KML or Keyhole Markup Language is a collection of geospatial data on map and commonly used in Google Earth or google services, while PDF stands for Portable Document Format is used for digital exchange. KML and PDF is a type of vector format of GIS data.
Using IGIS Map Tool you can easily convert – KML to PDF. You can also do other GIS Data Conversion using this tool.
IGISMAP to Convert KML to PDF
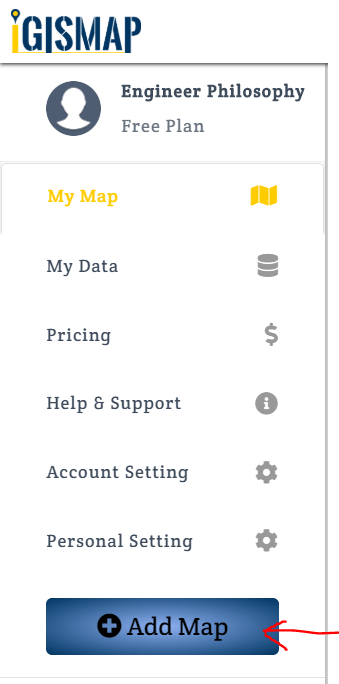
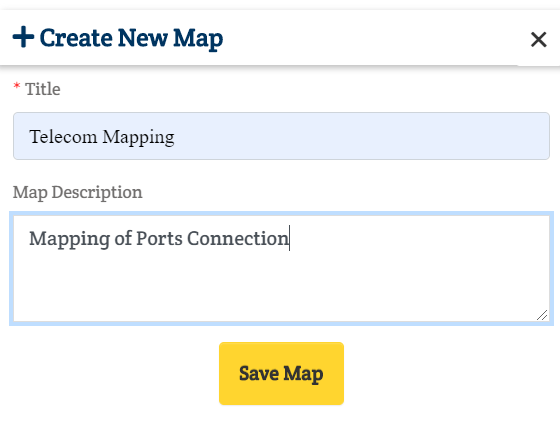
For KML to PDF conversion, go to IGIS Map Tool, after logging in with your registered email and password. If you are a new user, click the Sign Up button in the Login popup and register to IGISMAP by filling the details.

