Unlock a world of geospatial insights with MAPOG, your gateway to Download Polynesie Francaise Administrative Boundary GIS Data. Dive into a treasure trove of datasets covering national boundaries, regions, villages, and more.
Navigating French Polynesia’s GIS data is seamless with MAPOG. Access over 150 meticulously curated datasets detailing Download Polynesie Francaise Administrative Boundary GIS Data and geographic features such as rivers, roads, and national parks.
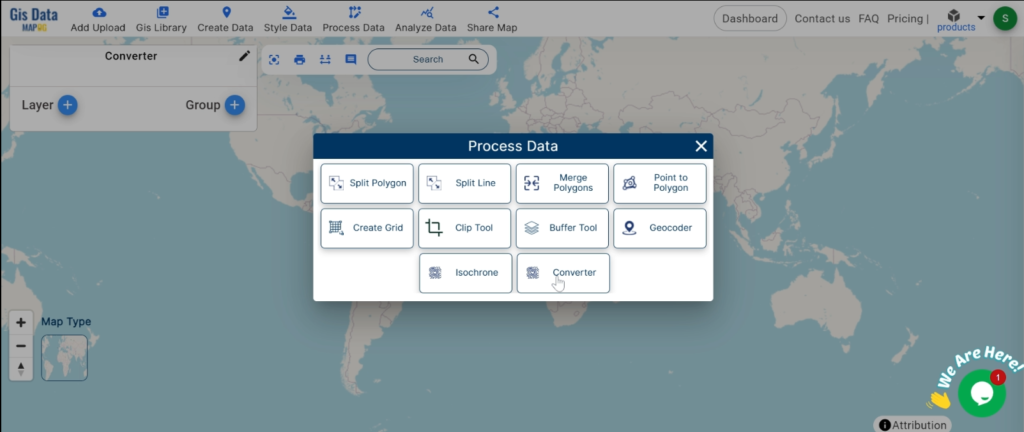
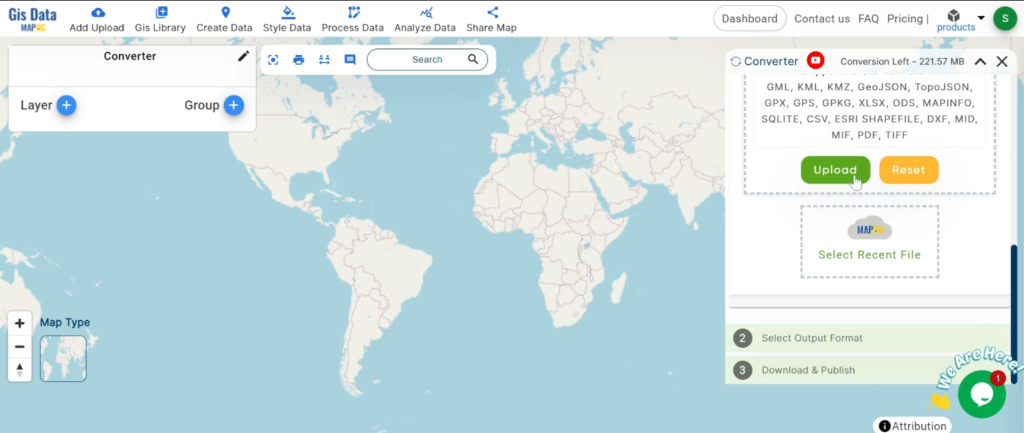
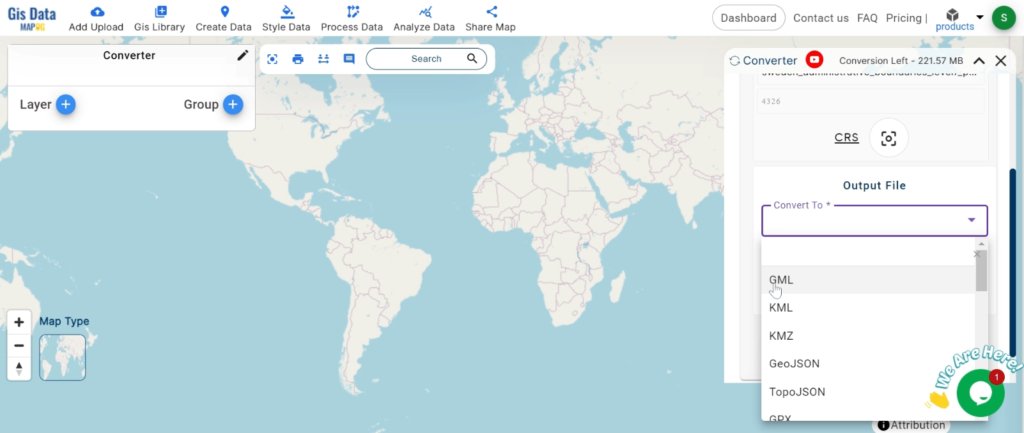
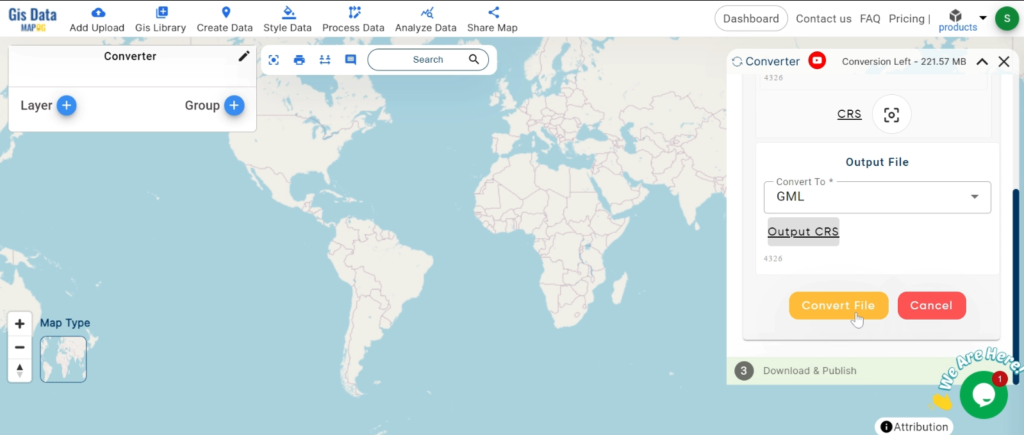
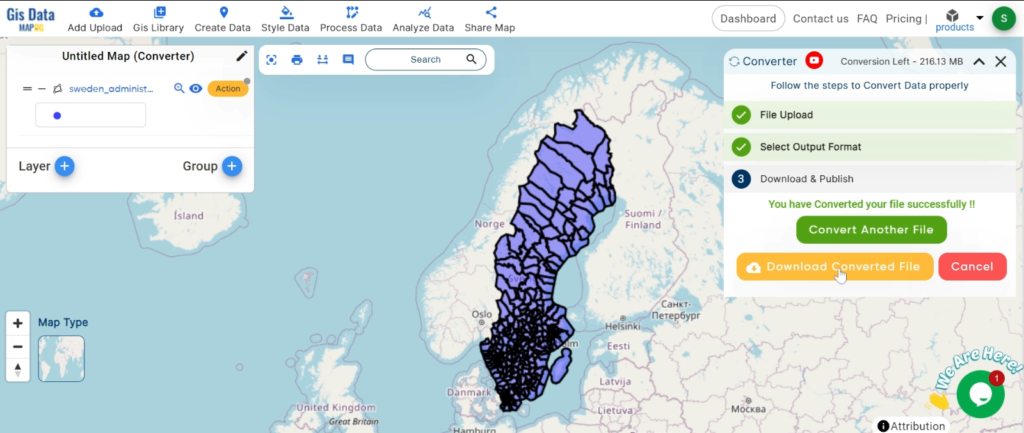
With MAPOG’s versatile toolkit, you can effortlessly upload vector, add WMS (Web Map Service) layers, upload Excel or CSV data, incorporate existing files, perform polygon splitting and merging, generate new polygon and polyline data, use the converter for various formats, conduct buffer analysis, create grids, transform points into polygons, calculate isochrones, and utilize the geocoder for precise location information.
Our platform supports an extensive range of data formats, including KML, SHP, CSV, GeoJSON, Tab, SQL, Tiff, GML, KMZ, GPKZ, SQLITE, Dxf, MIF, TOPOJSON, XLSX, GPX, ODS, MID, and GPS, ensuring seamless compatibility and accessibility across different analyses.
