20 administrative atolls. These atolls serve as the country’s primary administrative divisions. Each atoll comprises numerous coral islands, with some atolls boasting more than 200 individual islets. The capital city, Malé, located in the Kaafu Atoll, is not only the political and economic hub of the Maldives but also one of the most densely populated cities in the world. Despite facing challenges from climate change and rising sea levels, the Maldives’ administrative atolls remain a symbol of natural beauty and cultural richness, attracting tourists from around the globe.

Download Maldives Atoll Shapefile
This shapefile covers following administrative atolls of maldives listed below:
- Alifu Alifu Atoll (North Ari Atoll)
- Alifu Dhaalu Atoll (South Ari Atoll)
- Baa Atoll
- Dhaalu Atoll
- Faafu Atoll
- Gaafu Alifu Atoll (North Huvadhoo Atoll)
- Gaafu Dhaalu Atoll (South Huvadhoo Atoll)
- Gnaviyani Atoll (Fuvahmulah)
- Haa Alifu Atoll (Thiladhunmathi Uthuruburi)
- Haa Dhaalu Atoll (Thiladhunmathi Dhekunuburi)
- Kaafu Atoll (Male Atoll)
- Laamu Atoll
- Lhaviyani Atoll
- Meemu Atoll
- Noonu Atoll
- Raa Atoll
- Seenu Atoll (Addu Atoll)
- Shaviyani Atoll
- Thaa Atoll
- Vaavu Atoll
Download Maldives North Male Atoll Shapefile Data
North Malé Atoll is one of the most popular and frequently visited atolls in the Maldives. Located in the northern part of the archipelago, it is situated close to the capital city of Malé, making it easily accessible for tourists.
The capital city of the Maldives is Malé, and it is not specifically located within the North Malé Atoll. However, Malé is situated in close proximity to the atoll and serves as the central hub for transportation, administration, and commerce in the country. It is located on the southern edge of the North Malé Atoll, which makes it easily accessible from the various resorts and islands within the atoll.
Hulhumalé is a reclaimed island located in the Maldives, situated in the southern part of the North Malé Atoll. It is an artificial island developed as a response to the growing population and urbanization pressures faced by the capital city of Malé. Hulhumalé serves as an extension of the greater Malé area and has become a key residential, commercial, and recreational hub.

Download Maldives North Male Atoll Shapefile
Other Administrative Boundary Data:
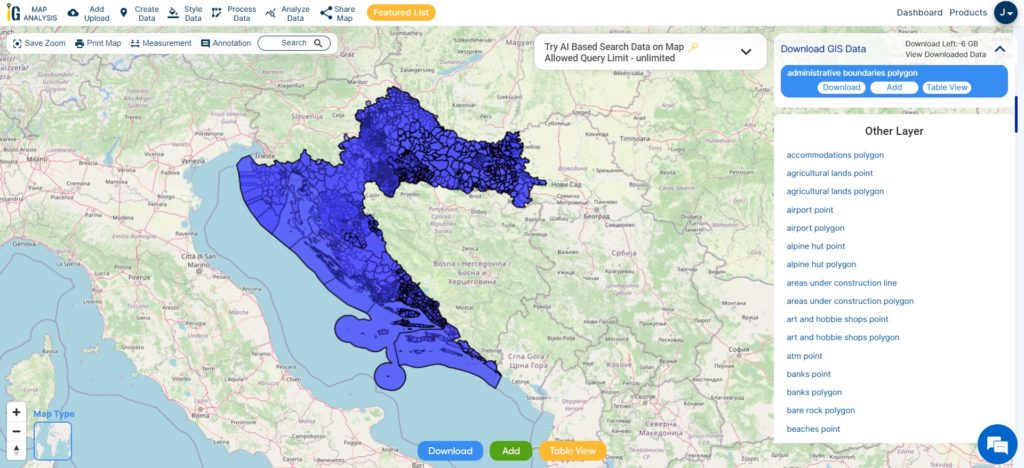
- Download Maldives Administrative Boundaries Polygon
- Download Maldives Administrative Boundaries Polygon Shapefile
Above all links are provided for GIS data of Maldives if you are looking for any specific data please write us on sales@igismap.com
Download Shapefile for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Croatia
- Chile
- Norway
- Maldives
- Bhutan
- Colombia
- Libya
- Comoros
- Hungary
- Libya
Disclaimer : If you find any shapefile data of country provided is incorrect do contact us or comment below, so that we will correct the same in our system as well we will try to correct the same in o