There are three main steps for using GIS Converter:
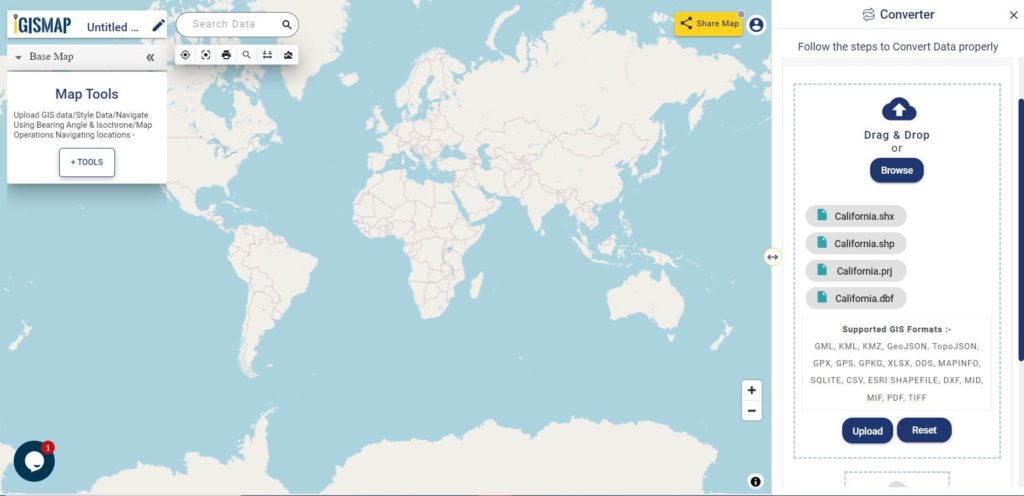
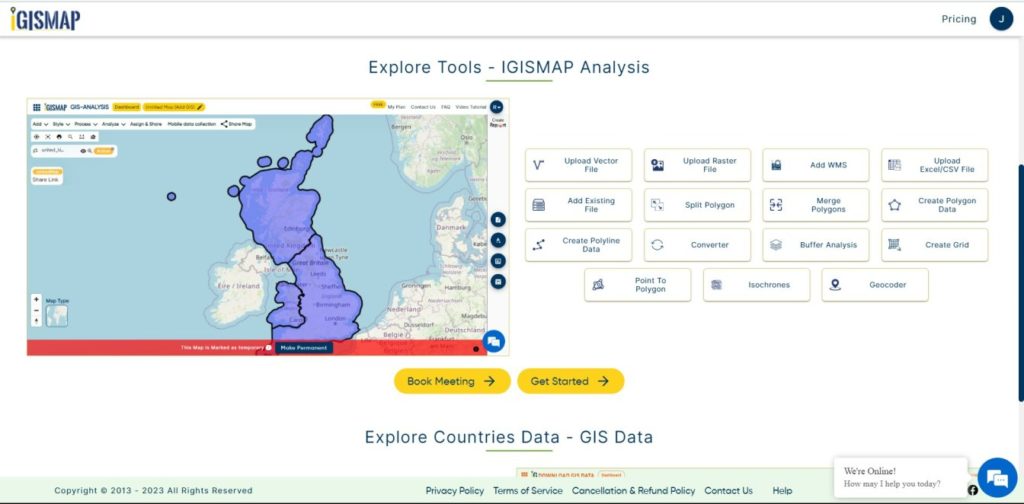
- Click on Tool Converter
- Upload the data
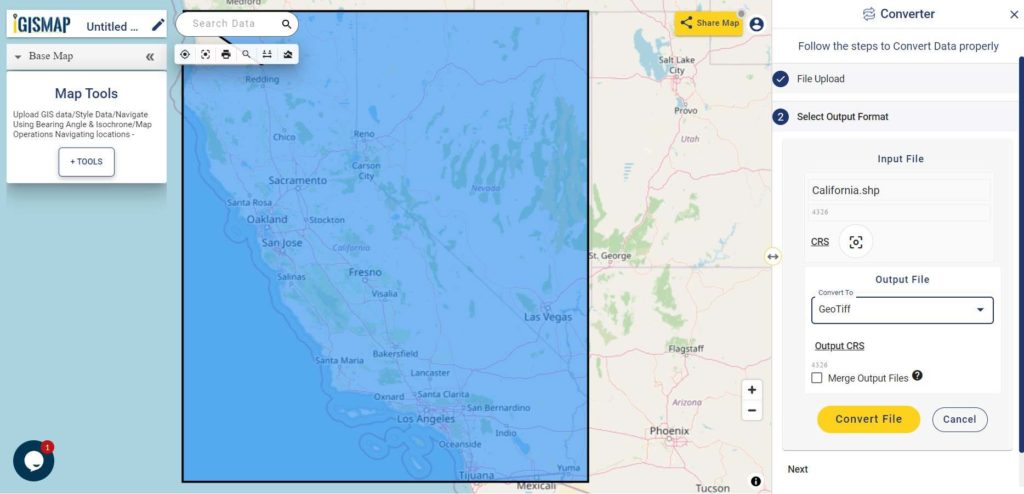
- Choose the format to which it should be converted
- Download the converted file
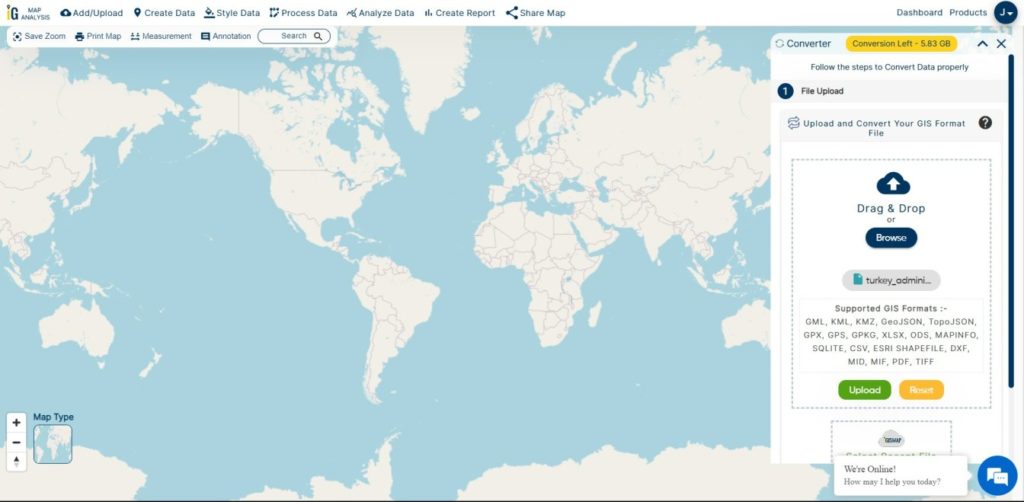