Note:
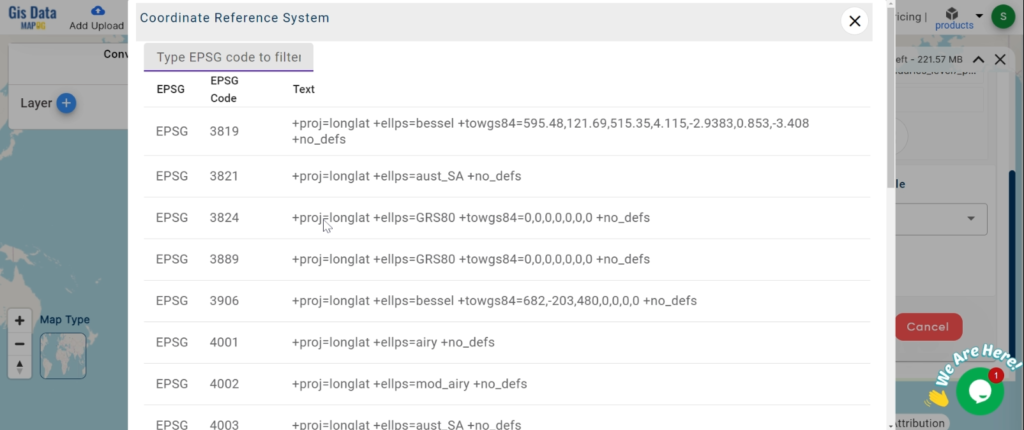
- all data provided by MAPOG are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- Additionally, access to shapefile downloads requires logging in to the platform.
Download Data of French Polynesia
French Polynesia, a collection of over 100 islands in the South Pacific, offers a captivating blend of natural beauty and cultural heritage. Known for its crystal-clear lagoons, volcanic mountains, and vibrant marine life, French Polynesia includes renowned islands such as Tahiti, Bora Bora, and Moorea. The region is celebrated for its rich Polynesian culture, stunning landscapes, and unique biodiversity.

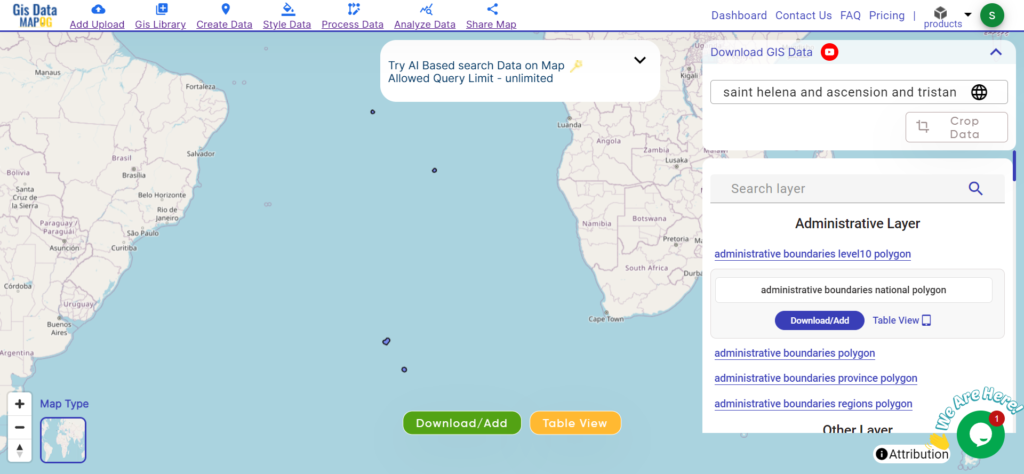
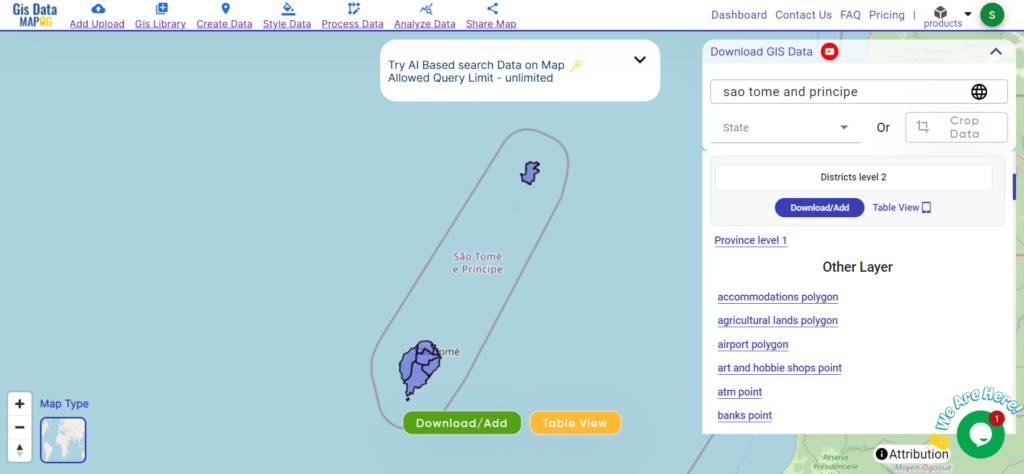
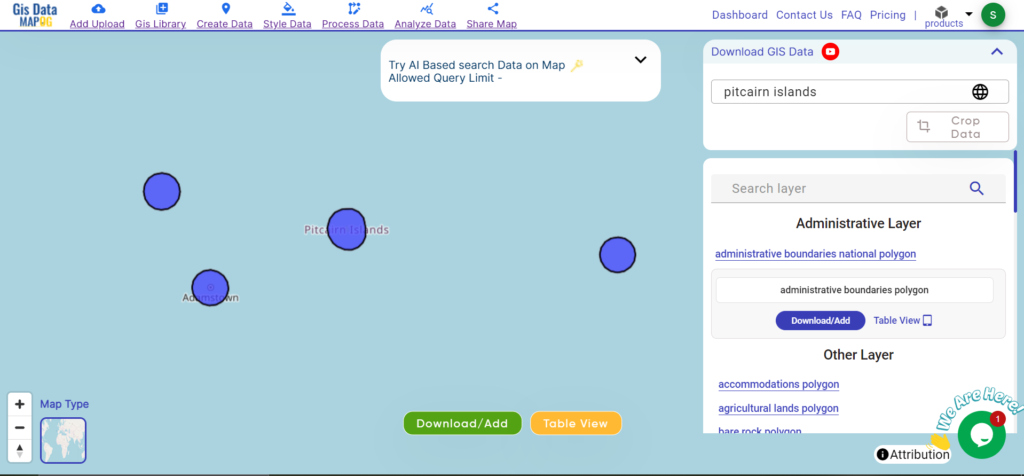
Download French Polynesia National Boundary
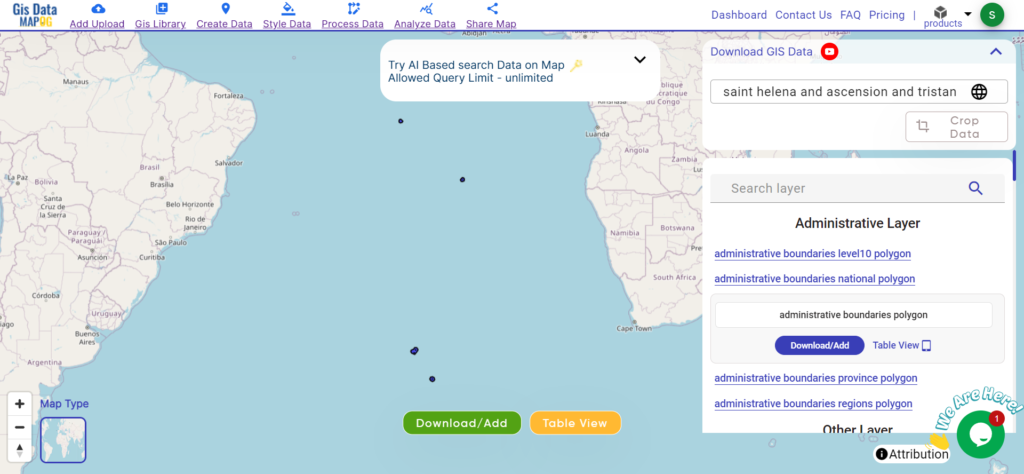
Download Polynesie Francaise Administrative Boundary Islands Data
French Polynesia is divided into several islands, each with its own unique cultural, geographical, and historical significance. These islands play a vital role in decentralized governance and regional development efforts. Delve into the administrative boundaries and geographic features of French Polynesia’s islands to gain a deeper understanding of their diversity and importance.