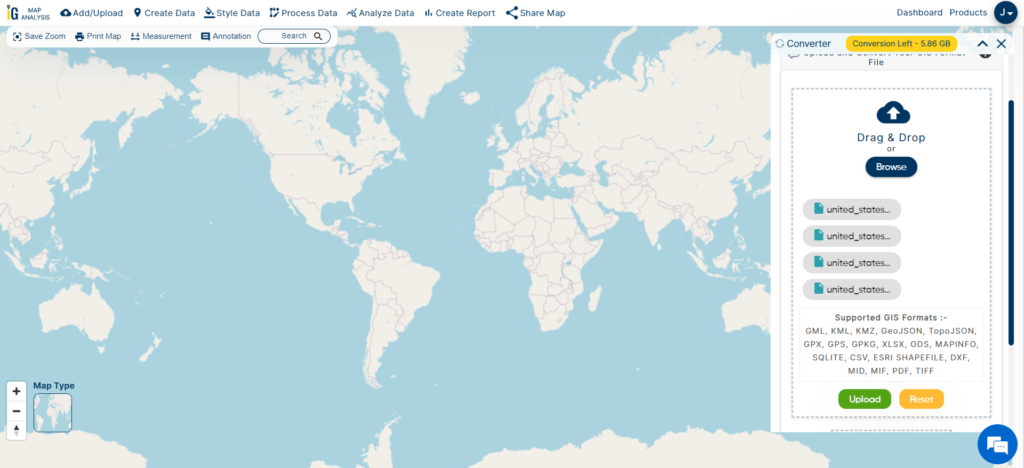
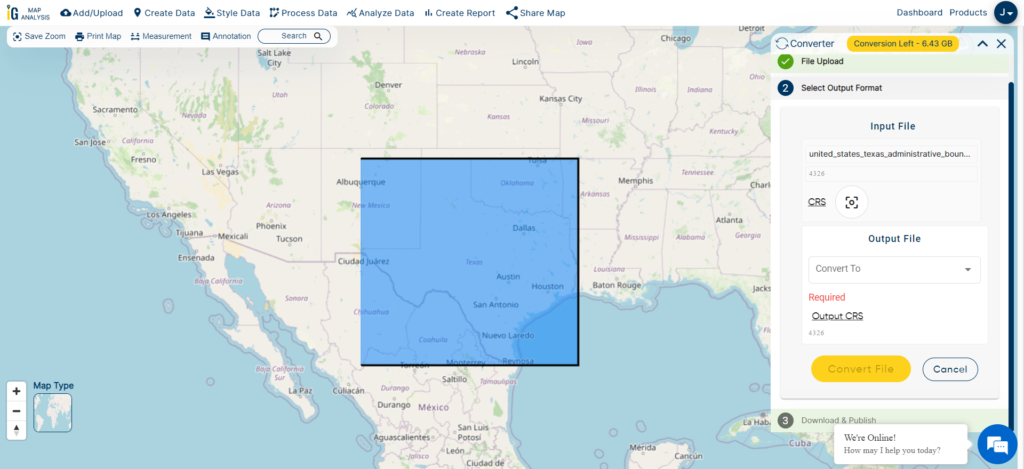
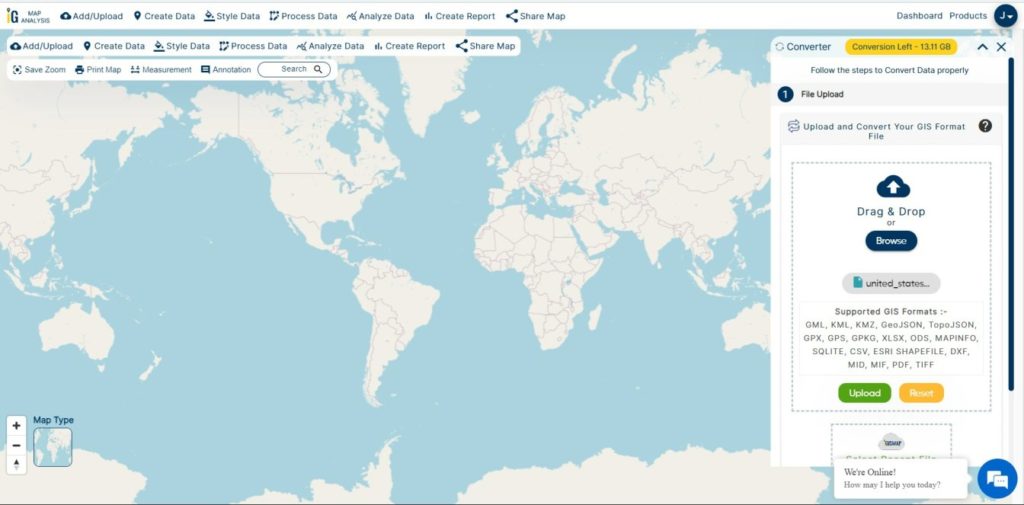
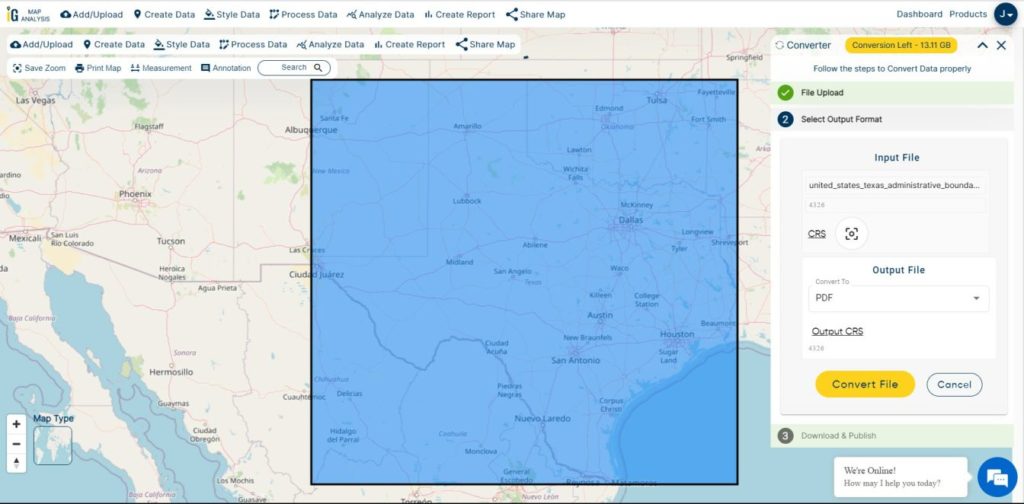
Step one is to upload your KML file which you want to convert. You can upload your file from system or select from the Recent Files.

Here we have uploaded the Shapefile of the US state ‘Texas’.