Download French Polynesia Islands Shapefile
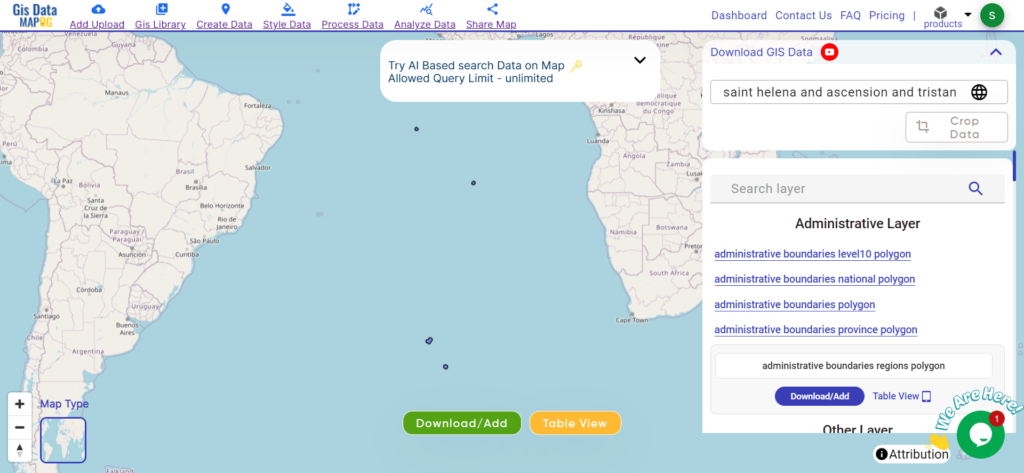
Download Polynesie Francaise Administrative Boundary Villages Shapefile Data
French Polynesia is composed of numerous villages, each encapsulating a unique blend of cultural heritage, geographical features, and administrative significance. These villages serve as fundamental units of local governance and are essential for regional development efforts. Delve into the administrative boundaries and geographic features of French Polynesia’s villages to gain a deeper understanding of their diversity and importance.

Download French Polynesia Villages Shapefile
Other GIS Data:
- Download French Polynesia Airport Point Data
- Download French Polynesia Tourism Data
- Download French Polynesia Forest Data
- Download French Polynesia Settlement Data
Above all links are provided for GIS data of French Polynesia if you are looking for any specific data please write us on support@mapog.com
Download Data for the following:
- World Countries Shapefile
- Australia
- Argentina
- Austria
- Belgium
- Brazil
- Canada
- Denmark
- Fiji
- Finland
- Germany
- Greece
- India
- Indonesia
- Ireland
- Italy
- Japan
- Kenya
- Lebanon
- Madagascar
- Malaysia
- Mexico
- Mongolia
- Netherlands
- New Zealand
- Nigeria
- Papua New Guinea
- Philippines
- Poland
- Russia
- Singapore
- South Africa
- South Korea
- Spain
- Switzerland
- Tunisia
- United Kingdom Shapefile
- United States of America
- Vietnam
- Croatia
- Chile
- Norway
- Maldives
- Bhutan
- Colombia
- Libya
- Comoros
- Hungary
- Laos
- Estonia
- Iraq
- Portugal
- Azerbaijan
- Macedonia
- Romania
- Peru
- Marshall Islands
- Slovenia
- Nauru
- Guatemala
- El Salvador
- Afghanistan
- Cyprus
- Syria
- Slovakia
- Luxembourg
- Jordan
- Armenia
- Haiti And Dominican Republic
- Malta
- Djibouti
- East Timor
- Micronesia
- Morocco
- Liberia
- Kosovo
- Isle Of Man
- Paraguay
- Tokelau
- Palau
- Ile De Clipperton
- Mauritius
- Equatorial Guinea
- Tonga
- Myanmar
- Thailand
- New Caledonia
- Seychelles
- Democratic Republic of the Congo
- China
- Kenya
Disclaimer : If you find any shapefile data of country provided is incorrect do contact us or comment below, so that we will correct the same in our system as well we will try to correct the same in openstreetmap.