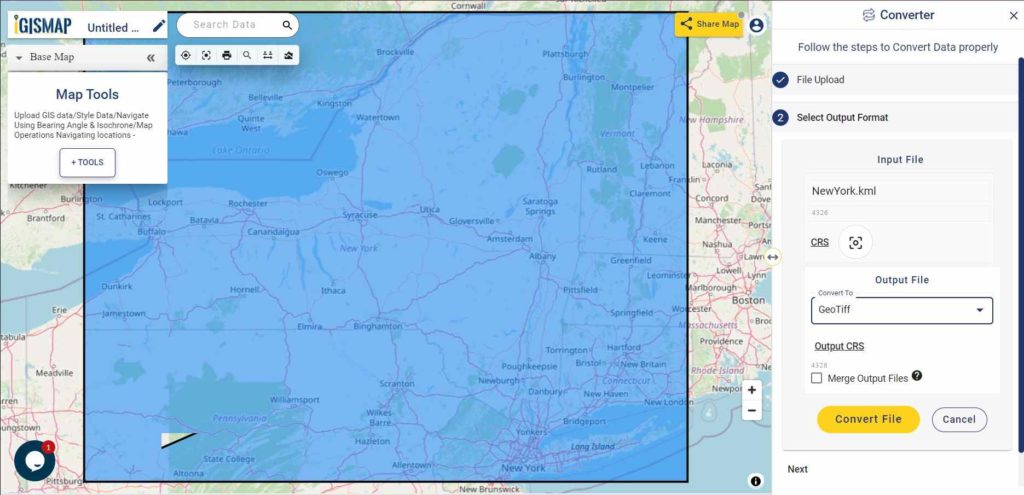
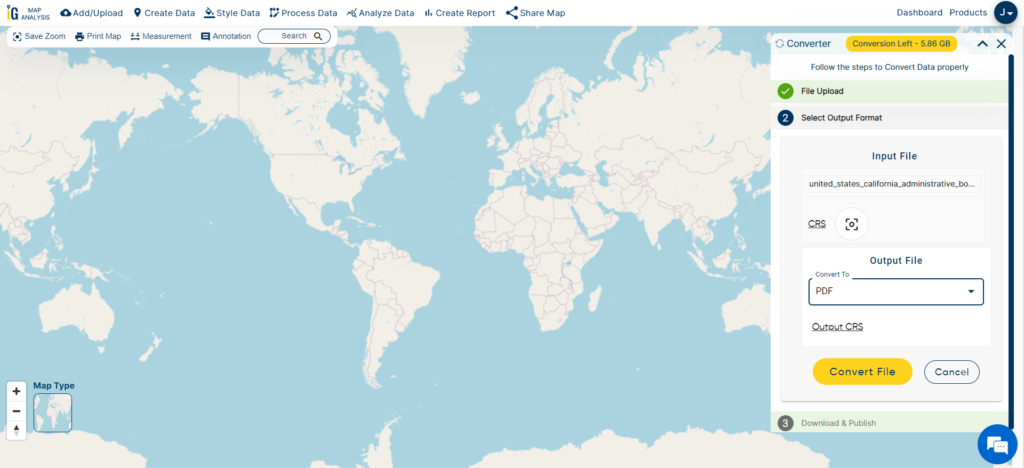
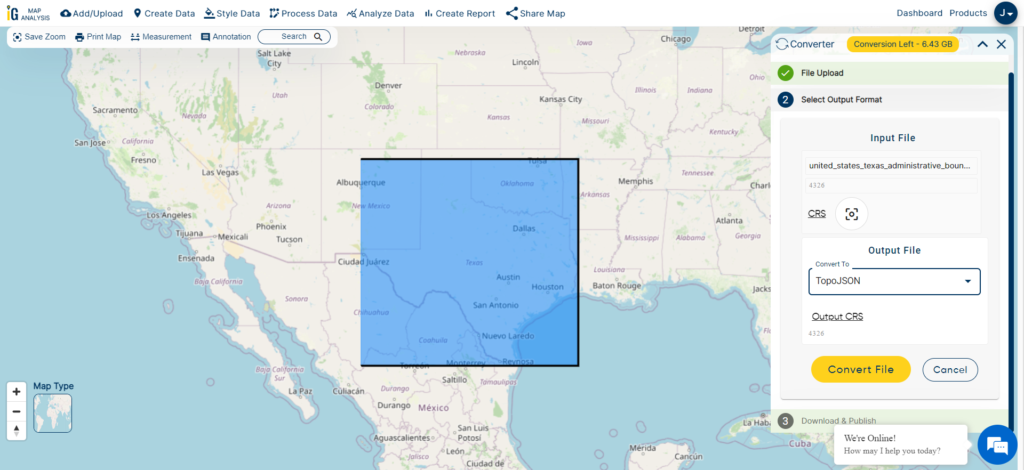
Step two is to select choose the output format of the converted file, in this case its PDF. You can also set the Coordinate Reference System of your preference. As a default CRS will set to WGS 84 (World) [EPSG:4326]. Click on the Convert File.

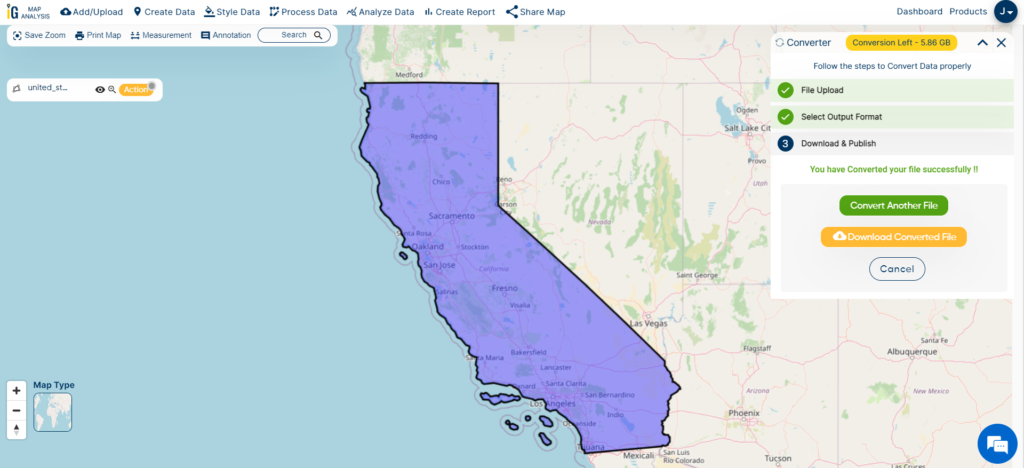
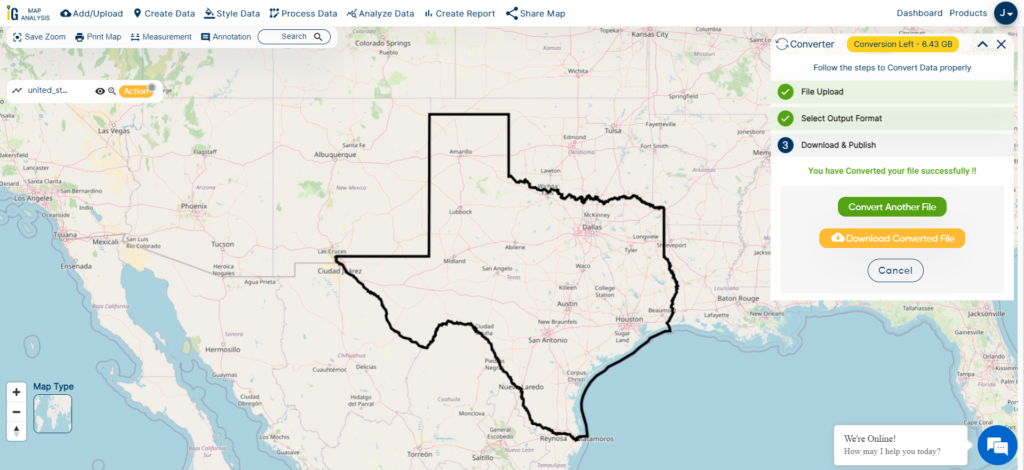
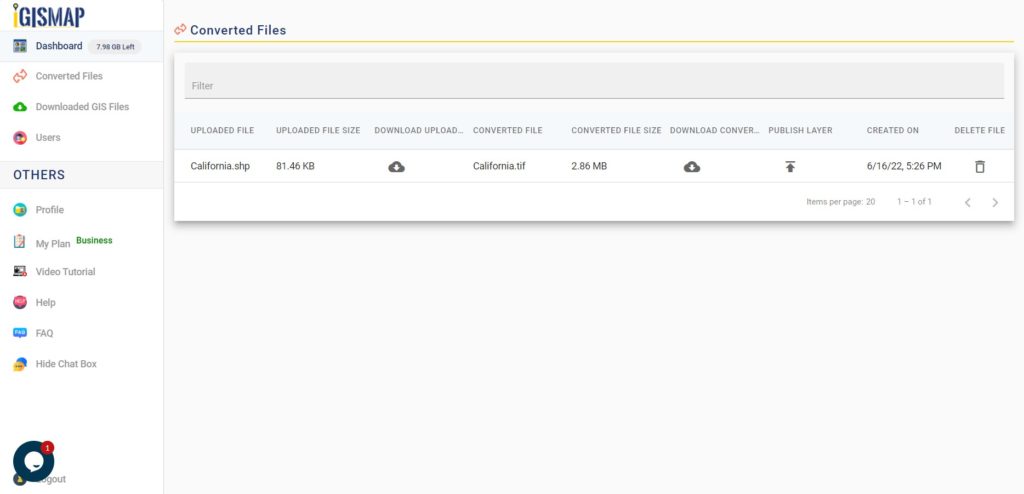
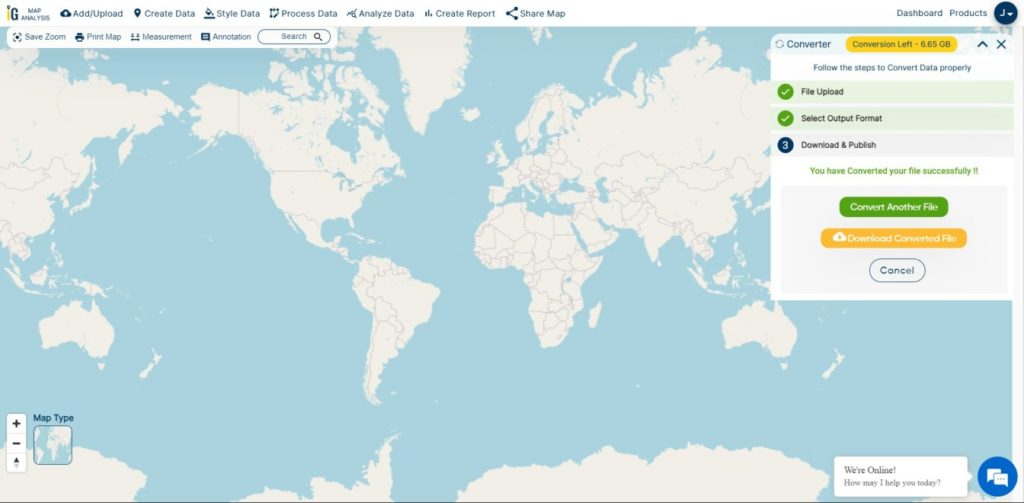
Your KML file will then gets converted to PDF after a few seconds and will be available for downloading.

You can download the converted data by clicking on Download Converter File.
You can also convert Shapefile SHP to PDF.
Download free shapefile of various countries.
Create your own shapefile and share with your clients or embed on your website.